TablePressで出来ること
WordPressで表の作成、修正が簡単にできる事はもちろん、以下のような機能があります。
- エクセルファイルからのインポート
- 閲覧者が、表の並べ替えや検索
拡張オプションを追加する事で、レスポンシブ対応にする事も可能です。
インストール
プラグイン名:TablePress
管理画面のプラグインから検索し、インストール

テーブル作成
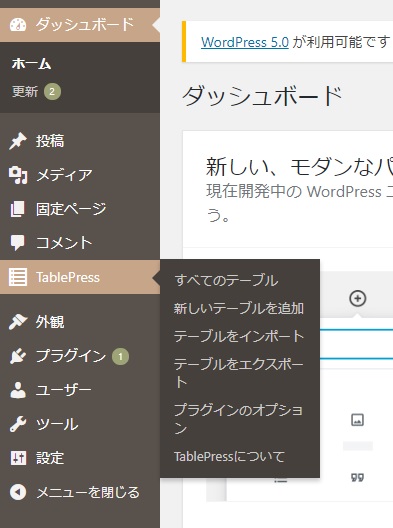
インストールすると以下のように「TablePress」が表示されるので、
「新しいテーブルを追加」を選択します。

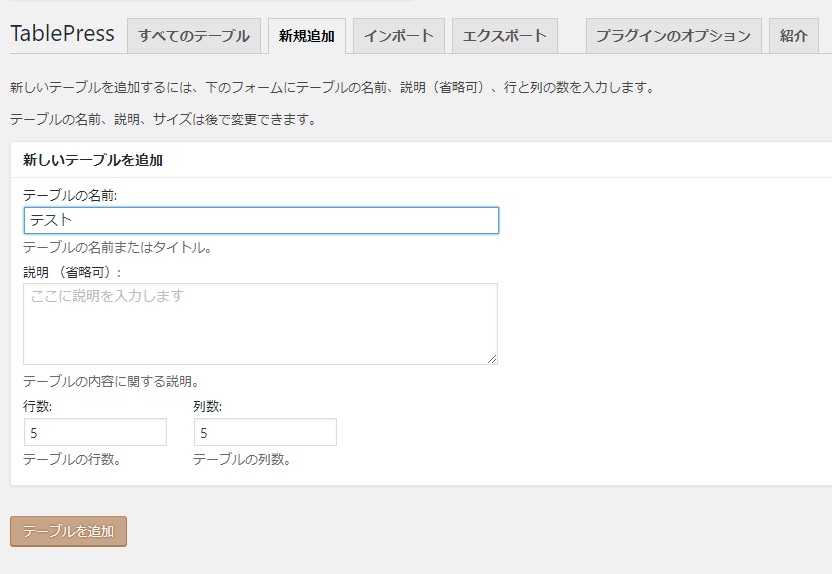
テーブルの名前、説明を入れ、
行と列をいくつにするか決めて「テーブルを追加」ボタンを押せばカラのテーブルが出来ます。
※行数、列数は、作成後に追加・削除も簡単に可能です。

テーブルインポート
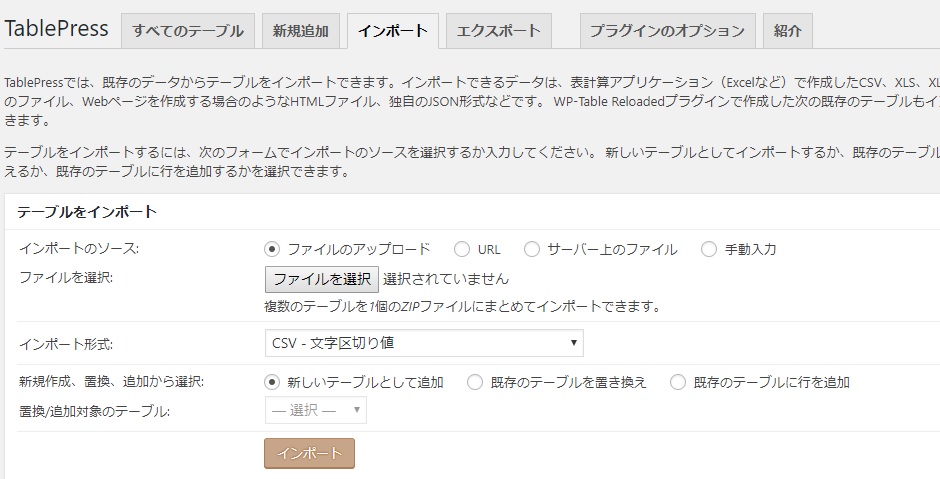
wordpressでいちから作らなくても、エクセルファイルなどをインポートする事も出来ます。
新しいテーブルとしてだけでなく、既存テーブルに追加、書き換えも可能です。
但し、エクセルでのハイパーリンクはインポート不可。
テーブルの項目にリンクを貼りたい場合は、テーブル編集画面でタグを記述する必要があります。

テーブル編集
「すべてのテーブル」で作成したテーブルを確認し、投稿などと同じようにマウスを載せ、「編集」を選択します。

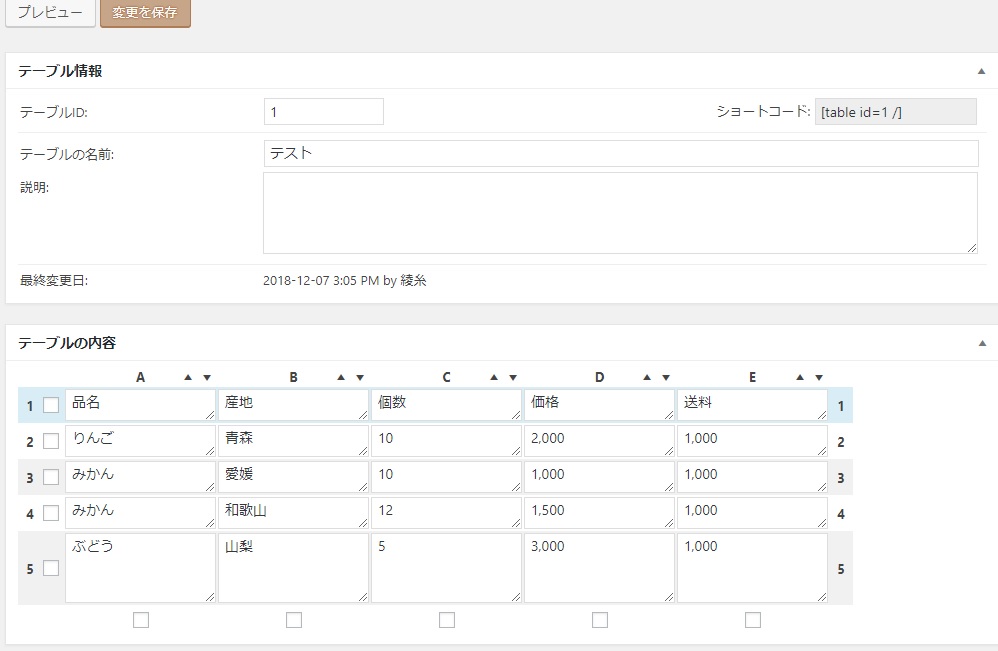
テーブル編集画面では、セルの内容を入力したり、列・行の追加や削除、挿入も行えます。
最初の行はヘッダーとする事も可能です。

列、行の移動
ドラッグ&ドロップで行えます。
列、行の追加・削除・挿入
行の追加はテーブル操作ボタンの一番下にある「追加」を押すと一番下に追加されます。

挿入や削除は、行または列を選択し、テーブルの操作ボタンのそれぞれの項目で行えます。
セルの結合もここで可能です。
セルの結合を使用すると、下に記載している「DataTables JavaScriptライブラリの機能」が使用できなくなる現象があります。
具体的には表示行数を指定していても効かない
検索機能が使えない
並べ替え機能が使えない
列、行の非表示
表示しない列または行を選択し、非表示ボタンを押すだけで
データは残したまま表示しないようにすることが可能です。
テーブルのオプション
見出し行、フッター行の設定は該当オプションにチェックで行えます。
テーブル編集画面で入力した「テーブル名」と「説明」の表示、非表示が行えます。

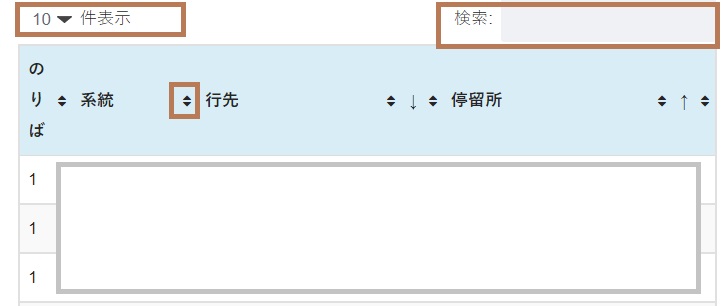
検索・フィルター・表示する行数
ユーザーが表の並べ替えやフィルター、検索が使えるようにするかどうかもここのオプションチェックで設定します。
- 表示する件数の指定
- 検索ボックス表示
- 項目ごとにソート可能

テーブル表示
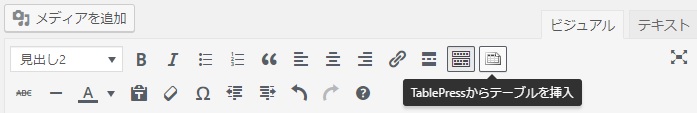
作成したテーブルを投稿や固定ページで使うには、ショートコードを記述するか、
エディタメニューにあるテーブル挿入を使用します。

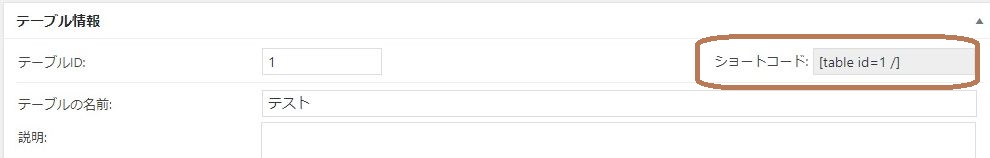
ショートコードは、テーブルごとに割り当てられるユニークなもので、
テーブル編集画面の右上に出ています。

[t able id=1 /]
これをそのまま記述すると以下のようになります。

幅を変えたい場合は「column_widths」を使用し以下のように記述します。
(すべての列の数だけ記述し、合計100%になるように)
[t able id=1 column_widths="30%|25%|15%|15%|15%" /]
実際に上の通りの幅で表示すると以下のようになります。

以上、簡単になりますが、ほとんど視覚的操作で不便なく使用できると思います。
レスポンシブ対応オプション
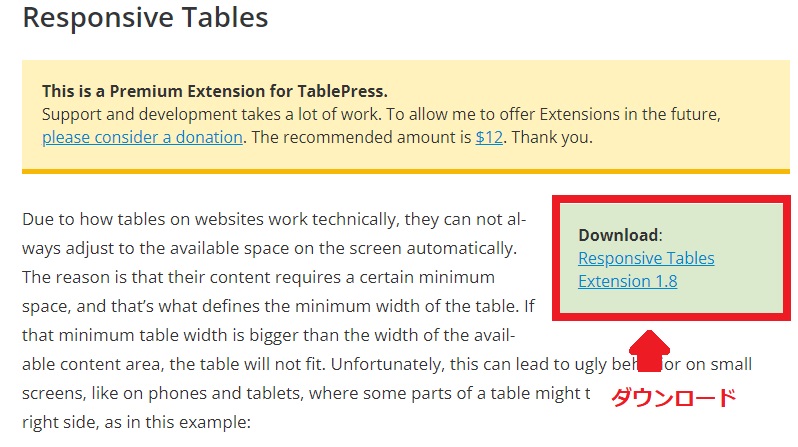
拡張オプションの為、別途ダウンロードしてインストールが必要です。

有効化しておきます。
使い方
実際にレスポンシブにするには、レスポンシブ対応したいテーブルのショートコードに「responsive=scroll」を追記するだけでOKです。
例
[table id=XXX responsive=scroll /]
responsive で設定できる値
| flip | テーブルの列と行を反転し水平方向にスクロール可能 |
| scroll | テーブルを水平方向にスクロール可能 |
| collapse | テーブルの見切れた列を展開形式にする |
| stack | テーブルの行に対応する列を縦方向に表示 |
レスポンシブを適用する画面サイズを設定するオプションも追加可能です。
responsive_breakpoint=”phone”
例
[table id=XXX responsive=scroll responsive_breakpoint=”phone” /]
| phone | flipとstackオプションを横幅:768px以下の場合のみ適用 |
| tablet | 〃 横幅:980px以下 |
| desktop | 〃 横幅:1200px以下 |
| all | 〃 全ての画面サイズのデバイスで適用 |




コメント