トップページを固定ページにした際など、ページ内に「新着記事ウィジェット」や、「カテゴリーウィジェット」が挿入出来れば便利ですが、それを簡単にショートコード変換してくれるプラグイン「Widget Shortcode」の紹介です。
名前のままですが、このプラグインを入れると、ウィジェットがショートコード対応になるので、簡単にどこにでも挿入出来ます。
プラグインの導入
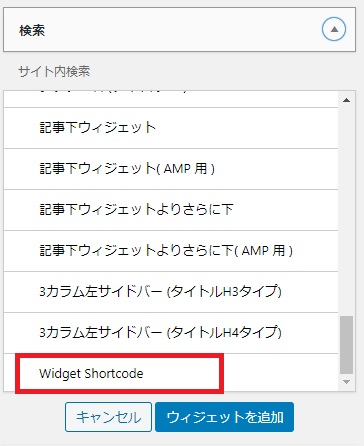
プラグインの「新規追加」で「Widget Shortcode」を検索しインストールします。
Widget Shortcode

少し古いプラグインで、更新されていないようですが今のところ問題なしです。
使い方
プラグインを有効化し、ウィジェットを開きます。

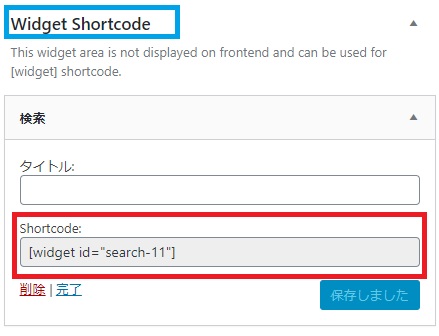
ウィジェットエリアの一番下に「Widget Shortcode」とういうエリアが追加されます。

ショートコードを使いたいウィジェットはここに追加します。
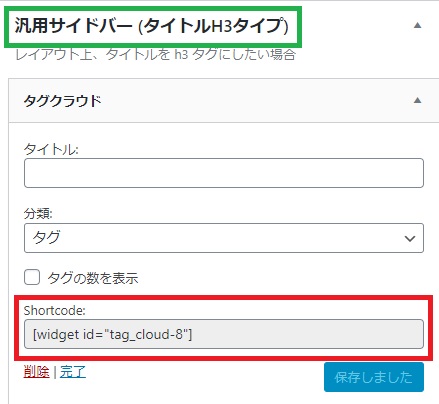
このエリアに追加したウィジェットだけでなく、普通にサイドバーなどで使っているウィジェットにもショートコードが振られるので、それを利用する事も可能。
ショートコード作成

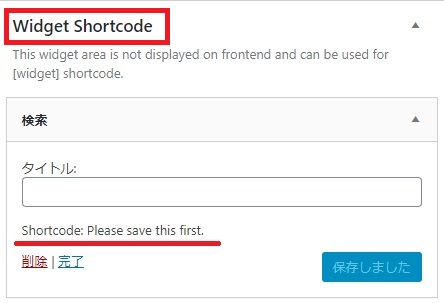
追加し、一度「保存」をしなければならないのですが、設定のないウィジェットの場合、自動保存になるので、

一度 画面遷移するなどして戻るとショートコードが表示されます。

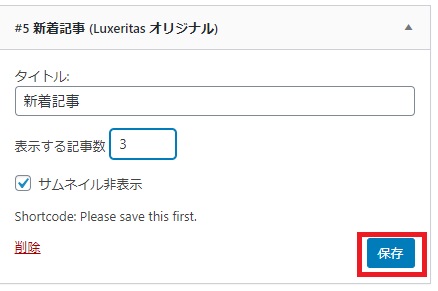
設定項目のあるウィジェットであれば、「保存」を押すと

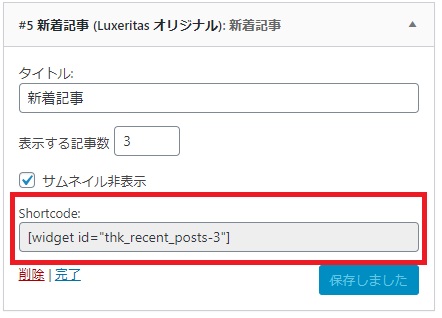
保存と同時にショートコードが表示されます。

ウィジェットごとにIDが振られ、以下のように表示されます。
[[widget id="xxxxx-X"]]
注意点
ショートコードを記事に挿入すると、
上記の通り、「Widget Shortcode」に追加し、設定、保存したウィジェットが、その設定通りに表示されます。
「Widget Shortcode」からウィジェットを削除すると、ショートコードも利用できなくなります。
また、「Widget Shortcode」以外の通常エリアで利用しているウィジェットにもすべてショートコードが生成され、利用可能ですが、こちらもウィジェットを削除するとショートコードも使えなくなります。

記事に挿入
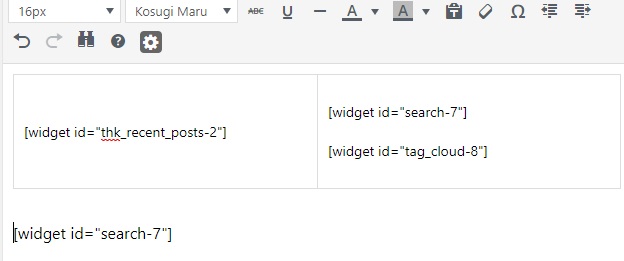
記事編集エディタにショートコードを記述するだけで挿入されます。
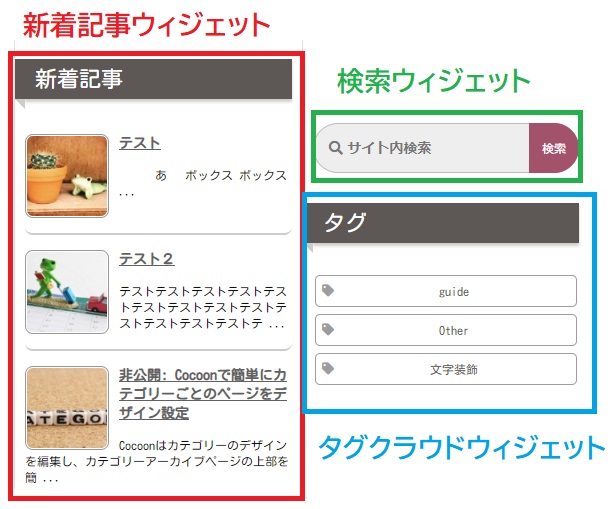
記事内表示サンプル

テーブル内に入れたり、カラムレイアウトブロックなどがあればそれを利用すると横並びにも表示出来ます。

以上です。




コメント