今回はログイン画面のロゴと、ロゴのリンク先、ボタンの色をプラグインを使わずに変える方法を解説します。

ワードプレスのロゴを自サイトロゴに変えたり、背景色を付けたりすることも出来ます。
ログインアドレスを変更するカスタマイズは以下をご覧ください。

はじめに
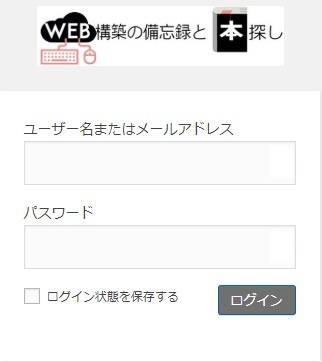
WordPressのログイン画面はいくつWordPressでサイトを構築しても同じものになりますよね。
特にいくつものサイトで投稿したり管理していて、複数のWordPressにログインする場合は、すべて同じより、パッと見てなんのサイトかわかる方が便利です。
テーマによってはカスタマイズできるものもありますし、プラグインでも可能ですが、こんなつまらない事でプラグインを増やすのもイヤなので、以下に決めました。
参考にさせて頂いたのは こちら
CSS上書きの方法でも、たくさんのサイトで紹介されていますが、とてもわかりやすくて、丁寧な解説でわかりやすいです。
function.phpファイル編集について
ご利用のテーマのfunction.phpを編集しますので、テーマによって編集画面は異なります。
function.phpの編集については、危険もあるファイルなので、それを直接触らずに追記したいコードごと任意の単位で管理出来、その単位ごとに ON・OFF の切替も自在にでき、万一の場合はセーフモード機能もある便利なプラグインもありますので、以下を参考にして下さい。

プラグインを使わない場合は、子テーマに!
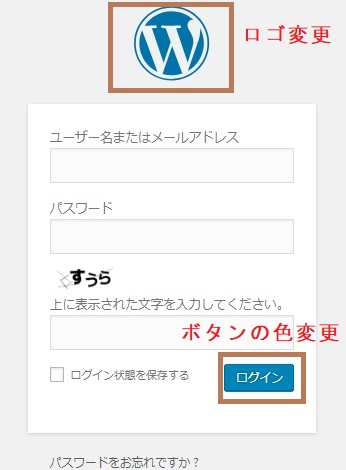
ロゴとログインボタンの色を変える
まずはロゴ。
デフォルト画面ではWordPressのロゴになっている部分を独自のロゴに変えます。

/************************************************/
/*ログイン画面のロゴ変更とログインボタンの色変更*/
/************************************************/
function my_login_screen() { ?>
<style>
body.login div#login h1 a {
background-image: url("ロゴ画像のURL");
background-size: contain;
height: 60px;
width: 100%;
}
/*ボタンの色*/
body.login div#login form#loginform p.submit input#wp-submit {
background: #707070;
box-shadow: 0 1px 0 #e1e1e1;
text-shadow: none;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_screen' );※画像URLと、ボタンの色はカスタマイズして下さい。
http://XXXX.com/images/logo.jpg
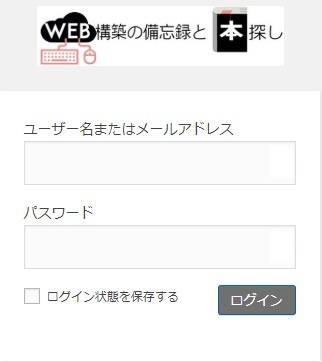
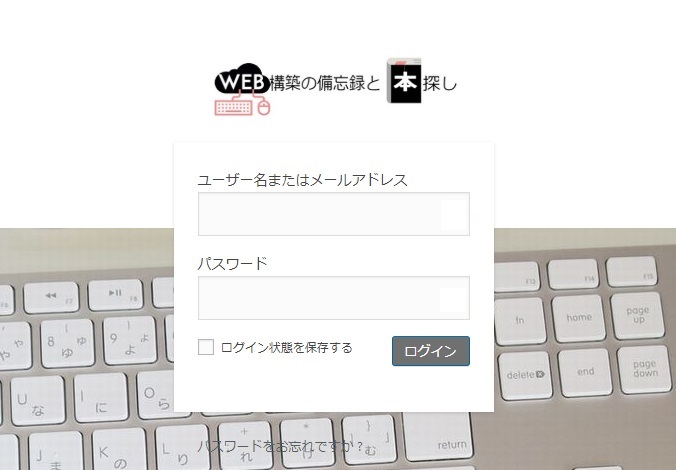
結果サンプル

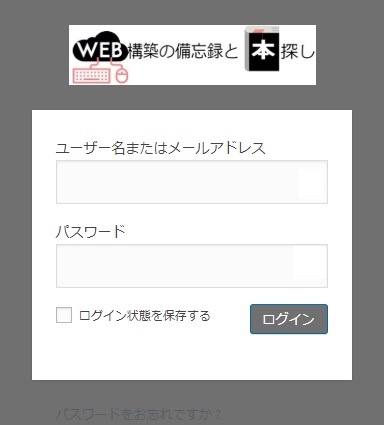
背景色を変える
更に背景色を付けるには、上記のコードの </style> の上に1行追記で可能です。
body.login{background: #707070;}
以下のようになります。

背景画像を設定する
背景を画像にするには、以下のようなコードを追記すれば可能です。
body.login {
background-image: url("ロゴ画像のURL") no-repeat center center;
}

no-repeat で 繰り返さず、center center で画面の中央に出すようにしていますが、repeat-y(縦に繰り返し)などを指定してもOK。
画面いっぱいに1枚画像を表示するには以下の1行を追記します。
background-size: cover;
ロゴのリンク先を変える
デフォルトではワードプレスロゴの部分のリンクは「https://ja.wordpress.org/」になっていますので、これを自身のサイトに変更します。
/******************************/
/*ログイン画面のリンク先 変更*/
/******************************/
function my_login_logo_url() { // リンク先変更
return home_url();
}
add_filter( 'login_headerurl', 'my_login_logo_url' );function my_login_logo_url_title() { // タイトル変更
return 'サイト名';
}
add_filter( 'login_headertitle', 'my_login_logo_url_title' );



コメント