ルクセリタスのSNSシェアボタンは、アイコンのみでの表示、文字の表示、カラーで表示など、7種類の表示方法があります。
2019/9/3追記
Ver.3.6.13~「Copy」ボタンのリンクアイコンが変更されたり、並びの微調整などがされた為、この記事どおりの見た目とは少し異なります。

Ver.3.6.13~「Copy」ボタンのリンクアイコンが変更されたり、並びの微調整などがされた為、この記事どおりの見た目とは少し異なります。

目次
SNSシェアボタンの基本設定
表示する場所
- 記事の上
- 記事の下
- トップページのリスト下
- 固定ページ
それぞれに表示するかしないかを設定できます。
外観→カスタマイズ→SNSシェアボタン(1)で設定します。

- キャッシュの設定
- 記事上・記事下のボタンタイプ、配置
- 固定ページでの表示・非表示
- トップページでの表示・非表示
- Facebook App IDの設定
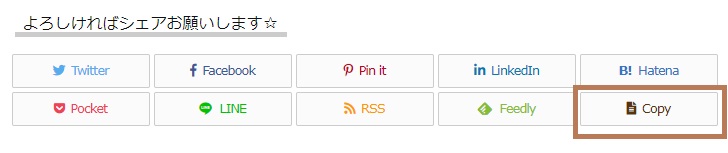
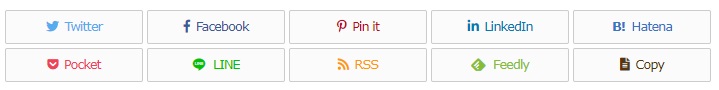
表示SNSの種類
現在10種類あります。
外観→カスタマイズ→SNSシェアボタン(2)
- 各ボタンの表示・非表示
Twitter、Facebook、Linkedin、Pinterest、はてブ、Pocket、LINE、RSS、Feedly、Copy
Ver.3.6.10から「Copy」ボタンが追加

コピーを押すと以下のように表示

デフォルトでは、クリップボードにタイトルとアドレスがコピーされます。
タイトル●● | https://xxxx.xxx.jp
アドレスのみにするには、外観→カスタマイズ→SNSシェアボタン(1) から設定

コピーボタンが要らない場合は、SNSシェアボタン(2)でチェックを外せばOK。
SNSシェアボタンのアニメーション
外観→カスタマイズ→アニメーション
- アニメーション効果なし、ズームイン、ズームアウト、上方移動

表示ボタンのデザイン
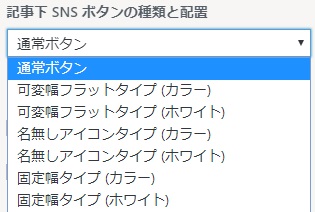
記事上、記事下のボタンは7種類のデザインから選択できます。
外観→カスタマイズ→SNSシェアボタン(1)で設定します。


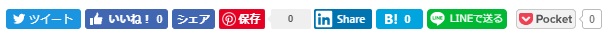
通常ボタン

可変幅フラットタイプ(カラー)

可変幅フラットタイプ(ホワイト)

名無しアイコンタイプ(カラー)

名無しアイコンタイプ(ホワイト)

固定幅タイプ(カラー)

固定幅タイプ(ホワイト)

更にそれぞれのカウントを数字で表示する事も可能です。

お勧めしないカスタマイズ
2019/9/3追記
Ver.3.6.13でCopyボタンのアイコンがリンクアイコンに変更されてボタンの意味がわかりやすくなった為、当サイトではこの項で解説しているカスタマイズをやめました。
Ver.3.6.13でCopyボタンのアイコンがリンクアイコンに変更されてボタンの意味がわかりやすくなった為、当サイトではこの項で解説しているカスタマイズをやめました。


文字列を変える
今回のカスタマイズは、親テーマのPHPファイルを直接さわったので、お勧めしません!
お勧めしないカスタマイズを何故したかというと、コピーボタンがアドレスのコピーである事が判りやすいようにする為です。
当サイトはCSSやカラーコードなど、コピーして利用して頂くコンテンツが多いのですが、基本的にページにはプロテクトがかかっており、コード等以外のテキストコピーができないようにしています。
CSSコードなどは、その部分のみコピーできるようシンタックスハイライターを使っていて、それも「Copy」ボタンが出ますので、訪問者さんたちに誤解を与えないよう、それとの区別の為でもあります。


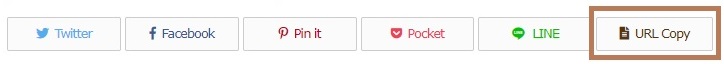
「Copy」ボタンの文字を「URL Copy」に変更しただけなのですが、親テーマのファイルを直接編集したため、今後のアップデートで上書きされるので、このカスタマイズを維持したい場合は、以下の2択です。
- 対象ファイルを子テーマにコピーしておくか
- 親テーマのアップデートごとに、再度ファイルを編集するか
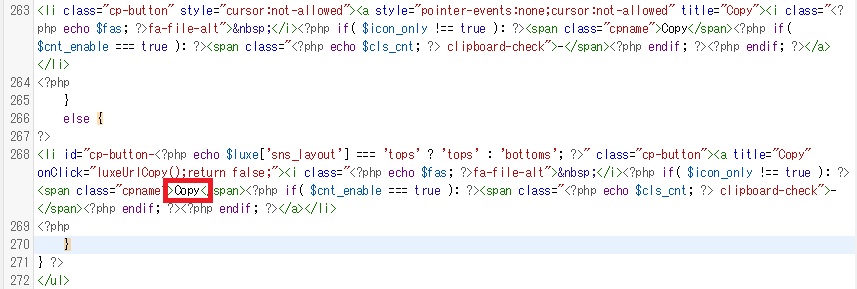
編集ファイルは「sns.php」
※Ver.3.6.10では268行目にありました。

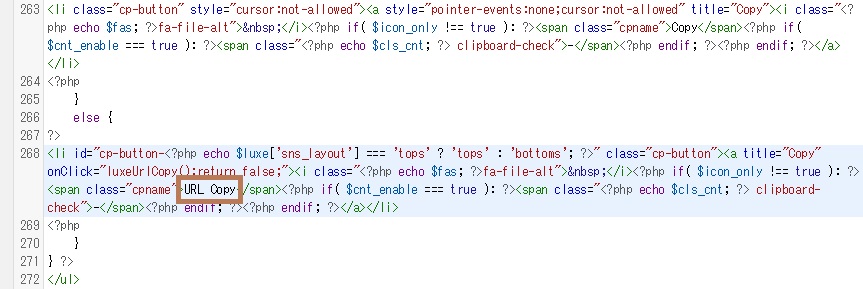
「Copy」を「URL Copy」に変更

<li id="cp-button-<?php echo $luxe['sns_layout'] === 'tops' ? 'tops' : 'bottoms'; ?>" class="cp-button">
<a title="Copy" onClick="luxeUrlCopy();return false;"><i class="<?php echo $fas; ?>fa-file-alt"> </i>
<?php if( $icon_only !== true ): ?><span class="cpname">URL Copy</span><?php if( $cnt_enable === true ): ?><span class="<?php echo $cls_cnt; ?> clipboard-check">-</span><?php endif; ?><?php endif; ?></a></li>
<余談>
ついでにウィジェットエリアにフォローボタンを表示する場合は、外観→ウィジェットから「#6 SNSフォローボタン(Luxelitasオリジナル)」を追加して設定します。

ついでにウィジェットエリアにフォローボタンを表示する場合は、外観→ウィジェットから「#6 SNSフォローボタン(Luxelitasオリジナル)」を追加して設定します。






コメント