おすすめの記事を表示したいけど、テーマには機能がない時、プラグインに頼らなくともウィジェットにHTMLを記述して簡単に表示する事が出来ます。
デザインもCSSで自在に編集可能。
ウィジェットエリアがある場所なら、どこにでも出したい場所に、いくつでも出したい記事数だけ表示できます。
※ルクセリタスには「カルーセルスライダー」機能もありますが、あまりたくさんの記事を表示せず、ナビゲーションなしにすればいけるかと思ったのですが、スマホではナビゲーションがないとすべてを表示する事が出来ない為、この方法を試してみました。
※今回は、サムネイル画像のみの表示ですが、タイトルを出したい場合も簡単な追記で可能。
目次
表示例
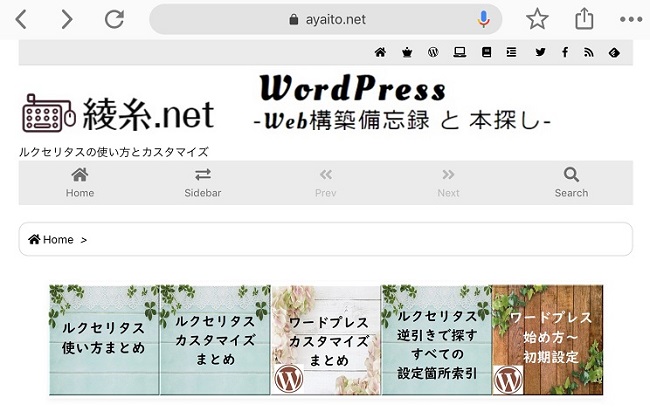
PCでの見え方
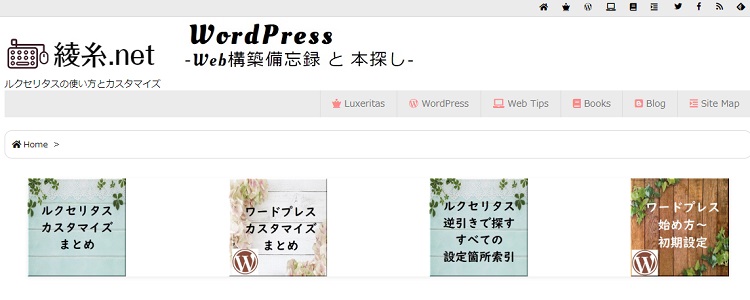
ヘッダー下等 全幅エリア

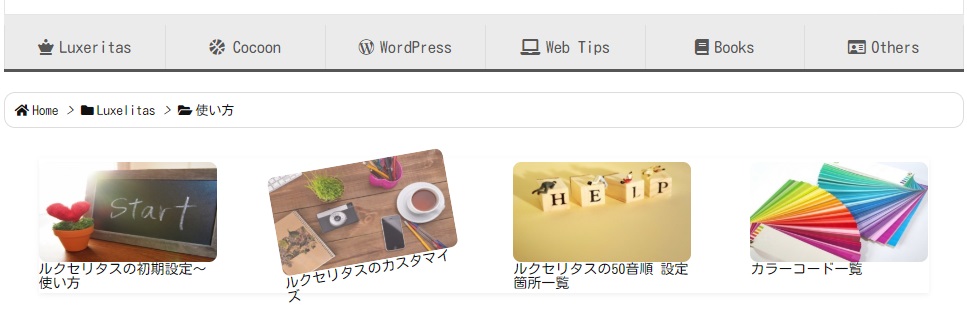
別のデザインサンプル

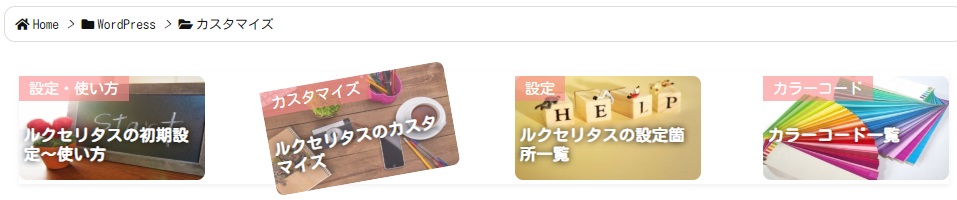
記事下等メインエリア

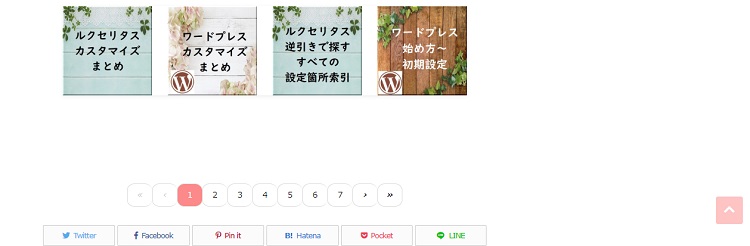
サイドバーエリア

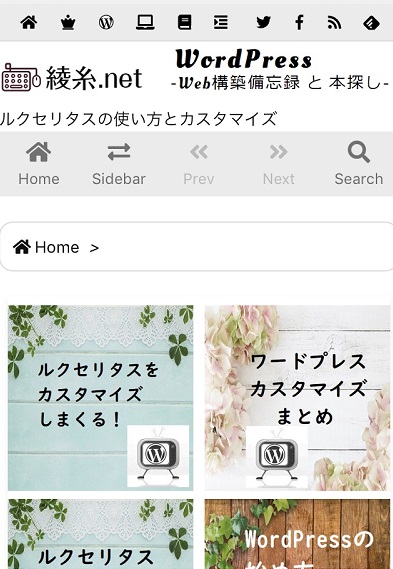
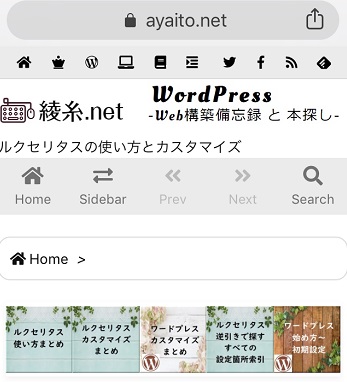
スマホでの見え方

実現方法
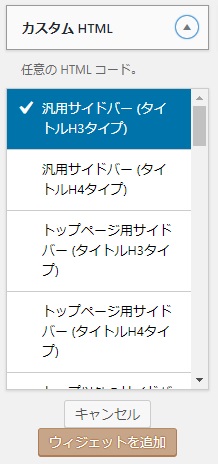
表示したいエリアのウィジェットに「カスタムHTML」を追加し、HTMLを記述します。

HTML記述
「カスタムHTML」に以下を記述します。
<div class="pickup_post">
<ul class="pickup_list">
<li><a href="記事URL"><img src="アイキャッチURL"></a></li>
<li><a href="記事URL"><img src="アイキャッチURL"></a></li>
<li><a href="記事URL"><img src="アイキャッチURL"></a></li>
<li><a href="記事URL"><img src="アイキャッチURL"></a></li>
</ul>
</div>
記事のURLと表示したいアイキャッチサムネイル画像URLを入れるだけ。
表示数もいくつでも可能です。
記事タイトルも表示したい場合
アイキャッチ画像で記事の内容がわからないような場合は、記事タイトルやキャッチコピーを追加して下さい。
例
<div class="pickup_post">
<ul class="pickup_list">
<li><a href="記事URL"><img src="アイキャッチURL"></a><span class="pickup_title">記事タイトル</span></li>
<li><a href="記事URL"><img src="アイキャッチURL"></a><span class="pickup_title">記事タイトル</span></li>
</ul>
</div>
CSSデザイン
サムネイルに影をつけ、オンマウスでふわっと浮き上がるようにデザインしています。
以下をスタイルシート(style.css)に追記します。
/*お勧め記事*/
.pickup_post {
margin-top:10px;
padding:10px 35px;
}
.pickup_list {
display:flex;
justify-content:space-between;/*均等配置*/
flex-wrap: wrap;
box-shadow: 0 2px 5px #f0f0f0;
transition: .5s;
}
.pickup_list li{
list-style:none;
width:150px; /*サムネイルサイズ*/
}
/*影をつけて浮かぶ*/
.pickup_list li :hover {
box-shadow: 0 4px 20px #a5a5a5;
transform: translateY(-3px); /*移動距離*/
}
ホバーアニメーションを変える例
画像を傾けるアニメーション
/*オンマウスで傾ける*/
.pickup_list li {
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.pickup_list li:hover {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
記事をいくつ出すかにより、スマホやタブレットの見え方を考えて幅を調整して下さい。
以下も参考にして下さい。

iPhone3~12 Pro Max SE(2)・iPad mini~Proの画面サイズと解像度一覧
モバイルファーストのWeb構築を行う上でも、画面解像度を考慮したコーディングが必要ですが、多種多様な端末があり、更にどんどん増え、進化していくので面倒ですね。とりあえずユーザーの多いApple系の端末のサイズ(px)一覧です。これだけあれば...
スマホ・タブレット用
@media only screen and (max-width: 767px){
.pickup_post {
padding: 0;
margin: 0.5em 0;
width:100%;
}
.pickup_list {
margin:0.5em;
padding: 0.25em 0;
}
.pickup_list li{
width:48.5%;
margin: 0.25em 0;
}
}
スマホで横3列にしたい場合は
.@media only screen and (max-width: 767px){
.pickup_post {
padding: 0;
margin: 0.5em 0;
width:100%;
}
.pickup_list {
margin:0.5em;
padding: 0.25em 0;
}
.pickup_list li{
width:33%;
margin: 0.25em 0;
}
}
5記事出したらタブレット・スマホでは
私個人の場合の対応ですのでご参考までに。
「スマホでも横並びで出すのはMAX5記事くらいまで?」
@media only screen and (max-width: 1199px){
.pickup_list li{
width:20%;
margin: 0.25em 0;
}
}
@media only screen and (max-width: 767px){
.pickup_post {
padding: 0;
margin: 0.5em 0;
width:100%;
}
.pickup_list {
margin:0.5em;
padding: 0.25em 0;
}
.pickup_list li{
width:20%;
margin: 0;
}
}
結果:タブレット

結果:スマホ

記事タイトル追加時
記事タイトルを追加した場合はそこで指定したクラス名でのCSS装飾も記述。
例
.pickup_title{
font-size: 14px;
color:#999;
}
その他のデザイン
以下の2デザインあります。
シンプルにアイキャッチを表示するデザイン

カテゴリーラベルとテキストを画像に載せるデザイン

これらは以下をご覧ください。

サムネイル付おすすめ記事をプラグインなしでかっこよく表示
おすすめの記事を表示したいけど、 テーマには機能がない時 カルーセルスライダーなどの機能はあるけどデザインなどが気に入らない場合プラグインに頼らなくともウィジェットにCSSとHTMLのみで簡単に表示する事が出来ます。CSSでデザインも自在に...
その他のカスタマイズは以下もご覧ください。

WordPressのデザインカスタマイズ色々(見出し・テーブル・カテゴリー・他)
当サイトでは、無料テーマ「ルクセリタス」を使わせて頂いており、ルクセリタスのカスタマイズが主になりますが、汎用的なカスタマイズと、ルクセリタスカスタマイズでも汎用的に応用が利くものもありますので、気になるものがありましたら、是非ご覧ください...





コメント