ボタンやボックスデザインをはじめとした50種類の様々な装飾を、ショートコードにして自動挿入してくれるプラグイン「Shortcodes Ultimate」。
今回は、出来る事の紹介と、ボタンやラベル、リストなどよく使いそうなもののサンプルと使い方についてまとめています。
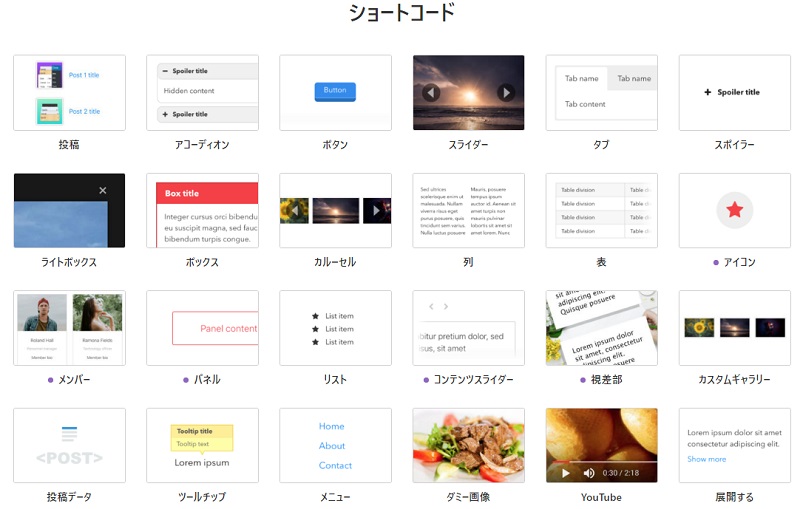
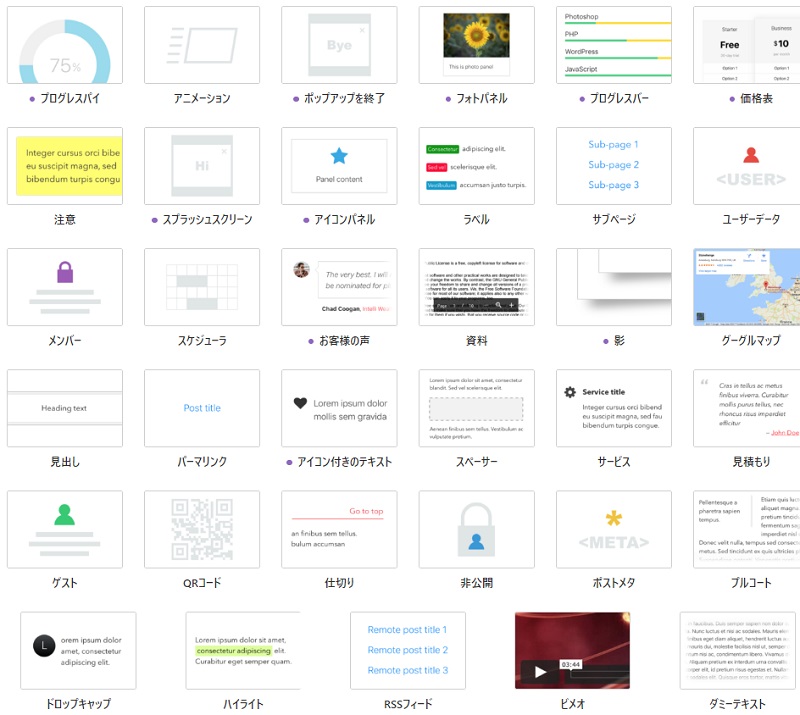
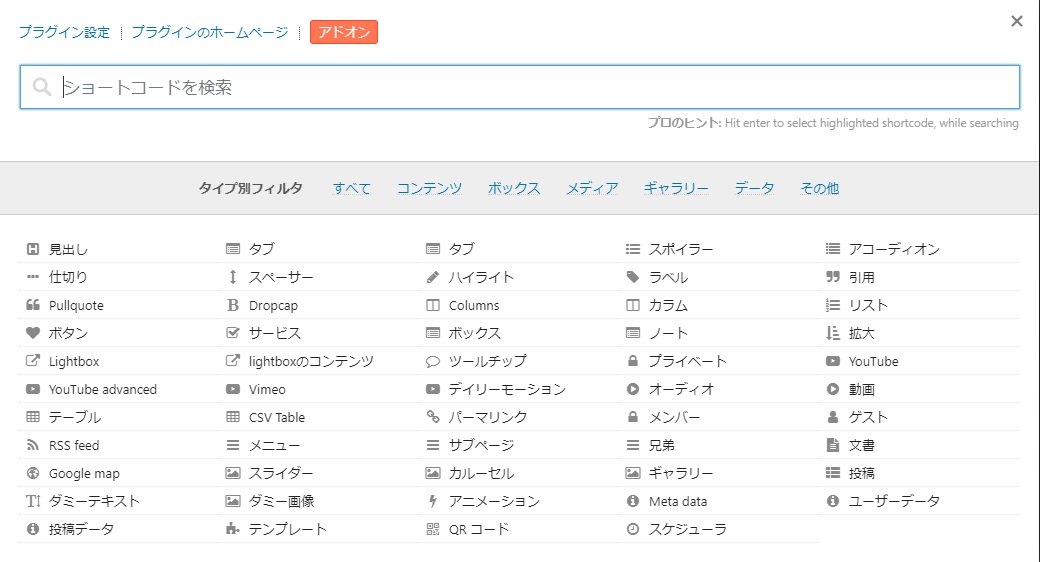
出来る事
50種ほどの装飾が可能ですが、よく使いそうなものは、ざっと以下です。
- 見出し
- ハイライト
- ボタン
- ボックス
- ラベル
- タブ
- アコーディオン
- リスト
- 引用
- テーブル
- スライダー
- GoogleMap
- YouTube
- QRコード
などなど
サンプル
ボックス

リスト

ボタン

ラベル

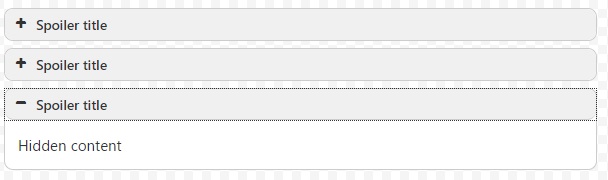
アコーディオン

タブ

スライダー

カルーセル

以下その他のサンプルです。


準備
インストール
Shortcodes Ultimate

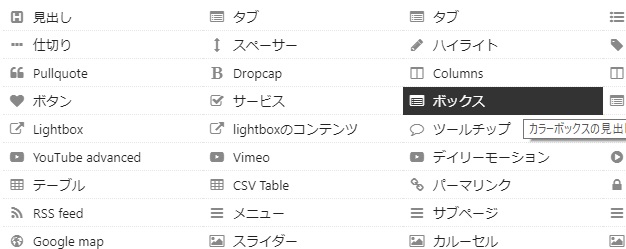
有効化すると左メニュー内に以下のように「ショートコード」メニューが追加されます。

使い方
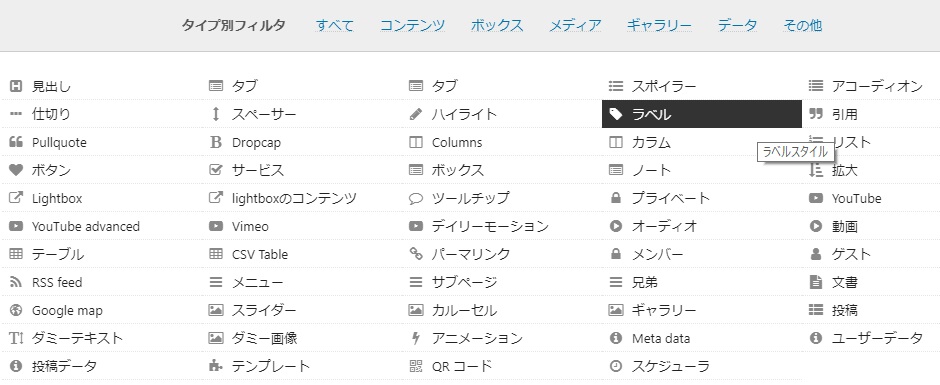
エディタ画面に「ショートコード挿入」ボタンが追加されるので、そこから使いたいものを選択する事で簡単に挿入できます。
色やサイズ、リンク先や属性など様々な内容をカスタマイズする事も簡単に可能。


基本的な設定方法
各ショートコードで設定出来る項目で、共通の事項を先にまとめておきます。
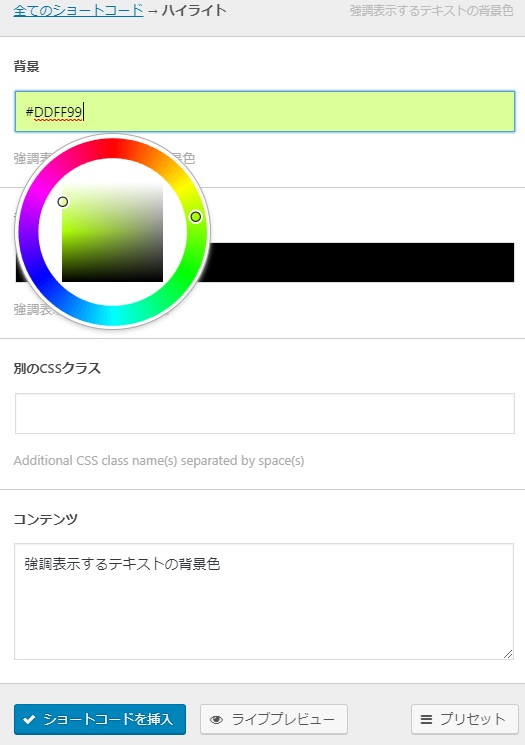
色設定
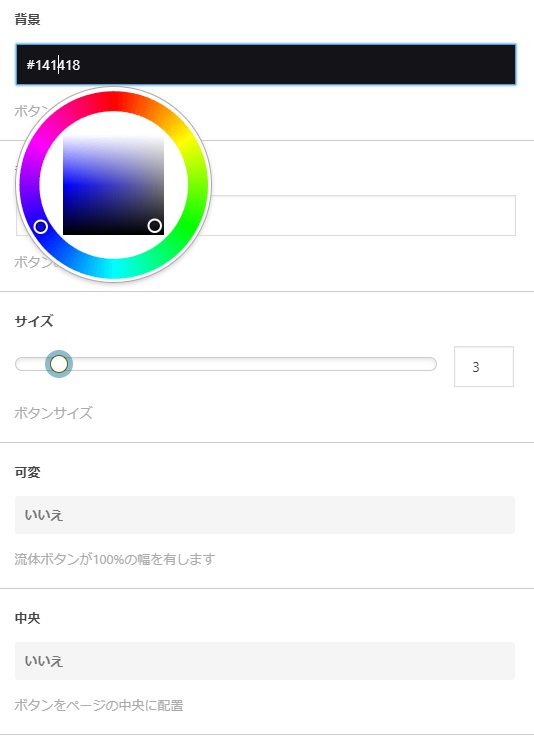
設定項目のカラーコードをクリックするとカラーパレットが展開するので、そちらから好きな色をクリックするだけで設定可能です。
もちろん、カラーコードを直接入力しても設定できます。

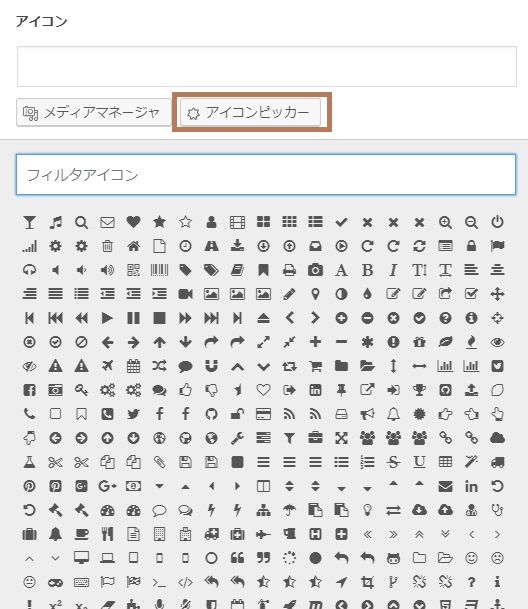
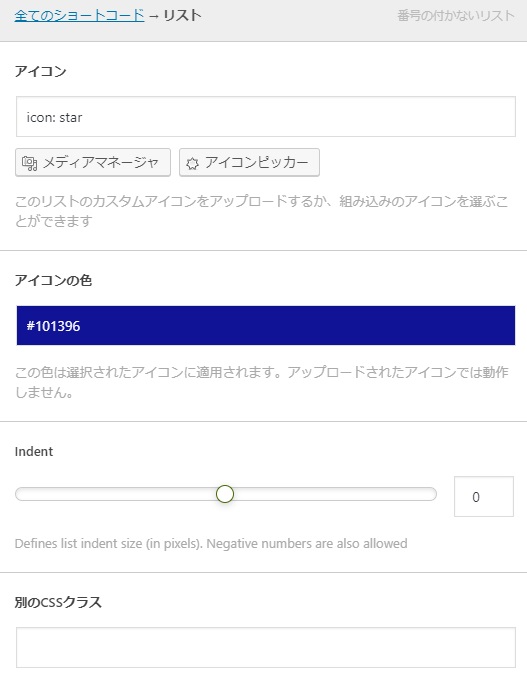
アイコン設定
アイコンが使える装飾ショートコードがいくつかあり、その使い方は同じなので先に書いておきます。
「メディアマネージャー」ボタン押すとメディアライブラリが開き、アップロードした画像を選択可能です。
「アイコンピッカー」を押すと以下の通り使えるアイコンが表示され、選択するだけで挿入できます。

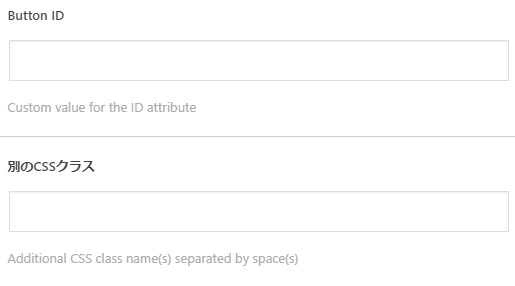
独自CSSについて
それぞれに装飾カラーやデザインパターンがいくつか用意されているものもあり、そのままで使用できますが、
もっと違ったデザインにしたい・・
色が気に入らない・・・
などといった場合は、「別のCSSクラス」という欄にクラス名を指定する事で、独自のCSSを利用する事も出来ます。
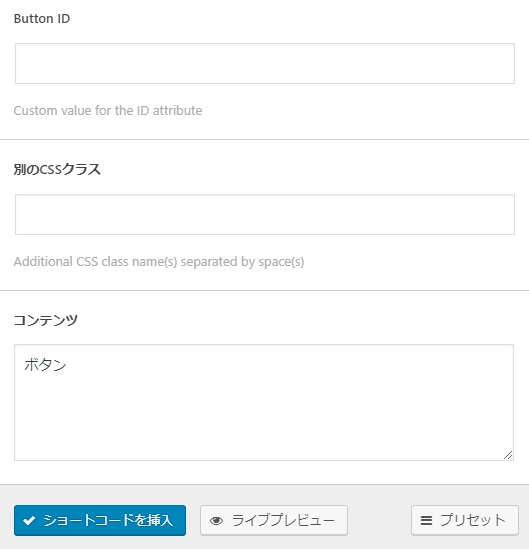
以下はボタンでの設定項目例です。このボタンのように、IDも設定できるものもあります。

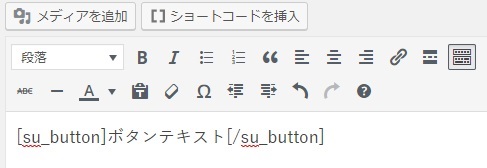
生成されるショートコードについて
「ショートコードを挿入」ボタンから挿入すると、設定した項目を反映したショートコードが自動で挿入されます。

よく使うものは、このショートコードを使って定型文や、ショートコード登録しておけば、いちいち「ショートコード挿入」から設定項目を設定せずとも、簡単に利用可能です。
定型文登録などの機能がない場合でも、そのまま直接、エディタにショートコードを入力しても使えます。
とても50種類すべては紹介しきれませんが、大抵は直観的操作で挿入できます。
では、それぞれの設定方法をいくつか紹介します。
ハイライト装飾

設定項目
ハイライトはとてもシンプル

結果例

ショートコード
[su_highlight]強調表示するテキストの背景色[/su_highlight]
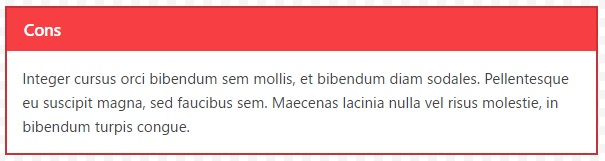
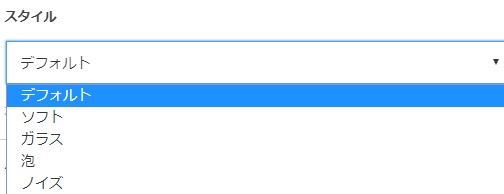
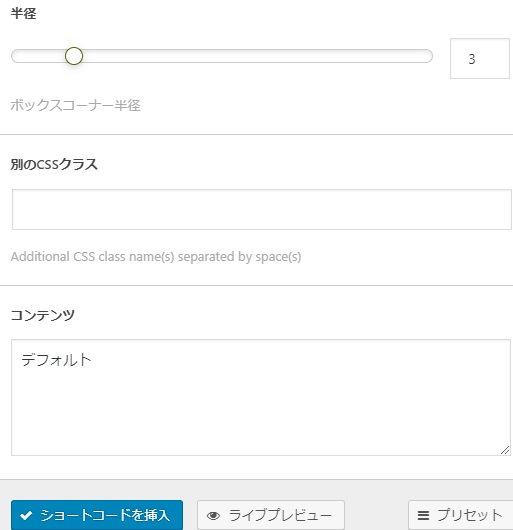
ボックスの挿入

タイトル



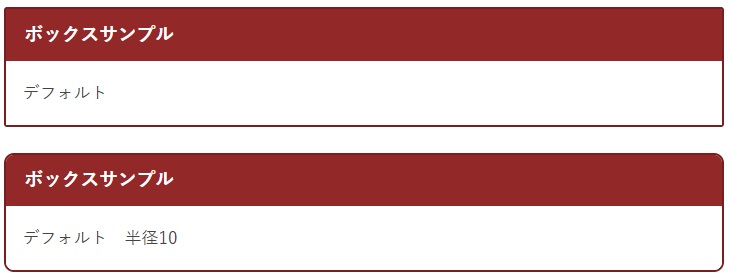
結果例
スタイル=デフォルトで、半径を変えた例

スタイルによるデザインは以下の通りです。

ショートコード
[su_box title="ボックスサンプル" box_color="#922828"]デフォルト[/su_box]
[su_box title="ボックスサンプル" box_color="#922828" radius="10"]デフォルト 半径10[/su_box]
[su_box title="ボックスサンプル" style="soft" box_color="#922828"]ソフト[/su_box]
[su_box title="ボックスサンプル" style="glass" box_color="#922828"]ガラス[/su_box]
[su_box title="ボックスサンプル" style="bubbles" box_color="#922828"]泡[/su_box]
[su_box title="ボックスサンプル" style="noise" box_color="#922828"]ノイズ[/su_box]
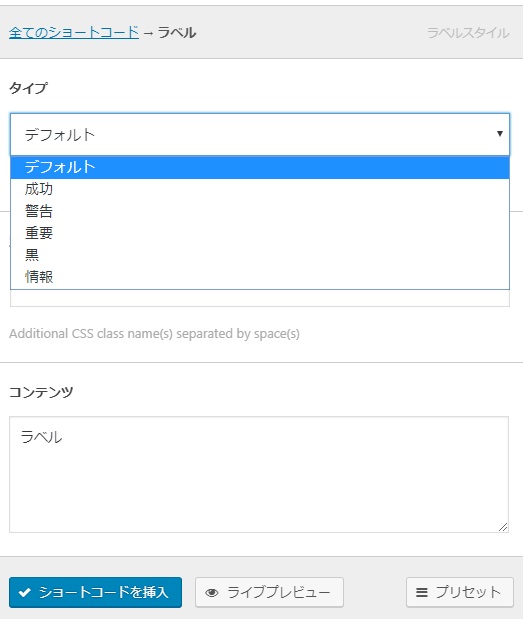
ラベルの挿入

設定項目
ラベルはとてもシンプル
- デザイン(色)を6つの選択肢から選択して
- 「コンテンツ」の部分に文字を入力するだけです。

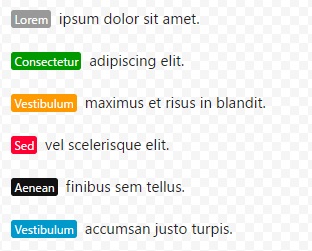
結果例
タイプによる色は以下の通りです。

ショートコード
上記のショートコードは以下の通りです。
[su_label]デフォルト[/su_label]
[su_label type="success"]成功[/su_label]
[su_label type="warning"]警告[/su_label]
[su_label type="important"]重要[/su_label]
[su_label type="black"]黒[/su_label]
[su_label type="info"]情報[/su_label]
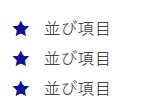
リストの挿入


結果例

ショートコード
[su_list icon="icon: star" icon_color="#101396"]
<ul>
<li>並び項目</li>
<li>並び項目</li>
<li>並び項目</li>
</ul>
[/su_list]
ボタンの挿入

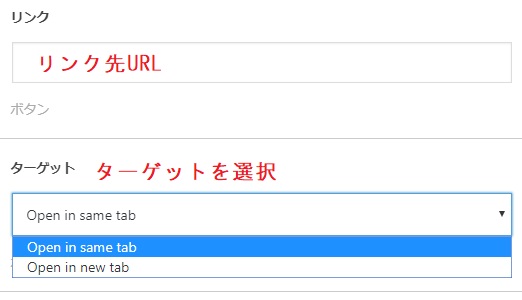
ラベルやリストなどに比べると、設定項目が多いですがリンク先URLなど、いくつか必要なところだけを設定すれば初期状態でも使えます。
設定項目

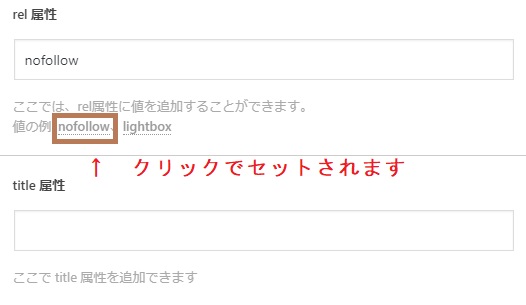
外部リンクなど、新しいウィンドウで開きたい場合は「Open in new tab」を選択します。




結果例
上が何もせずデフォルトで作ったボタン、下はアイコンを入れて色変更したボタン

サイズ1(MIN)とサイズ20(MAX)

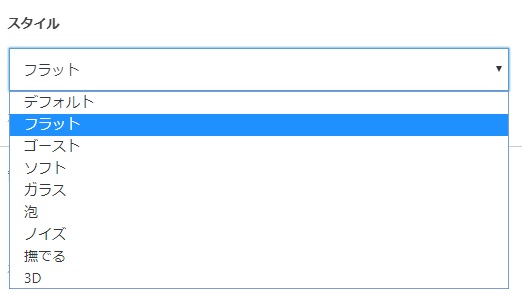
スタイルで選択可能なデザインの結果はそれぞれ以下です。(アイコン設定や色は各々変更しています)

ショートコード
上記のショートコードは以下の通りです。
[su_button style="flat" background="#f299ca" icon="icon: comment"]フラット[/su_button]
[su_button style="ghost" background="#181417" color="#111010" icon="icon: envelope-o"]ゴースト[/su_button]
[su_button style="soft" background="#f29a99" icon="icon: envelope-o"]ソフト[/su_button]
[su_button style="glass" background="#2d3b6f" icon="icon: envelope-o"]ガラス[/su_button]
[su_button style="bubbles" background="#141418" color="#ffffff" icon="icon: envelope-o"]泡[/su_button]
[su_button style="noise" background="#398b44" icon="icon: envelope-o"]ノイズ[/su_button]
[su_button style="stroked" background="#8b5a39" icon="icon: envelope-o"]撫でる[/su_button]
[su_button style="3d" background="#8b397a" icon="icon: envelope-o"]3D[/su_button]
以上です。




コメント
初めて訪問させていただきました。
きれいなサイトなので、すごく勉強になります。
一つお伺いしたいのですが、
記事末尾にある
次の記事に と 前の記事に戻る
の作り方がきれいで是非真似したいとお思ったのですが、
どうやって作っているのか教えていただけないでしょうか?
また訪問して勉強させていただきます。
はじめまして。
記事下の「次」と「前」へのリンク部分は、当サイトが使っているテーマ「ルクセリタス」の標準デザインです。
北浦さまのサイトとはテーマが違うようですので、いちからデザインカスタムすれば可能は可能ですが大変そうです・・。