WordPressには「最近のコメント」ウィジェットがあり表示数を指定してサイドバーなどに表示する事が可能ですが、
コメントをまとめて表示するページを作成する方法についてです。
どうやって実現する?
実現方法は2通り
A:コメント用のPHPファイルを作成し、対応するページを固定ページで作成する。
B:プラグインを利用する
PHPファイルでのメリット・デメリット
メリット
自分好みのデザインで作成が可能。
1ページの表示数を指定し、ページ送りで全コメントが表示可能。
デメリット
ある程度の知識が必要な上、サーバーへのファイル転送、テーマに合わせたクラス名を調べて入れたり、デザインCSSも考えて記述する必要があり、ちょっと手間がかかります。
PHPファイルを作成して実現する方法は、SANGOの作者:サルワカさんのサイトで紹介されていますので、以下を参考にして下さい。
プラグインでのメリット・デメリット
メリット
超簡単!
デメリット
1ページのみの作成になるので、表示数に限界がある。
今回は「Widget Shortcode」プラグインを利用して超簡単に実現する方法のご紹介です。
注意点
デメリットに書いた通り、今回の方法では、表示数を指定できますが、ページ送りなどは出来ませんので、1ページ内にいくつかの最新コメントを表示する方法となり、膨大な量のコメントがあるサイトには向きません。
作業工程
Step1
プラグインをインストール
「Widget Shortcode」をインストールし、有効化します。
Step2
ウィジェットを追加
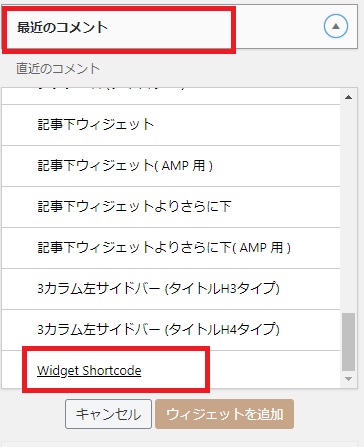
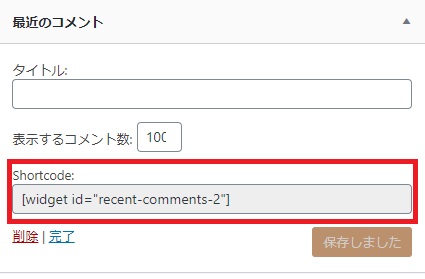
プラグイン用のエリアに「最近のコメント」ウィジェットを追加します。
Step3
コメント一覧ページ作成
固定ページを作成し、ショートコードを貼り付けます。
プラグインの導入
ウィジェットを簡単にショートコード変換してくれるプラグイン「Widget Shortcode」での実現方法です。
名前のままですが、このプラグインを入れると、ウィジェットがショートコード対応になるので、簡単にどこにでも挿入出来ます。
プラグインの新規追加で「Widget Shortcode」をインストールして有効化します。

ウィジェットを追加する
プラグインを有効化し、ウィジェットを開きます。

ウィジェットエリアの一番下に「Widget Shortcode」とういうエリアが追加されます。


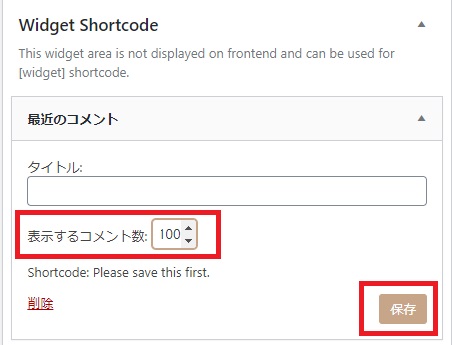
ショートコード作成


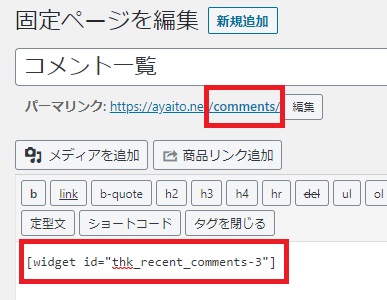
固定ページを作成
コメント一覧を表示する為の固定ページ(または記事ページ)を新規追加で作成します。

※パーマリンクも適当な名前に編集しておきます。
以上で完了です。
表示例

コメント一覧ページ




コメント
ありがとうございます。
このサイトのショートコードってSANGOさんの全部表示をしないといけなかったのを失念しておりました
会員制とは、bbPressのことだと思いますが、他に相談した人からも同じようなことを言われました。でも、bbPressって見た目が悪いのです。
株のサイトでこのようなUIで作っている人がいるので、これと同じプラグインか作ってくれる人を探しているのです
知恵袋https://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q11253097491
これにいくつか付加すると、一定のニーズがあるのですが、プログラマーの方に言っても響かないようです。
特に「bbPress」限定でお勧めした訳ではなく、BBS用のプラグインはいくつかあると思います。
それぞれの特徴やデザインを確認し、一番イメージに近いモノで試されるしかないのではないでしょうか。
無料配布されているPHPやCGIなどを利用する手もあります。
おっしゃってるイメージのようなものは特に特殊ではないので、新しく作成しなくとも大抵、実現できると思います。
「BBS PHP」などで検索すれば見つかります。
ありがとうとざいます。
affingerを使っており、WordPressにプラグイン以外で仕込む方法がわかりません。
昔のように、テンプレCGIで、FFFTPからアップして、バーミションを変える方法ならやったことはありますが。
WordPressとの紐付けがわからないのです。PHPもMYSQLもわかりませんので。
サイトで依頼しても、BBPRESですら、ろくに設定もできないで、1万もかかりました。結局、捨てましたが。
ちゃんとやってくださるのであれば、対価は払いますが、思ったのと違うことをやられて、結局ろくなものしかできないのであれば、意味がないかと思っております。
すみません。ありがとうございました。
配布サイトで解説されている通りにすれば設置はそう難しくはありませんので、チャレンジされるなら以下のサイトなどは色々なタイプの掲示板があり、サンプルも見られるのでお勧めです。
KENT-WEB:https://www.kent-web.com/bbs/
1.ダウンロードしたファイルを編集
2.FTPでアップロード
3.属性変更
ちなみに、WordPressだからといって特別な事はなく、
上記までの設置が出来たら
設置するページを固定ページで作成してスクリプトを呼び出すか、メニューやサイドバーにスクリプトアドレスのリンクやボタンを貼ればOKです。
非常に簡単なので、大した時間はかかりませんが、
お手伝いするとなれば、色々とご要望や詳細を伺ったり、井上様のWordPressに管理者ログインしたりと雑多なやり取りが必要で、
あいにく、現在は仕事が立て込んでおりますので、お力にはなれません。
うまくいくことをお祈りしています。
ありがとうございました。WordPressを使った、画面の中に修正は、PHPのスキルがいるともいますので、無理そうです。
フォームからメルマガを登録(名前・メルアド・コメントを入れる)するのと一緒に、応援メッセージも固定ページに(名前・メルアド・コメントを入れる)入れてほしいのですが、プラグインでそのようなことができますでしょうか?
これが参考になりますhttps://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q10253053190
井上様
はじめまして。
「メッセージを受け付けてそれらを表示したい」ということでしたら
フォームのプラグインではなく、掲示板やフォーラムを実現できるプラグインを使えば良いと思います。
また、普通に固定ページを作成し、タイトルに「応援メッセージ」などと入れるだけで、そのページのコメント欄を利用する事でも可能かと。
メルマガ受付も同時に行うなら、コメント欄にはメルアド必須にして、投稿があればご自身へメールが届くように設定しておけばOKですね。
※設定はWordPress管理画面の「設定」→「ディスカッション」で行えます。
プラグインを利用する場合は「WordPress 掲示板」などで検索すればいくつも見つかると思います。