たとえばトップページの上部に「お知らせ」を入れるスペースが欲しいけど、それに対応するウィジェットエリアがない場合、新しく作成する事が可能です。
今回は、トップ上部に作る例で説明していきますが、エリアを作りたい場所はどこであっても手順は同様です。


注意点
カスタマイズ内容としては、上級編になります。個人の責任で行って下さい。
PHPファイルを編集しますので、初心者の方は要注意!バックアップを取ってから作業する事をお勧めします。
function.php と、テーマによって違う名称の PHPファイルを編集します。
子テーマに対応するファイルがない場合は、FTPクライアントを使って親テーマからダウンロードし、同じものを子テーマのディレクトリに入れてから行って下さい。
FTP操作については、以下を参考にして下さい。
ウィジェットエリアを作成

functions.php
/*トップページ用ウィジェット追加*/
if (function_exists('register_sidebar')){
register_sidebar(array(
'before_widget' => '<div class="top_upper_widget" id="%1$s">',
'after_widget' => '</div></div>',
'before_title' => '<h3 class="widgettitle"><span>',
'after_title' => '</span></h3><div class="entry-content">',
'name' => 'トップ上部',
'id' => 'top_upper_widget'
));
}
参考:関数リファレンス/register sidebar
この記述を行うと、以下の通りウィジェットエリアが追加されます。

作成したエリアを出力する
テーマによって、対象ファイルが違います。
ウィジェットを出力するための以下の関数が書かれているファイルを探します。
子テーマ内にないようでしたら、親テーマ内を探し、コピーしたものを子テーマに用意して下さい。
(index.phpや、サイドバーならsidebar.php など)
テーマによっては、ウィジェットを出す場所によって、それぞれPHPファイルが分かれている事もありますので、出したいエリアの対応ファイルを探す必要があります。
今回の例では「Sentry」でテストしています。
Sentryの場合は、「se-home.php」で編集しますが、最初から子テーマ内にファイルが用意されています。
メインに出力するものが以下のように記述されています。
<!-- 人気記事 -->
<?php get_template_part( 'sentry-top/wpp' ); ?>
<!-- 最新記事 -->
<?php get_template_part( 'sentry-top/new-posts' ); ?>
<!-- カテゴリー -->
<?php get_template_part( 'sentry-top/categories' ); ?>
上から順番に出力されるので、一番上に出したい場合は、以下を一番上に追記します。
トップページのみで表示するよう「IF文」で囲っています。
<?php
if (is_front_page()){
dynamic_sidebar('top_upper_widget');
}
?>
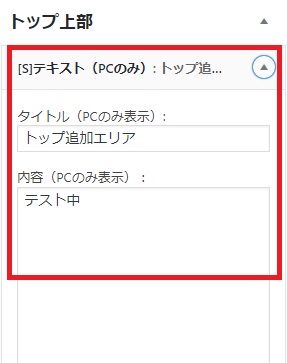
ウィジェットに出力したいものを追加する
通常通り、ウィジェットエリアに表示したいものを追加します。

結果

以上です!




コメント