LION MEDIAには、目次表示機能が装備されていてとても便利ですが、デザインが今ひとつ好みでなかったので、少しだけ改造してみました。
デザインCSSを数行入れるだけで簡単に変更できます。
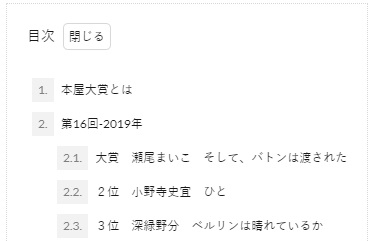
初期デザイン

初期デザインCSS
コードを表示
/*目次*/
.content .outline{
border:1px dotted #D8D8D8;
padding:20px;
margin-top:20px;
display:inline-block;
}
.content .outline__toggle{display: none;}
.content .outline__switch::before{
content:"開く";
cursor:pointer;
border: solid 1px #D8D8D8;
padding:5px;
font-size:1.2rem;
margin-left:5px;
border-radius: 5px;
}
.content .outline__toggle:checked + .outline__switch::before{content:"閉じる"}
.content .outline__switch + .outline__list{
overflow:hidden;
width:0;
height:0;
margin-top:0;
margin-left:-20px;
transition: 0.2s;
}
.content .outline__toggle:checked + .outline__switch + .outline__list{
width:auto;
height: auto;
margin-top:20px;
transition: 0.2s;
}
.content .outline__item:before {content: normal;}
.content .outline__link{
display:inline-block;
color:#191919 !important;
}
.content .outline__link:hover{border:none;}
.content .outline__number{
display: inline-block;
color:#7F7F7F;
background:#F2F2F2;
padding:3px 6px;
font-weight:400;
font-size:1.2rem;
margin-right: 5px;
}
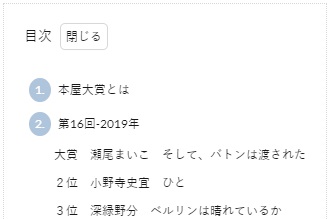
カスタマイズ内容
初期デザインだと、連番が振られ、入れ子になると更に連番が「2.1、2.2・・・」となり少しうるさいので、見出し2(H2タグ)のみ番号を表示するよう修正しました。
更にH2タグの連番の背景色と形を変更。

CSSを追記する
「外観」→「テーマエディター」から子テーマのスタイルシート(style.css)に
以下のコードを追記します。
/*********************
* 目次
* *******************/
.content .outline__number { /* 見出し2の番号背景色 */
background-color: #afc5dc;
border-radius: 50%;
color: #fff;
}
/*見出し3は番号非表示に*/
.outline__list li ul li .outline__number{
display:none;
}
LION MEDIAを使わせて頂いているサイトでは、見出しはH2とH3タグのみにしているので、上記のCSSですが、見出し4以降も表示させている場合には、追記が必要です。
【例:H4タグ用】
/*見出し4は番号非表示に*/
.outline__list li ul li ul li .outline__number{
display:none;
}
更にカスタマイズする場合
もっといろいろカスタマイズされる場合は、最初に載せておいた「初期デザインCSS」を参考に必要箇所の編集を追記して下さい。
例:外枠線を変更
.content .outline{
border:1px solid #000000;
}
色を変える
カラーコードは以下もご利用下さい。
CSSが反映されない場合
CSSコードを記述したのに変化がない場合は、キャッシュをクリアして下さい。
以下も参考にして下さい。

CSSが反映されない対処法・PC&iPhone&iPadのChromeキャッシュ
CSS編集したのにサイトに反映されない場合、キャッシュが残っている事が原因の場合があります。そういう場合には、以下の方法で簡単にクリアできます。Google Chromeを利用している場合の対処法です!Windowsクロームのデベロッパーツ...




コメント