当サイトへのご質問であった以下の件。
ヘッダー部分に、左側にロゴ、右側に問い合わせボタンを配置したい
ルクセリタスのレイアウトデザインにロゴと並列に表示できるエリアがないので、今回は「ヘッダー上の帯状メニュー」を使っての苦肉の対応策です。
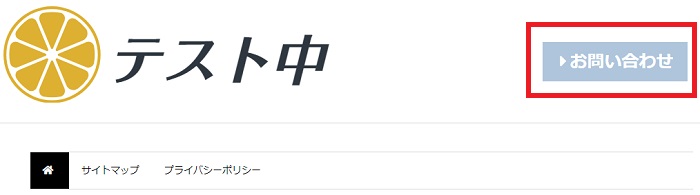
結果のサンプル

PHP編集や、プラグインを使わない一番 楽な方法ですが、少し強引な力技(ちからわざ)になります。
目次
外観 → カスタマイズから

カスタマイザーを開いて、上にあるものから順に解説していきます。
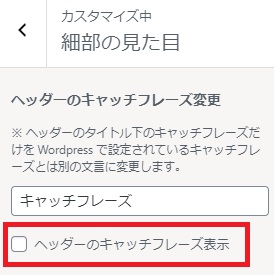
細部の見た目
キャッチフレーズ表示のチェックを外す

背景・タイトル・ロゴ画像
サイトタイトルや背景、ロゴの画像を設定しません。


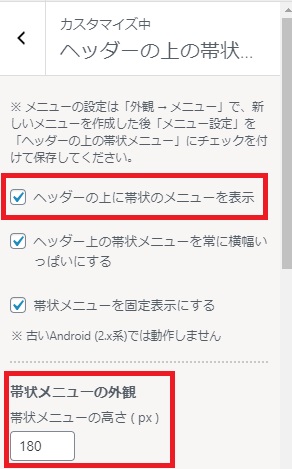
ヘッダー帯状メニューの設定
ヘッダーの上の帯状メニューを開きます

ヘッダーの上の帯状のメニューを表示にチェック
その他はお好みで。

帯状メニューの高さはデフォルトよりかなり大きめにします。
表示したいロゴの画像サイズに合わせて調整して下さい。
帯状メニューの文字色とホバー色を設定
今回の例では「お問い合わせ」ボタンの文字色になります。

RSS と Feedly はデフォルトでチェックが入っているので外します。

お問い合わせボタン用のメニュー作成
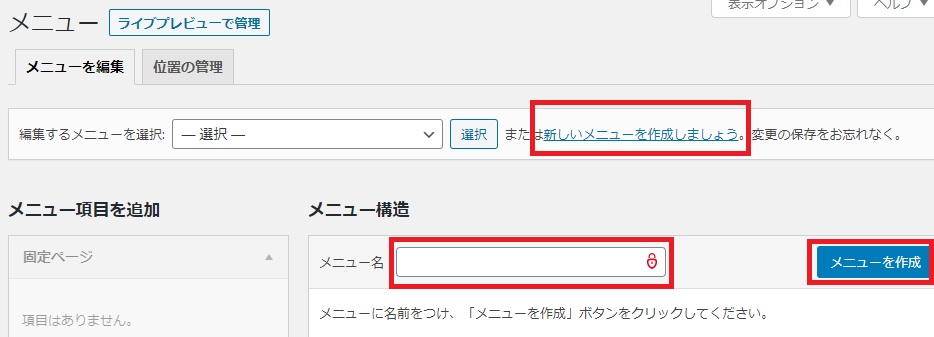
外観 → メニュー

新規作成で「お問い合わせボタン用」など任意の名前のメニューを作ります。

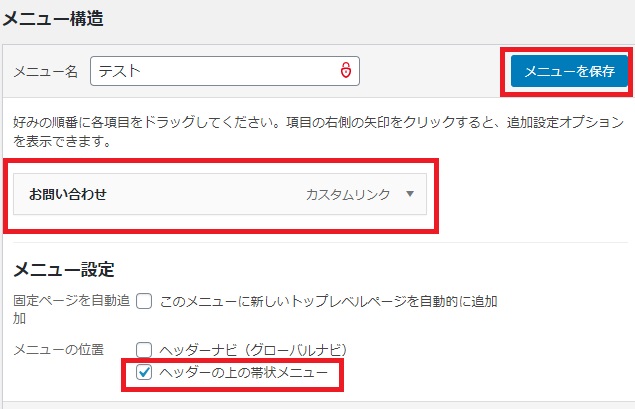
- お問い合わせ用の項目を追加し
- ヘッダーの上の帯状メニューにチェック
- メニューを保存
カスタムリンクか、お問い合わせフォームの固定ページがあればそちらを追加し、お問い合わせ用の項目のみに設定します。

CSSで調整
Luxelitas → 子テーマの編集

ロゴ画像を設定

帯上メニューの中にロゴを無理矢理表示させるため、背景画像として指定します。
/*帯メニューにロゴ表示*/
#head-band {background-image:url('https://XXXX/xxxxx.png'); /*ロゴ画像のURL*/
background-position:10px 10px; /*画像の位置(左、上の余白)*/
background-repeat: no-repeat; /*画像を繰り返さない*/
}
サイトネームを非表示に
カスタマイザーからはロゴ画像などを設定していなくても「サイトタイトル」がテキストで出ます。
この部分はトップページへのリンクになるので、置いておいてもOKですが、

非表示にする場合は、以下の1行を追記します。
#sitename{display:none;} /*サイトネームを表示しない*/
お問い合わせボタン

.band-menu ul li {
font-size:25px; /*文字サイズ*/
font-weight:bold; /*太字*/
padding: 15px 20px;
background: #afc5dc; /*背景色*/
}
最後に
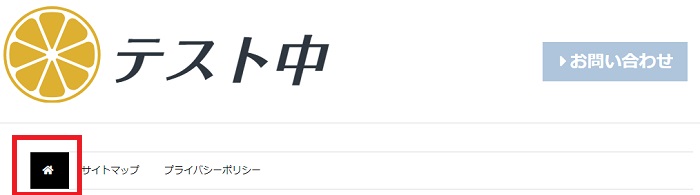
帯上メニューの背景画像として「ロゴ」を設定している為、ロゴをクリックしてHomeへリンクという機能はありませんので、
サイトタイトルをテキスト表示しない場合は、グローバルメニュー内に「Home」ボタンを設定するなどで対応をお願いします。





コメント