特定の箇所や、ウィジェットをAMPページやモバイル端末では表示させたくない場合の対処方法についてです。
やりたい事にもよりますが、いくつか方法があります。
特定のウィジェットを非表示
プラグインで対応
特定のウィジェットを非表示にしたい場合には、「Widget Logic」や「Widget Options」というプラグインで対応可能です。
「Widget Options」は、固定ページ・投稿・404・トップページ・タクソノミー(カテゴリー・タグ)の単位に細かく表示・非表示設定が可能です。
「Widget Options」については、以下をご覧ください。

「Widget Logic」は、カテゴリーを指定できますが、アーカイブページのみに対応で、カテゴリー内のすべての記事を対象にしたい場合は、ページのすべてのIDを羅列する必要があります。
どのように利用したいかに合わせて、「Widget Logic」で検索すると、使い方を説明しているサイトがたくさんあります。
PHPで対応
function.phpに以下のコードを追記する事でモバイルページで特定のウィジェットを非表示にすることができます。
function remove_specific_widget($sidebars_widgets){
if(!is_admin() && wp_is_mobile()){
foreach($sidebars_widgets as $widget_area => $widget_list){
foreach($widget_list as $pos => $widget_id){
if($widget_id=='custom_html-XX'){
unset($sidebars_widgets[$widget_area][$pos]);
}
}
}
}
return $sidebars_widgets;
}
add_filter('sidebars_widgets','remove_specific_widget');
function.phpを直接編集せず、いざという時にはセーフモードもある便利なプラグインもあります。以下「Code Snippets」プラグインについての詳細です。

その他にも「WP Code」というプラグインもあります。
HTMLとCSSで対応
カスタムHTMLを使ったウィジェットであれば、HTMLとCSSのみで表示・非表示を制御可能です。
詳細は以下の項目で。
特定の部位を非表示
記事内の一部や、カスタムHTMLウィジェットは、HTMLとCSSのみで表示・非表示を制御可能です。
モバイルページで非表示に
HTML
<div class="mobile-display-none">
ここにモバイルでは表示しないコード
</div>
CSS
/*スマホで非表示*/
@media screen and (max-width: 767px){
.mobile-display-none{display:none;}
}
AMPページで非表示に
HTML
<div class="amp-display-none">
ここにAMPページでは表示しないコード
</div>
CSS
/* AMPページで非表示 */
.amp-display-none { display: none; }
モバイルとAMPの両方で非表示にする場合のHTML
<div class="amp-display-none mobile-display-none">
ここにコード
</div>
特定ページで非表示に
HTML
<div class="display-none">
ここにコード
</div>
CSS
/*特定ページで非表示*/
.postid-XX .display-none{display:none;}
IDについて
各ページの指定方法
| トップページ | .home |
|---|---|
| トップページ以外 | body:not(.home) |
| 固定ページ | .page-id-XX |
| 投稿 | .postid-XX |
| カテゴリー | .categoryid-XX |
| カテゴリーアーカイブ | category-event |
| タグ | .tag-XX |
| タグアーカイブ | tag-event |
| アーカイブページすべて | archive |
| 検索結果ページ | search |
| 404ページ | error404 |
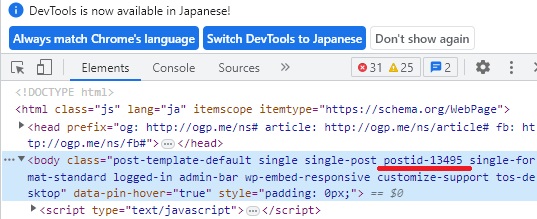
記事のIDは<body>タグにクラス指定されていて、ページのソースや、Chromeの検証(F12)を見る事でも調べられます。

カテゴリーや記事のIDがわからない場合は以下をご覧ください。





コメント