たった1か所のチェックで完了!!簡単設定!
はじめに
ブログを運営していて投稿記事が増えてくると、画像ファイルも増え、表示速度が遅くなってしまいます。
表示速度が落ちるとユーザー離脱率が上がってしまいます。
そこで、プラグインを使って画像ファイルを圧縮して高速化を図ります。
今回のプラグインは、多くのユーザーが利用しているメジャーなものです。
最初に僅かな設定をしておけば、あとは自動で最適化してくれます。
しかも圧縮のスピードがとても速いです!
新しく画像ファイルをアップする際、自動で圧縮してくれます。
既存の画像ファイルをまとめて圧縮する事もできます。
インストール
プラグイン名 EWWW Image Optimizer
プラグイン名は、以下にカーソルを載せ右に出る「Copy」を押すことでコピー出来ます。
EWWW Image Optimizer
「プラグイン」→「新規追加」で検索し、インストール、有効化します。

設定
設定項目は1か所チェックを入れるだけで、あとは初期値のままですので簡単です。
「インストール済みプラグイン」の一覧から「設定」を行います。

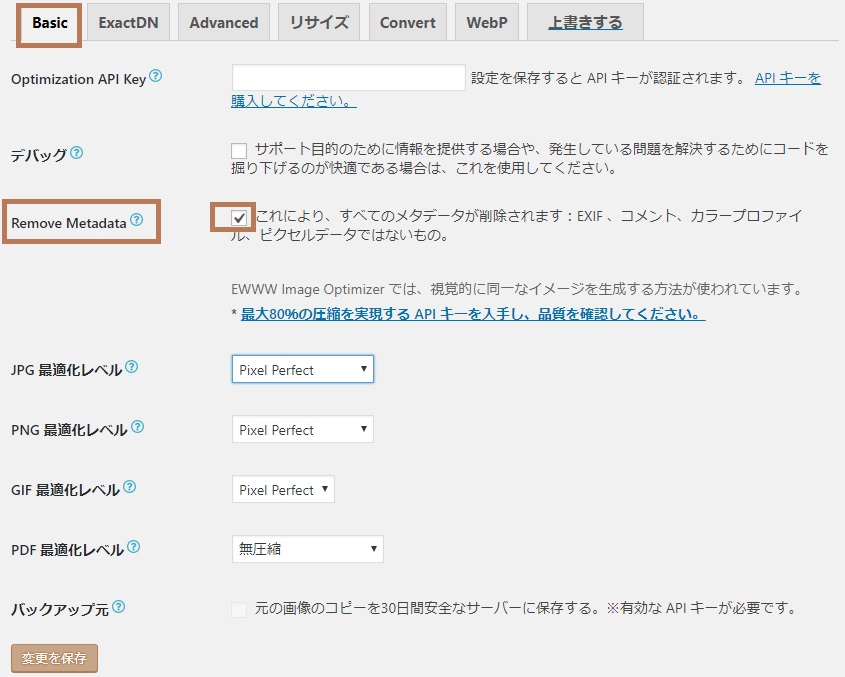
Basic(基本設定) なにも変更しません。
デフォルトで「Remove Metadata(メタデータを削除)」にチェックが入っています。
もし入っていなければ入れて下さい。

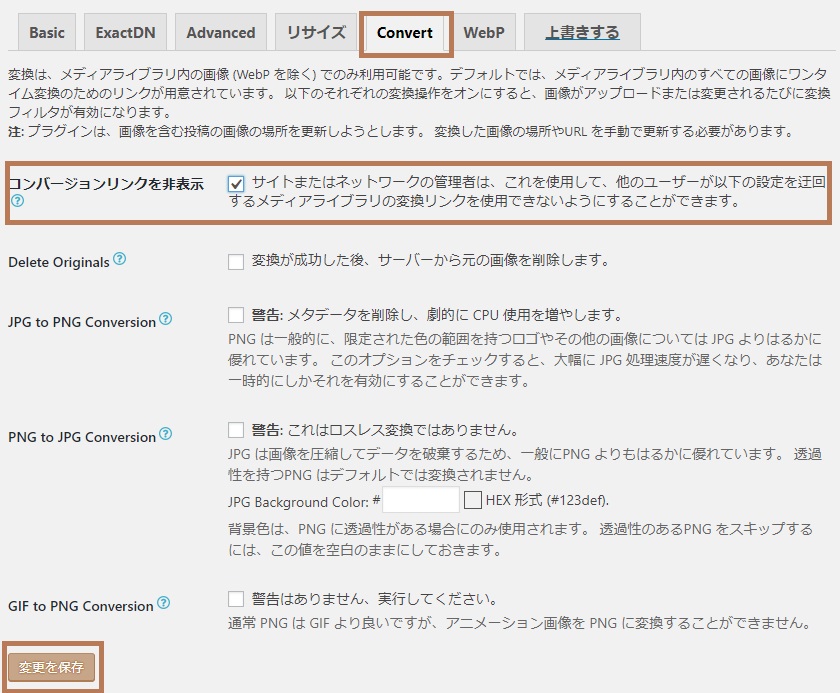
Convert(変換設定) 1か所チェックします。
「コンバージョンリンクを非表示」 にチェックを入れます。
(画像の拡張子変更を許可しない=画質低下を防ぐ為)

「変更を保存」を押します。
その他の設定 なにも変更しません
既存画像をまとめて圧縮
「メディア」メニューに「一括最適化」が追加されていますのでそれをクリックします。

(または、プラグイン設定画面のトップにも以下のようなリンクがあります)
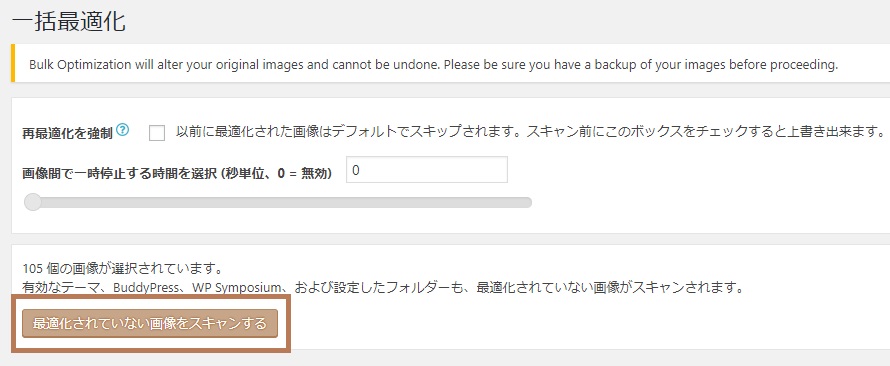
「最適化されていない画像をスキャンする」をクリックします。

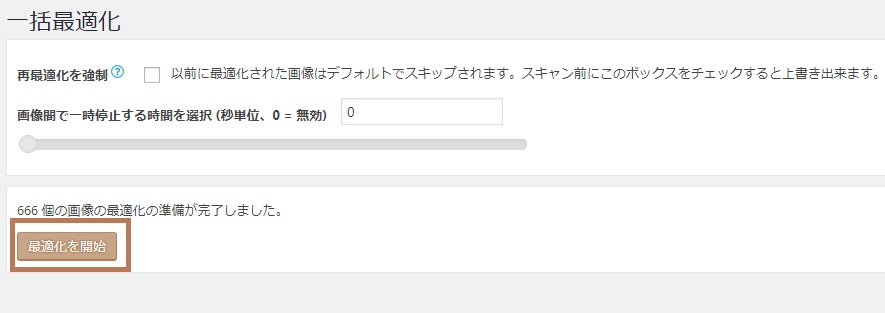
スキャンが完了すると準備完了画面が出るので
「最適化を開始」をクリックします。

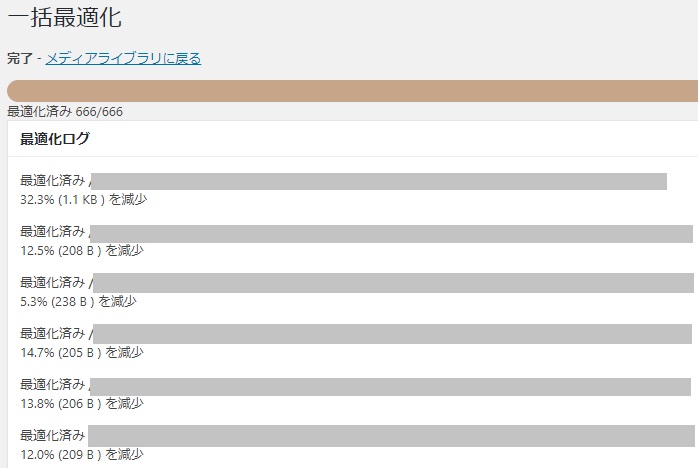
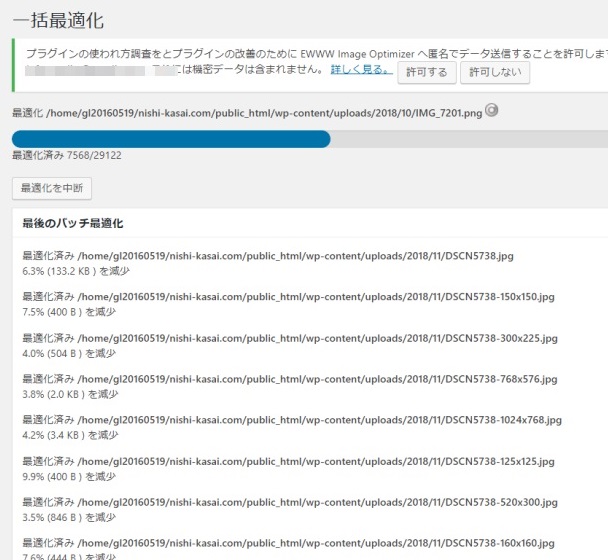
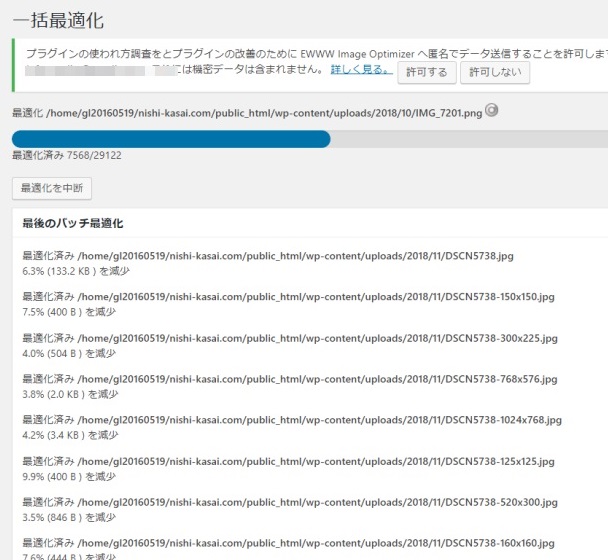
数秒で完了し、以下のような画面が出ます。

【追記】対象ファイル(スキャン結果)が29,000個を超えるサイトでは、最適化完了まで1時間ほどかかりました。


結果を確認する
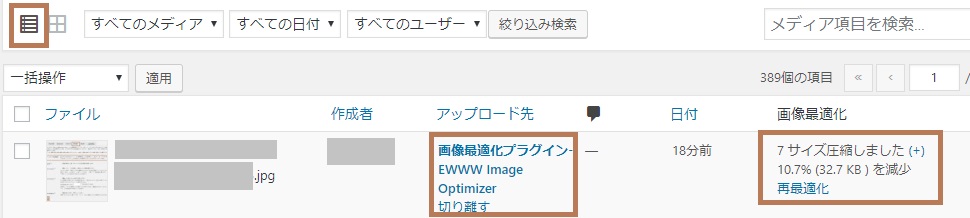
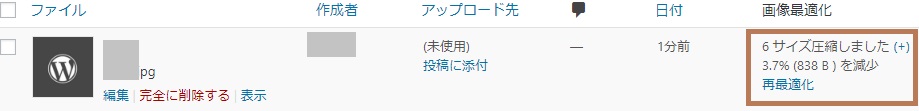
メディアライブラリで一覧を詳細表示にすると以下のように圧縮した結果が表示されています。


更に詳細は、各画像ファイルの「画像最適化」欄から「+」を押すと見られます。


「再最適化」も気になるので押してみましたが、元々が小さいからなのかサイズは変わりませんでした。
自動圧縮
普通に画像をアップロードすると

一瞬 「進行中」になり、1~2秒で最適化されました。

このプラグインは常に「有効化」しておけば画像の最適化はお任せです★





コメント