プラグインは1つロードするだけでも膨大な関数をコールし、サイトの重さの原因になります。なるべくプラグインは少なくする事が重要ですし、停止中のものも大量のオブジェクトが登録されメモリを消費するので、使わないものは停止するだけではなく削除した方がいいですが、特定ページだけでロードするよう設定できる便利なプラグインがあります。
たとえば「ContactForm7」などはお問い合わせフォームでしか使いませんし、Amazonなどへのリンクを貼るプラグインは、リンクのあるページでしか使用しないので、それらを適宜設定し、可能な限り快適な環境を作れます。
プラグインの必要是非を見直して最小限にする。
<今回のプラグインで出来ること>
- 管理画面でのみ使うもの
- 特定ページでのみ使うもの
などを個別にロードできる
以下も参考にして下さい。

プラグイン名
プラグイン名:Plugin Load Filter
Plugin Load Filter

プラグインの新規追加から、上記プラグインの名称で検索しインストール、有効化します。
設定
有効化するとプラグインのメニュー内に「Plugin Load Filter」が追加されるのでそちらから設定します。

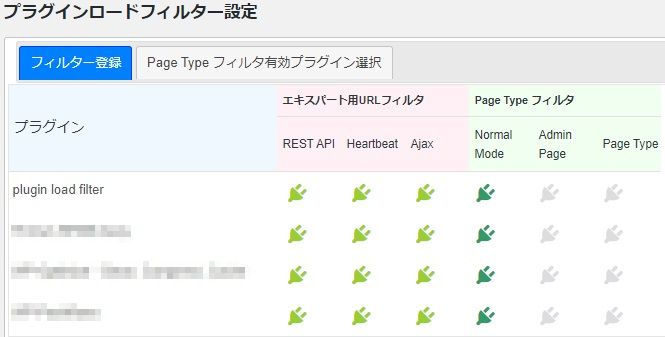
以下のように、利用しているプラグインが一覧で表示されます。

「Page Type フィルタ」の「Normal Mode」に緑色のアイコンが付いていますが、これは通常通り、すべてのプラグインを常時利用する状態です。
プラグインの設定
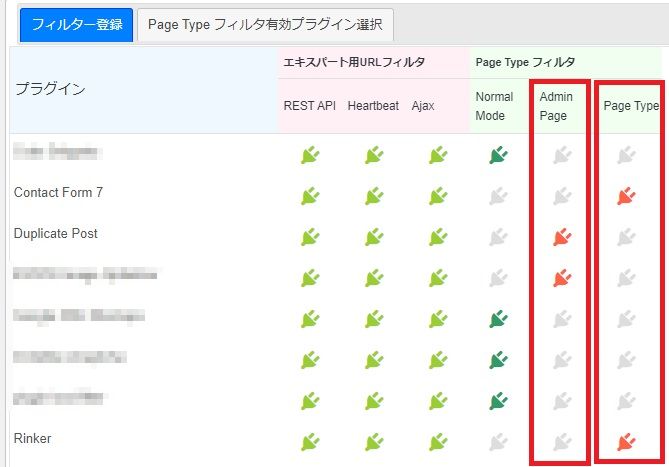
「Page Type フィルタ」のそれぞれをクリックすると赤いアイコンに変わります。
管理画面のみで使うプラグインの方は、プラグイン設定以外に何も設定する必要はありません。
特定ページのみで使うプラグインの方は、ここでの設定+各記事ごとの設定が必要です。
設定例
「ContactForm7」、「Rinker」はページ単位
「Duplecate Post」は管理画面のみに設定した例

※「ContactForm7」 お問い合わせフォーム用プラグイン
※「Rinker」 Amazon、楽天、Yahooへの商品リンクプラグイン
※「Duplecate Post」 記事の複製プラグイン
この設定を保存した時点で、ページ単位にロードする設定にしたプラグインはロードされない状態になっていますので、以下の設定を個別に行います。
記事ごとの設定
例では商品リンクを貼っているページでのみ「Rinker」をロードしています。
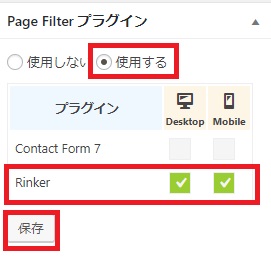
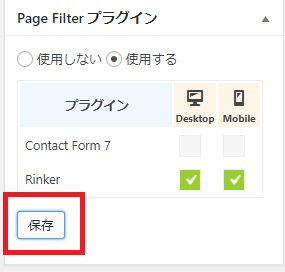
プラグインを利用したいページの編集画面を開くと右側のメニューに「Page Fillter プラグイン」の項目が追加されていますので、そちらから設定します。
- 「使用する」にチェック
- 利用プラグインにチェック
- 「保存」ボタンを押す


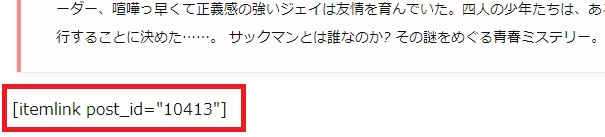
設定前の記事見た目

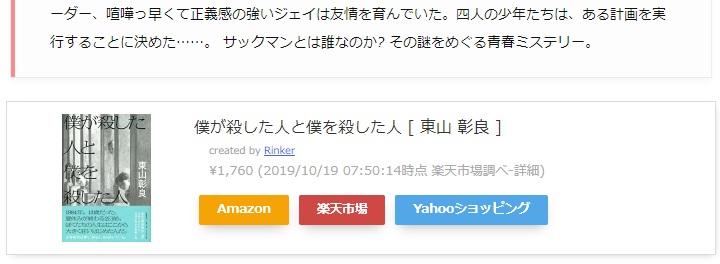
設定後は、ちゃんと表示されています。

以上ですが、利用したいページごとに個別に設定する必要があるので、大量に使用しているプラグインの場合は作業が大変ですが、ひとつずつ設定します。
お問い合わせフォームも設定される方は、固定ページの該当記事を同様に設定して下さい。
以上です。




コメント