超高速テーマ「Godios」は、2018年4月にリリースされた爆速体感のテーマです。
デザインもシンプルでスタイリッシュ。
Godiosのサイトはこちら
なんと!!無料だったテーマですが、2019年04月29日より有料化(¥4,980)されたようです!
無料の時に入手していたので、現バージョンは利用出来ていますが、今後バージョンアップした場合は無料では無理そうですね。
今回はそんな「Godios」のプチカスタマイズです。
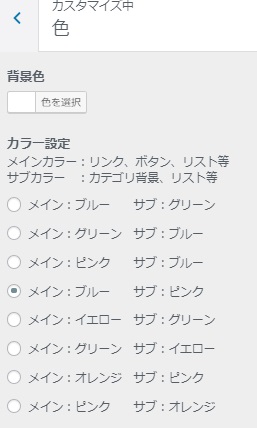
サイトのテーマカラー設定は
「外観」→「カスタマイズ」から選択できる8種類。

テーマカラーで使用している「ブルー」と同じ色にグローバルナビメニューの背景色を変えてみました。
テーマカラーについては以下をご覧ください。

Godiosのテーマカラー設定で出来る5色とホバー色のカラーコード
Godiosの設定項目で選択できる色のカラーコードと、その他の箇所をテーマカラーに変えたい場合などに参考にして下さい。超高速テーマ「Godios」は、2018年4月に無料リリースされ、2019年04月29日より有料化(¥4,980)となった...
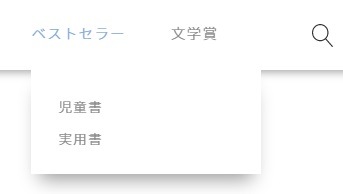
グローバルナビ副項目の背景色を変える
ビフォー

アフター

/************************/
/*ナビメニュー*/
/************************/
.gnav > li:hover > .sub-menu {
background: #b3bfff;
color:#ffffff;
}
.search-icon {
height: 20px;
width: 20px;
}
ついでにサーチボタン(虫メガネ)のサイズも少し小さくしています。
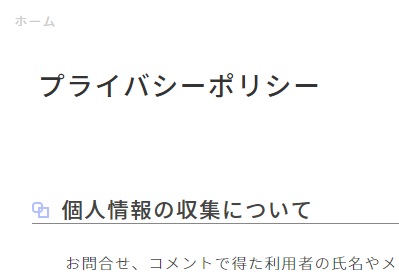
固定ページの投稿日削除
404ページ、サイトマップ、プライバシーポリシーなどのページには投稿日情報は必要がないので削除しました。
この方法では、すべての「固定ページ」で投稿日付・更新日付が表示されなくなります。
固定ページのPHPファイル(page.php)を親テーマからコピーし、子テーマフォルダへアップロードします。
子テーマにコピーしたPHPファイルが読み込まれ、親テーマの同ファイルは読まれなくなります。
必ず子テーマにコピーしたファイルを編集して下さい。
そっくり中身を残したまま、
メタ情報を出力している以下の部分のみを削除するかコメントアウトします。
(Ver.1.2.0では57行目にありました)
<p class="entry-meta">上記のPタグが閉じるまでを削除します。
<!--
<p class="entry-meta">
<?php $godios['datePublished'] = get_the_date( 'c' ); ?>
<?php $godios['dateModified'] = get_the_modified_date( 'c' ); ?>
<?php if ( $godios['datePublished'] < $godios['dateModified'] ) : ?>
<span class="posted-date">
<?php the_date(); ?>
</span>
<span class="updated-date">
<time datetime="<?php echo $godios['dateModified']; ?>"><?php the_modified_date(); ?></time>
</span>
<?php else: ?>
<span class="posted-date">
<time datetime="<?php echo $godios['datePublished']; ?>"><?php the_date(); ?></time>
</span>
<?php endif; ?>
</p>
-->
何故かシンタックスハイライト内では、最後の「</p>」が表示されないのますが、</p>までです!
結果は以下の通り、日付のメタ情報が出なくなりました。

以上です!
CSSが反映されない場合
CSSコードを記述したのに変化がない場合は、キャッシュをクリアして下さい。
以下も参考にして下さい。

CSSが反映されない対処法・PC&iPhone&iPadのChromeキャッシュ
CSS編集したのにサイトに反映されない場合、キャッシュが残っている事が原因の場合があります。そういう場合には、以下の方法で簡単にクリアできます。Google Chromeを利用している場合の対処法です!Windowsクロームのデベロッパーツ...




コメント