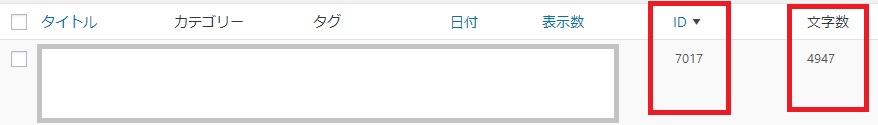
ワードプレスの投稿記事一覧画面で、記事の文字数や記事個別のユニークIDなどがパッと見てわかると便利です。
テーマやプラグインによっては部分的に実現されているものもあったり、それを実現するプラグインなどを使う事も出来ますが、テーマのfunction.phpに少し手を加えるだけで、簡単に実装可能です。
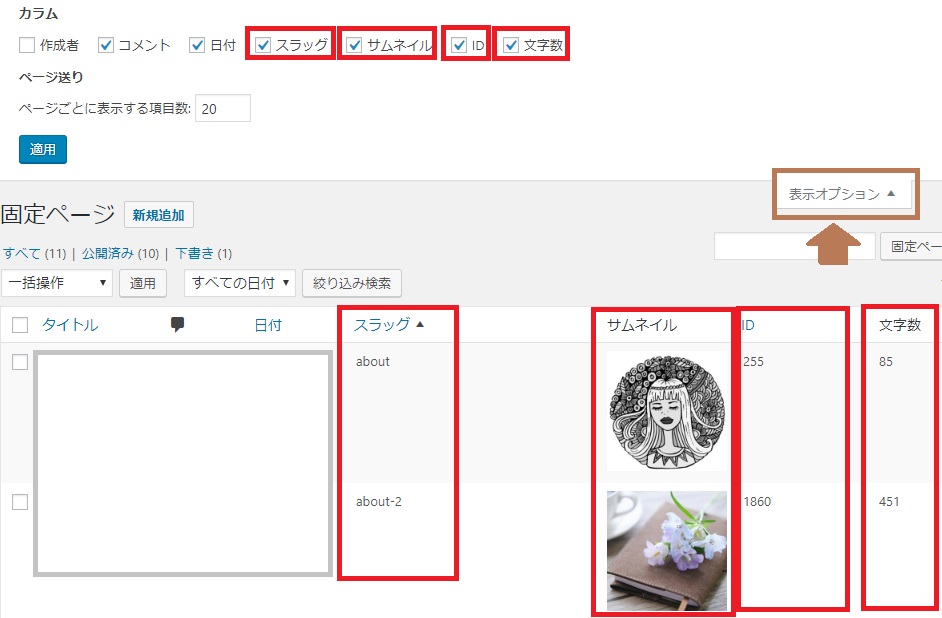
カスタマイズ後も、一覧画面の「表示オプション」から表示・非表示を切り替え可能です。

今回は、以下を追加する方法です。
投稿・固定ページ一覧
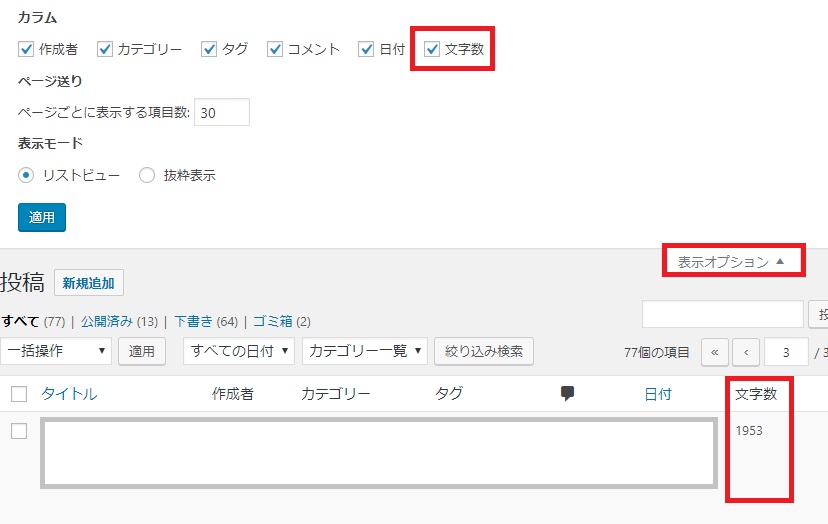
- 文字数
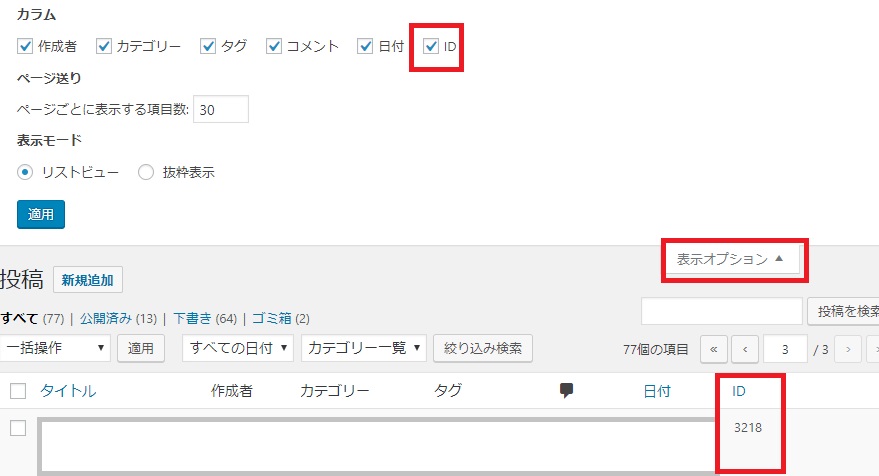
- ID
- スラッグ
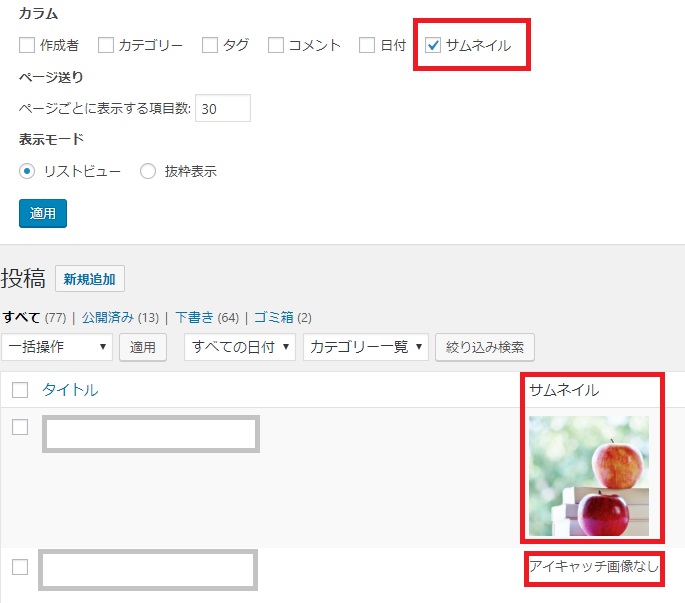
- サムネイル
カテゴリー・タグ
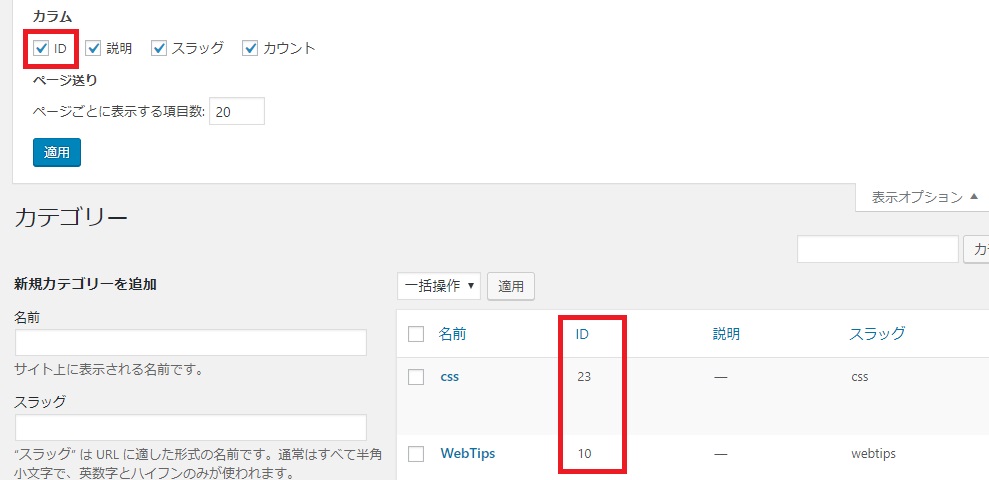
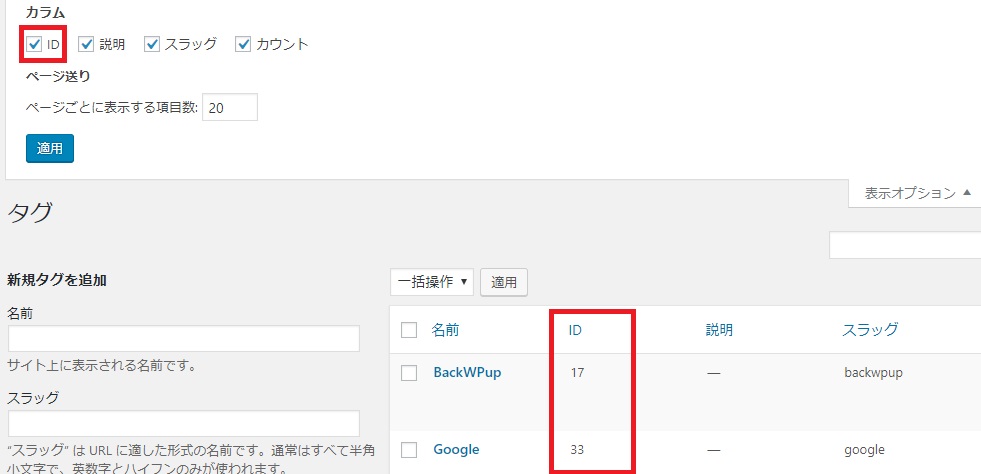
- ID
function.phpファイルは最悪ワードプレスが動かなくなる可能性のある重要ファイルですので、バックアップを用意して下さい。
function.phpを触らずにPHPコードを処理単位で記述・管理できるプラグインもあります。
詳しくは以下をご覧ください。

基本的な事
function.phpの編集について
※子テーマにfunction.phpがない場合や、子テーマ自体がない場合は、親テーマでも行えますが、親テーマを編集すると、アップデートなどでカスタマイズしたものは消えてしまいますので注意。
※バックアップをとるなど、必要な対応をしてから自己責任でお願いします。
投稿・固定ページ一覧への追加
文字数の列
コードを表示
/* 投稿と固定ページ一覧に文字数の列を追加 */
function add_posts_columns_count($columns) {
$columns['count'] = '文字数';
return $columns;
}
add_filter( 'manage_posts_columns', 'add_posts_columns_count' );
add_filter( 'manage_pages_columns', 'add_posts_columns_count' );
function custom_posts_columns_count($column_name, $post_id) {
if( 'count' == $column_name ) {
$count = mb_strlen(strip_tags(get_post_field('post_content', $post_id)));
echo $count;
}
}
add_action( 'manage_posts_custom_column', 'custom_posts_columns_count', 10, 2 );
add_action( 'manage_pages_custom_column', 'custom_posts_columns_count', 10, 2 );

IDの列
コードを表示
/* 投稿一覧にIDの列を追加 */
function add_posts_columns_postid($columns) {
$columns['postid'] = 'ID';
echo '';
return $columns;
}
add_filter( 'manage_posts_columns', 'add_posts_columns_postid' );
add_filter( 'manage_pages_columns', 'add_posts_columns_postid' );
//IDを表示
function custom_posts_columns_postid($column_name, $post_id) {
if( 'postid' == $column_name ) {
echo $post_id;
}
}
add_action( 'manage_posts_custom_column', 'custom_posts_columns_postid', 10, 2 );
add_action( 'manage_pages_custom_column', 'custom_posts_columns_postid', 10, 2 );
function sort_posts_columns_postid($columns) {
$columns['postid'] = 'ID';
return $columns;
}
add_filter( 'manage_edit-post_sortable_columns', 'sort_posts_columns_postid' );
add_filter( 'manage_edit-page_sortable_columns', 'sort_posts_columns_postid' );

スラッグの列
コードを表示
/* 投稿一覧にスラッグ追加 */
function add_posts_columns_slug($columns) {
$columns['slug'] = 'スラッグ';
return $columns;
}
function add_posts_columns_slug_row($column_name, $post_id) {
if( 'slug' == $column_name ) {
$slug = get_post($post_id) -> post_name;
echo $slug;
}
}
add_filter( 'manage_edit-post_sortable_columns', 'add_posts_columns_slug' );
add_filter( 'manage_posts_columns', 'add_posts_columns_slug' );
add_action( 'manage_posts_custom_column', 'add_posts_columns_slug_row', 10, 2 );
/* 固定ページ一覧にスラッグ追加 */
function add_page_columns_name($columns) {
$columns['slug'] = "スラッグ";
return $columns;
}
function add_page_column($column_name, $post_id) {
if( $column_name == 'slug' ) {
$post = get_post($post_id);
$slug = $post->post_name;
echo attribute_escape($slug);
}
}
add_filter( 'manage_edit-page_sortable_columns', 'add_page_columns_name' );
add_filter( 'manage_pages_columns', 'add_page_columns_name');
add_action( 'manage_pages_custom_column', 'add_page_column', 10, 2);

サムネイルの列
コードを表示
//サムネイル追加
add_filter( 'manage_posts_columns', 'add_custom_post_columns');
add_filter( 'manage_pages_columns', 'add_custom_post_columns' );
if ( !function_exists( 'add_custom_post_columns' ) ) {
function add_custom_post_columns( $columns ) {
global $post_type;
if( in_array( $post_type, array('post', 'page', 'my_custom_pt') ) ) {
$columns['thumbnail'] = 'サムネイル';
}
return $columns;
}
}
add_action( 'manage_posts_custom_column', 'output_custom_post_columns', 10, 2 );
add_action( 'manage_pages_custom_column', 'output_custom_post_columns', 10, 2 );
if ( !function_exists( 'output_custom_post_columns' ) ) {
function output_custom_post_columns( $column_name, $post_id ) {
if ( 'thumbnail' === $column_name ) {
$thumb_id = get_post_thumbnail_id( $post_id );
if ( $thumb_id ) {$thumb_img = wp_get_attachment_image_src( $thumb_id, 'medium' );
echo '<img src="',$thumb_img[0],'" width="120px">';
} else {echo 'アイキャッチ画像なし';
}
}
}
}
アイキャッチ画像が設定されていない場合には「アイキャッチ画像なし」と表示しています。

おまけ:IDと文字数の列を追加するコード
当サイトでは記事の文字数とIDのみ表示するようにしている為、コードを合体させています。
コードを表示
/* 投稿一覧にIDと文字数の列を追加 */
function add_posts_columns_postid_count($columns) {
$columns['postid'] = 'ID';
$columns['count'] = '文字数';
echo '';
return $columns;
}
add_filter( 'manage_posts_columns', 'add_posts_columns_postid_count' );
add_filter( 'manage_pages_columns', 'add_posts_columns_postid_count' );
function custom_posts_columns_postid_count($column_name, $post_id) {
if( 'postid' == $column_name ) {
echo $post_id;
} elseif ( 'count' == $column_name ) {
$count = mb_strlen(strip_tags(get_post_field('post_content', $post_id)));
echo $count;
}
}
add_action( 'manage_posts_custom_column', 'custom_posts_columns_postid_count', 10, 2 );
add_action( 'manage_pages_custom_column', 'custom_posts_columns_postid_count', 10, 2 );
function sort_posts_columns_postid($columns) {
$columns['postid'] = 'ID';
return $columns;
}
add_filter( 'manage_edit-post_sortable_columns', 'sort_posts_columns_postid' );
add_filter( 'manage_edit-page_sortable_columns', 'sort_posts_columns_postid' );

幅の調整
追加した列の幅が増える為、タイトルが折り返して複数行になるので、幅を調整するには上記のコード、最初の「echo ”;」部分を以下に変更し、幅のスタイルを記述します。※幅(例では「width:6%」の部分)はお好みで調整して下さい。
echo '<style type="text/css">
.fixed .column-postid {width: 6%;}
.fixed .column-count {width: 6%;}
</style>';

カテゴリー・タグ一覧への追加
ID列
コードを表示
//カテゴリー・タグのID列を追加
function add_term_columns( $columns ) {
return array_merge(
array_slice($columns, 0, $index),
array('id' => 'ID'),
array_slice($columns, $index)
);
}
add_filter('manage_edit-category_columns' , 'add_term_columns');
add_filter('manage_edit-post_tag_columns' , 'add_term_columns');
function custom_term_columns( $content, $column_name, $term_id ) {
if ( 'id' === $column_name ) {
$content = $term_id;
}
return $content;
}
add_action( 'manage_category_custom_column', 'custom_term_columns', 10, 3 );
add_action( 'manage_post_tag_custom_column', 'custom_term_columns', 10, 3 );
function sort_term_columns($columns) {
$columns['id'] = 'ID';
return $columns;
}
add_filter( 'manage_edit-category_sortable_columns', 'sort_term_columns' );
add_filter( 'manage_edit-post_tag_sortable_columns', 'sort_term_columns' );


コードの解説
以下は紹介したコードの簡単な解説になります。
フィルターフック
manage_edit-{taxonomy}_columns
{taxonomy}の部分はそれぞれ以下が入ります。
- 投稿ページ・カスタム投稿ページ:posts
- 固定ページ:pages
- カテゴリー:edit-category
- タグ:edit-post_tag
manage_{taxonomy}_custom_column
{taxonomy}の部分はそれぞれ以下が入ります。
- 投稿一覧:post
- 固定ページ一覧:page
- カテゴリー一覧:category
- タグ一覧:post_tag
- カスタムタクソノミー:タクソノミー名
ソートするには
IDやスラッグを追加した場合、ワンクリックでソート(昇順・降順に並べ替え)が出来れば便利です。今回の方法で記載するコードには、IDとスラッグにソート機能を付けています。
ソートする為のコードは以下です。
function 関数名 ( $sortable_columns ) {
$sortable_columns['項目名'] = 'orderby に設定する値';
return $sortable_columns;
}
add_filter( 'manage_edit-{taxonomy}_sortable_columns', '関数名' );
{taxonomy}の部分はそれぞれ以下が入ります。
- 投稿一覧:post
- 固定ページ一覧:page
- カテゴリー一覧:category
- タグ一覧:post_tag
- カスタムタクソノミー:タクソノミー名




コメント