Webサイトで使用するフォントを、Webフォントを利用する事で、フォントをサーバーへアップロードしたり、環境によって表示されないなどといった面倒もなく簡単に変更できます。
Google が提供するWebフォントにも日本語が少しだけですが対応されるようになっているので、簡単にその使い方をまとめています。
ルクセリタスをお使いの場合は設定から可能です。詳細は以下をご覧ください。

フォントを選ぶ
以下のサイトでフォントを決めます。
※上記リンクは日本語フォントへリンクしていますが、言語は変更も可能です。

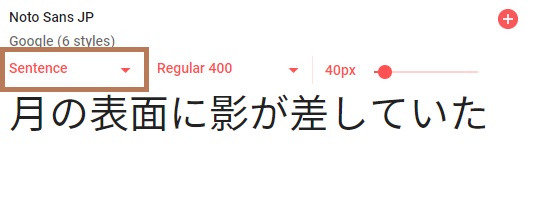
文字を確認する
サンプルで出ている文字列以外にも確認したい文字や数字があれば、任意の文字列を入力して見る事も出来ます。

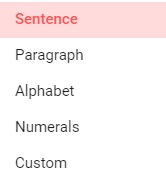
以下のようなメニューが出るので、

- 文
- 段落
- アルファベット
- 数字
- カスタム
数字やアルファベットを見たい場合はそれぞれを選択、任意の文字列を見たい場合はカスタム(Custom)を選択します。
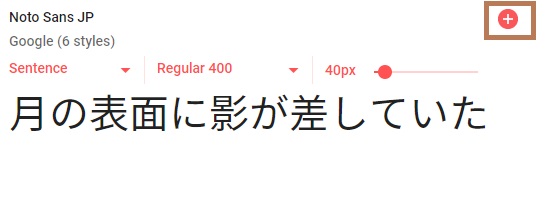
選択する

選択したフォントはブラウザの左下に、以下のように「Family Selected」が表示されます。

フォントは複数選択する事もできます。
日本語やアルファベットなどから好きなものを追加します。

上部に選択したフォントが並んでいて、ここの「-」から削除する事も出来ます。

選んだフォントの利用準備
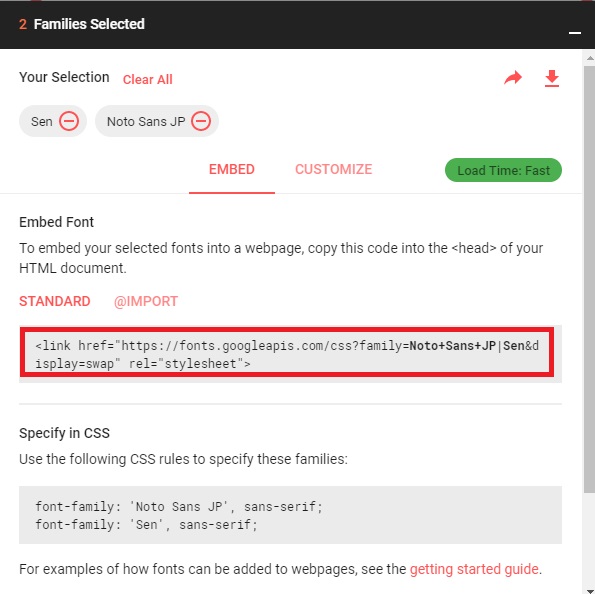
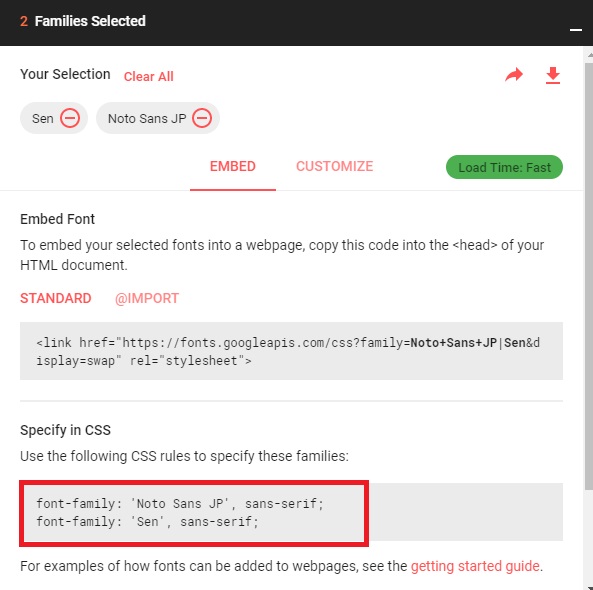
フォントのインポートコードを取得
コードの貼り方は
- <HEAD>~</HEAD>内のHTMLに記述するか
- スタイルシートにCSSのみで記述するか
の2種類あります。
自サイトでの利用であればどちらでもOKですし、汎用的なスキンデザインなどを作成する場合は、スタイルシートに記述する方法が便利です。
HTMLでリンクを貼る方法
(以下のようなリンクコード)
<link href="https://fonts.googleapis.com/css?family=XXX" rel="stylesheet">

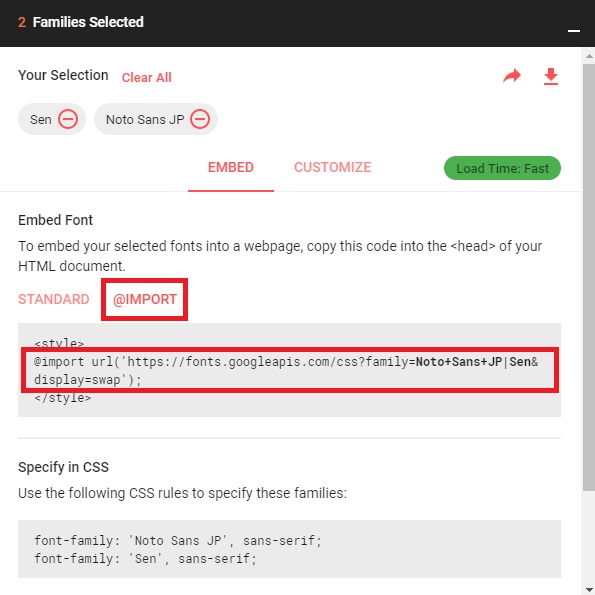
スタイルシートで利用する方法
(以下のようなインポートコード)
@import url('https://fonts.googleapis.com/css?family=XXX');

フォントを使う
CSSでフォントの指定を行います。

(以下のようなフォント指定コード)
font-family: 'Noto Sans JP', sans-serif;
スタイルシートに記述
WordPressでは、各テーマによりクラス名などが異なる為、サンプルです。
すべてのフォントをGoogleフォントにする例
.container{font-family: 'Noto Sans JP', sans-serif;}
記事タイトルとウィジェットタイトルのみ、フォントを変える例
h1,
#sidebar h3,
#footer-in h3{
font-family: 'Noto Sans JP', sans-serif;
}
以上です。




コメント