画像でも、動画でもOK!ギャラリーを簡単に見やすく、使いやすく設定出来、ショートコードでどこにでも埋め込めるプラグインです。

インストール
プラグインの新規追加で検索してインストールし、有効化します。
Portfolio Filter Gallery

無料で利用可能ですが、一部機能には制限があります。
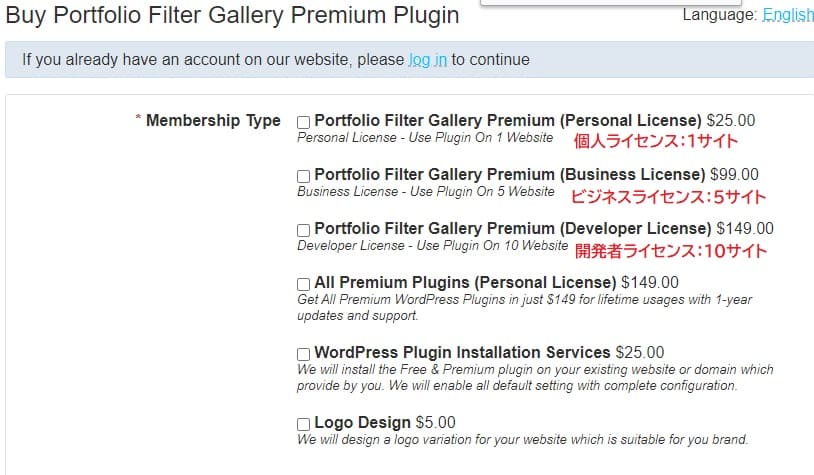
プロ版の価格については以下の通りです。

新規ギャラリー作成
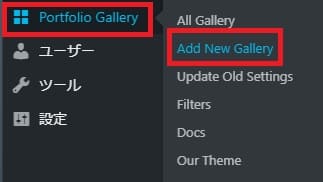
インストール、有効化すると「Portfolio Gallery」メニューが出来ます。

タイトルを入力


タイトル下に上図のようなワーニングメッセージが出る場合がありますが、内容は以下の通りですので、新しくインストールした方は無視でOK。
セキュリティ上の理由により、WordPressガイドラインに従ってプラグイン設定コードを更新しました。
プラグインバージョン1.0.7以前を一度使用したユーザーは、下のボタンをクリックして、以前に保存した設定を最新のプラグインに従って更新する必要があります。
以前に作成したギャラリーや設定が失われるのを防ぎます。
このプロセスは1回実行され、すべてのギャラリー設定を更新し、新しいプラグインコードに応じてそれらを回復します。
すでに設定を更新している場合は、このプロセスを無視してください。
画像を追加
緑色の枠の中をクリックするとメディアライブラリーが開きますので、通常の画像挿入と同様に、メディアを選択し、追加します。

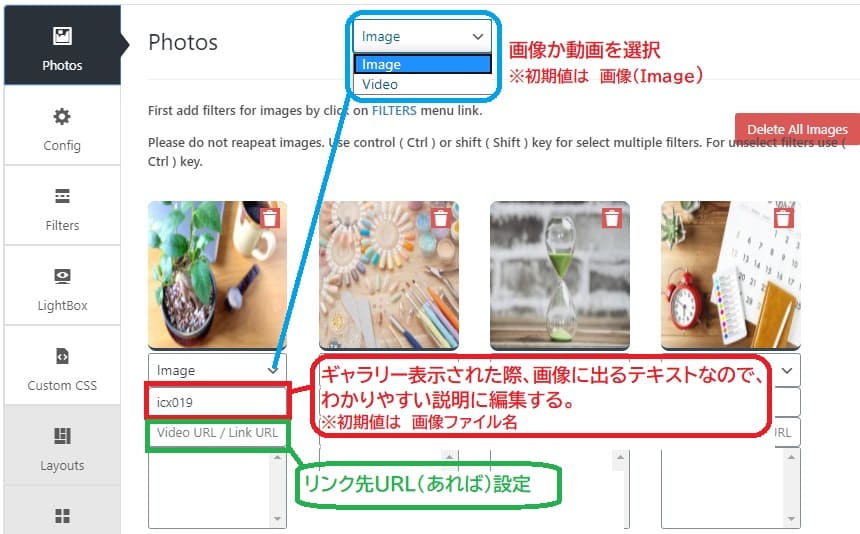
メディアを編集
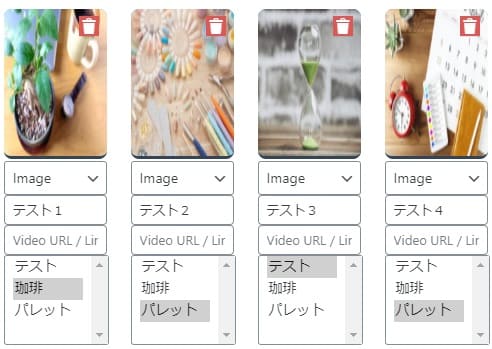
選択した画像(または動画)が並んでいますので、それぞれ、必要に応じて以下を編集します。
- 動画であれば、Videoに変更
- 表示されるテキストを編集
- リンク先が必要ならURLを入力

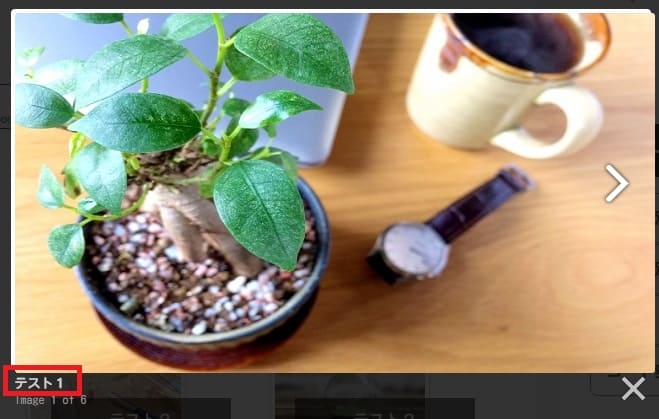
上図、赤枠の部分に入力した文字は、以下のように表示されます。
ギャラリー内

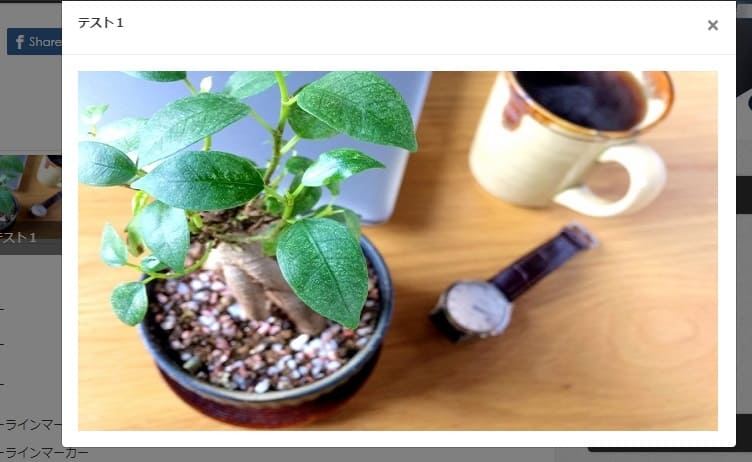
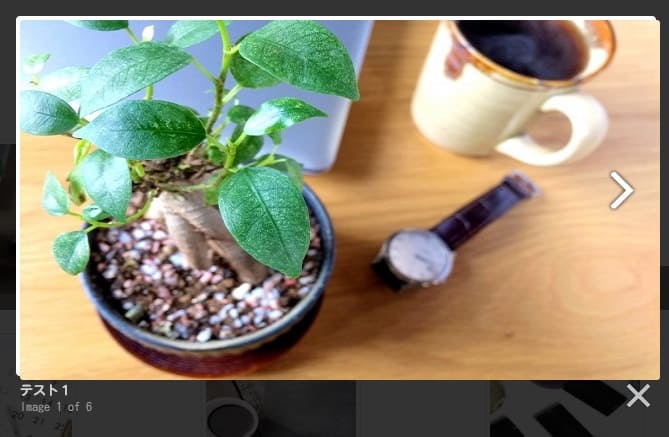
拡大時

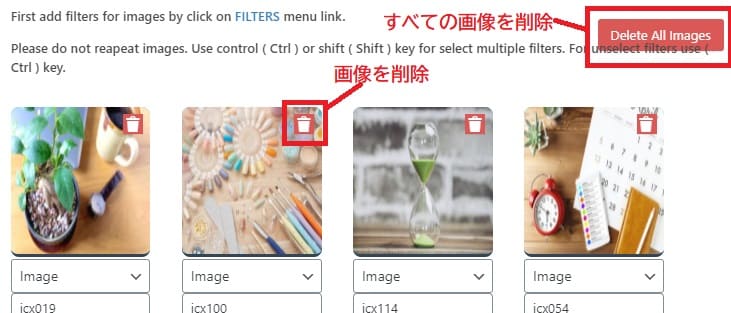
画像を追加・削除する
削除したい場合は「ゴミ箱」ボタンで簡単に削除可能。

更に追加したい場合は、最初と同様に緑色の枠「ADD IMAGES」から。

簡単設定3項目
最低3つの設定を変更するだけでも、十分に使えますので、まずはその3か所を解説します。
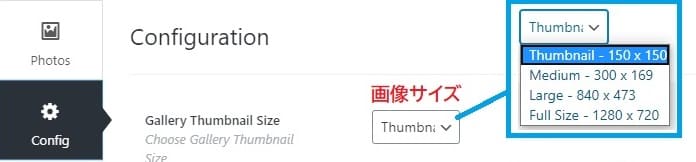
画像サイズ
画像サイズ(サムネイル)を選択します。
初期値がフルサイズになっているので、サムネイルか中サイズに変更します。
- サムネイル
- 中
- 大
- フルサイズ

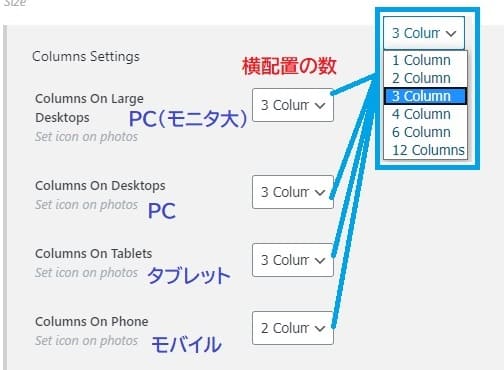
ギャラリーの横配置で表示する数
クライアントのサイズごとに数を設定可能です。
初期値は上から 4,1,3,2です。
PC部分(2上から2つ目)は、「1」ですので、これを変更します。(もちろん任意です)

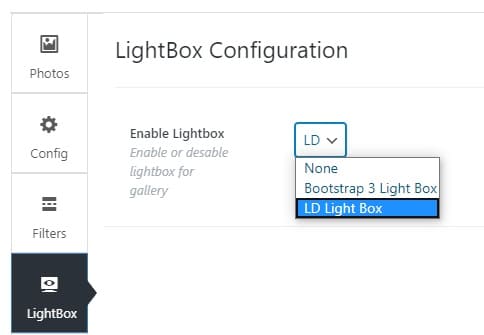
LightBoxの設定
このプラグインは、「Lightbox」を利用しています。
Lightboxとは、Webサイトでサムネイル画像などを拡大表示する為のJavaScriptとCSSで動作するアプリケーションです。
サイト上に表示されている画像をクリックすると、別ウィンドウ風に拡大表示されます。複数の画像をギャラリーに設定し、次々に画像をスクロールして見る事が出来ます。
ギャラリーデザインを選択します。

初期値:Bootstrap 3 LightBox
- none
- Bootstrap 3 LightBox
- LD LightBox
Bootstrap 3 LightBox 表示例

LD LightBox 表示例

テーマによってはギャラリー機能やデザイン設定がある場合があるので、拡大後の画像がダブって表示される場合があります。
たとえばCocoonの場合は以下の設定を「なし」にしておくと思い通りに表示されます。

フィルターのOFFについて
フィルター振り分けが出来るのが特徴のプラグインですが、とりあえずフィルターなしで表示する際は、
フィルター設定をしておらず、フィルターが表示になっていると、以下のように選択肢はないのに「ALL」と出てしまう事がある為、

フィルターをOFFにしておきます。

保存・公開
完成したら「公開」ボタンを押します。
記事同様、下書きのまま保存する事も出来ます。

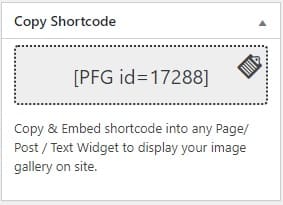
編集画面の右側にショートコードがあるので、これをコピーして記事内やウィジェットに貼り付けます。

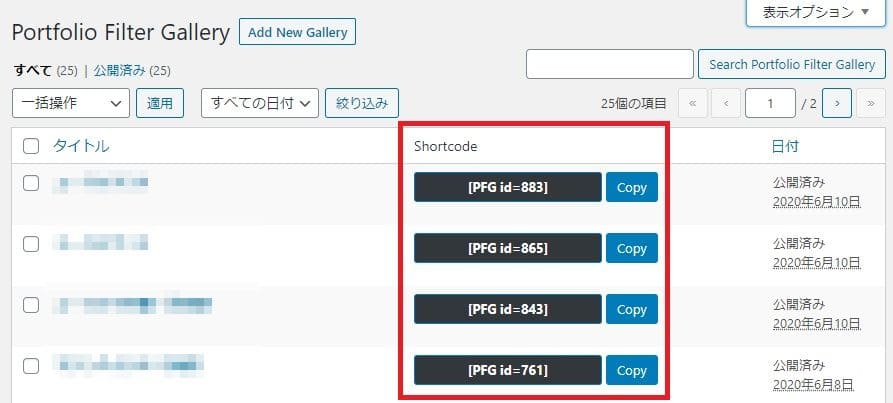
または、ギャラリー一覧にもショートコードが表示されていて、コピー可能です。

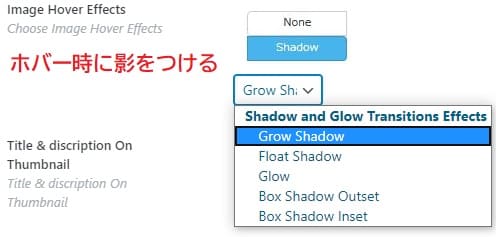
その他の設定
ホバー時に影
「Configuration」内

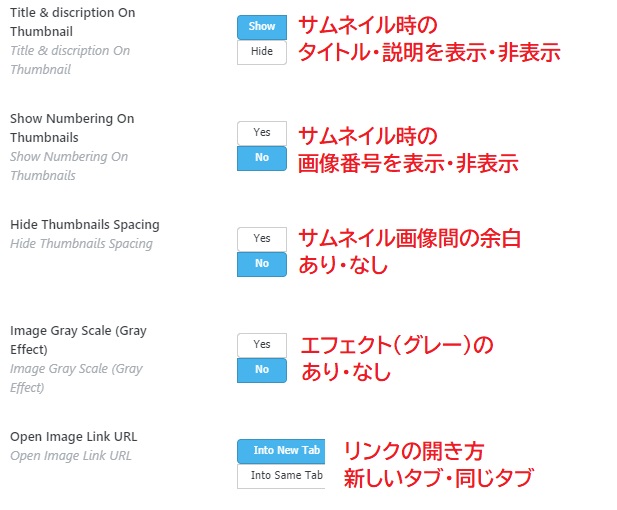
サムネイルの説明表示など
以下の画像は初期値ですので、デフォルトで説明は表示されます。
画像番号を出したい場合は、Yesに変更するなど、任意で設定します。

画像番号の表示例

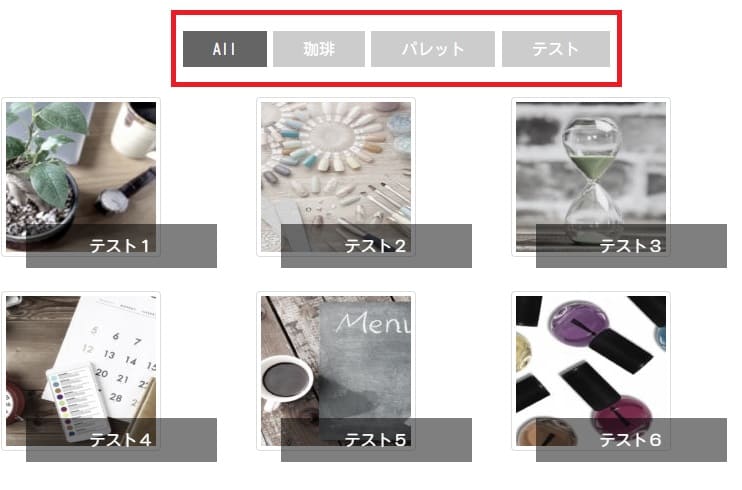
フィルター設定
フィルターとは
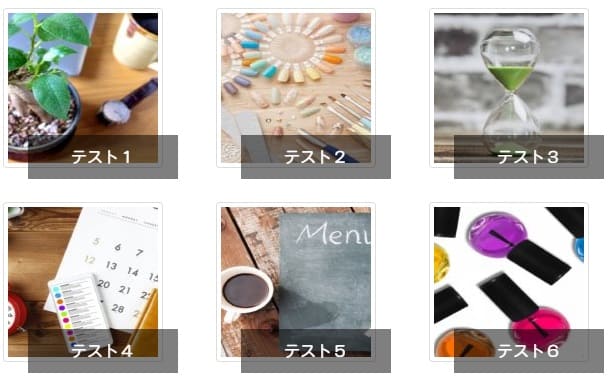
以下のように、ギャラリー登録した画像をカテゴリー分けする事が出来ます。

選択すると、そのカテゴリーの画像のみを表示する事が出来ます。

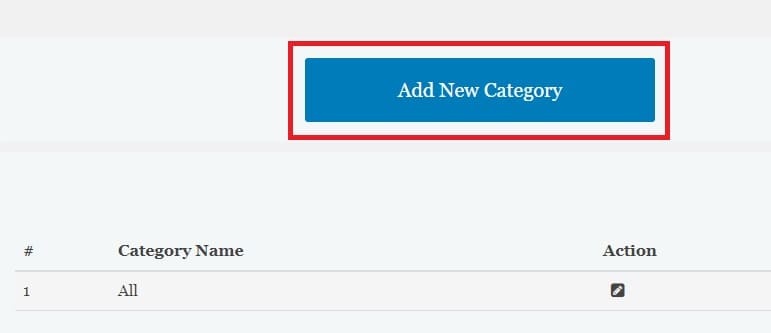
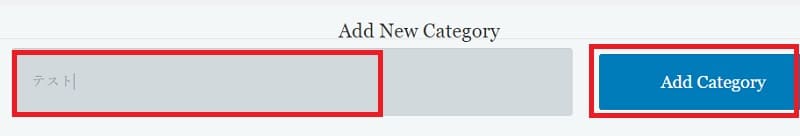
フィルター機能を使う場合は、まずフィルターカテゴリーを作成します。
メニューから「Filters」を開きます。


初期設定で「all」があり、これは削除不可です。

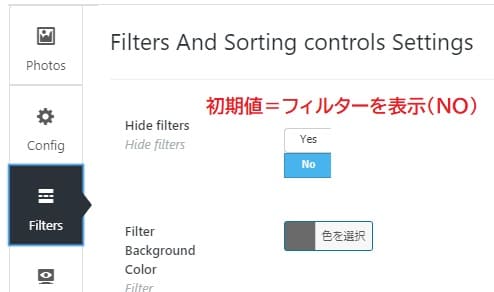
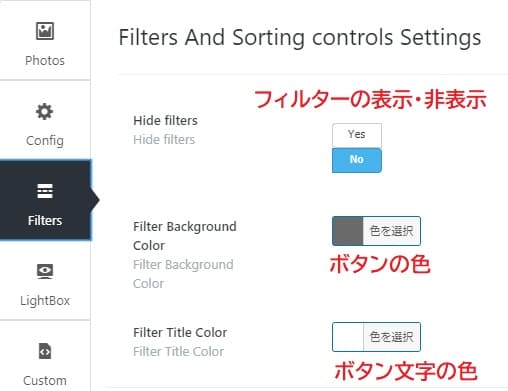
初期値:No
ややこしいですが、Hide filters(フィルターを隠す)項目はYesが非表示、
ボタンの色と文字色を設定出来ます。


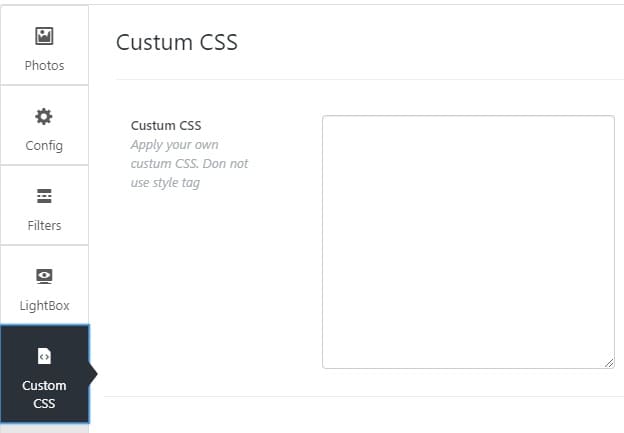
カスタムCSS
更にデザインを自分好みにしたいなどと言った場合には、カスタムCSSに記述する事で実現可能です。





コメント