ルクセリタスにはPWA機能がありますが、ワードプレスのテーマでPWA機能が標準搭載されているのは、おそらくルクセリタスが世界で初めてだそうです。
はじめに
この「PWA」、スマホやタブレット端末で便利に使えるようですが、当サイトはほとんど関係ないかなーと、設定していませんでした。
- サイトの性質上、訪問者はPCからのユーザーが圧倒的に多い
- 日本はiPhoneユーザーが多いがiOSのPWA対応は不完全
※iOS Ver.11.1から対応、その後のバージョンアップでも少しずつ対応範囲が増えてきています。
逆に対応した方がいいのは、モバイルユーザーの多いサイト。(最近はほとんどがそうですよね)
それに、PWA対応したからといってデメリットはなく、
ユーザー側からすれば利便性が上がるので、PV数や収益も上がる可能性が高く、メリットしかない為、
という訳で、一応当サイトもPWA化しましたので、ルクセリタスでの設定方法と、動作確認方法をまとめました。
PWAって?
PWAとはサイト内で、AppStoreなどを経由することなくインストールでき、スマホアプリのような機能を実現する技術です。ユーザーにとっては読み込みが速い(高速表示)事や、オフラインでも閲覧でき、アイコンから簡単にアクセスできるメリットがあります。
PWA(Progressive Web Apps/プログレッシブ ウェブ アプリ)
プログレッシブ ウェブアプリはウェブとアプリの両方の利点を兼ね備えたアプリです。ブラウザのタブで表示してすぐに利用することができ、インストールの必要はありません。使い続けてユーザーとの関係性が構築されていくにつれ、より強力なアプリとなります。不安定なネットワークでも迅速に起動し、関連性の高いプッシュ通知を送信することができます。また、ホーム画面にアイコンを表示することができ、トップレベルの全画面表示で読み込むことができます。
引用元:はじめてのプログレッシブウェブアプリ(Google公式)
インストールボタンを表示する設定の場合、PWA対応したサイトを複数回訪れると、PCなら以下のようなポップアップが出ます。

ブラウザやOSで違いは?
Firefox、Chrome、BlinkベースのブラウザーはPWA技術に対応。
マイクロソフトはEdgeでの対応に取り組み。
アップルはiOS Ver.11.3 から不完全ながら対応。
今のところブラウザーによって対応は様々ですが、ブラウザにさほど関係ないとも言えます。
※プッシュ通知(「ホーム画面に追加」)が出るのは、初めてサイトを訪れた時ではなく、複数回目の訪問時になります。タイミング(訪問回数や間隔の条件)はブラウザの仕様による差があります。
準備
SSL化が必要
push通知を行う為にはSSL接続が必須で、ルクセリタスでPWA設定を有効にする際にはSSL化されている事が前提になります。
SSL化されていない場合は以下をご覧ください。

設定方法

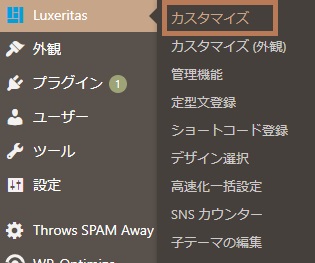
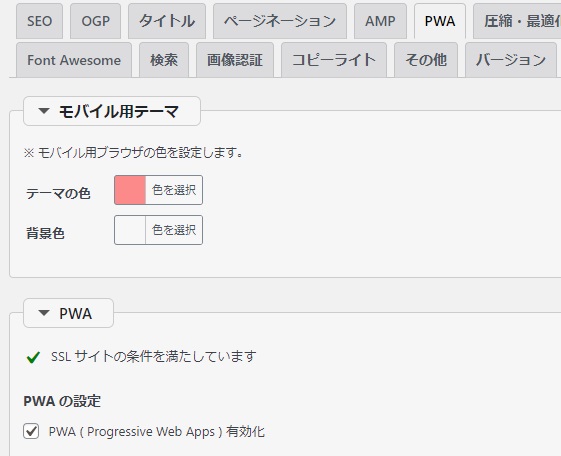
PWA有効化
- 「モバイル用テーマ」 テーマの色を好みに設定。
- 「PWAの設定」有効化にチェック。
テーマの色はブラウザの色になります。
以下の設定色だと ↓こんな感じ。

PWA設定の「有効化」をチェックします。
上記のように表示され、チェックが出来ない場合は、SSL化が完了していませんので、以下をご覧ください。

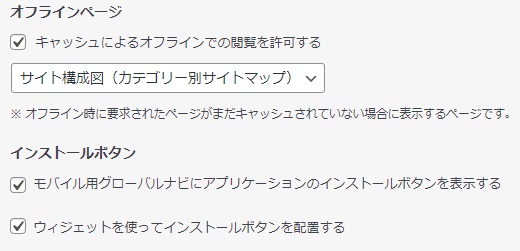
オフラインページ設定
「オフラインページ」にチェックを入れた場合は、要求されたページのキャッシュがまだない場合に表示されるページを固定ページから選択可能です。
トップページは選択できないので、トップページのコピーページを作りそれを指定するか、サイトマップなどのページを指定すると良いかも。
PWAインストールボタン
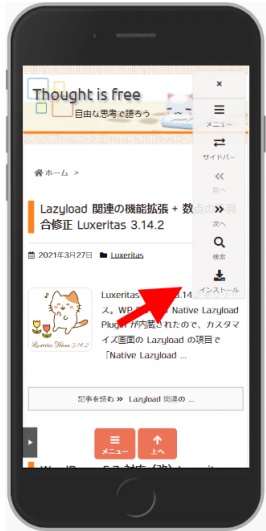
グローバルナビメニュー
インストールボタン表示サンプル(開発者のブログより画像引用)
ウィジェット
#10 PWA インストールボタン(Luxeritas オリジナル)
(Ver.3.15.0~の追加機能)
表示サンプル
マニフェスト設定
- マニフェストの読み込み
- スタートページを設定
- アプリケーション名を入力
- サイトアイコンを設定
- 画面表示モードを設定
※PWA が有効化されてなくても、マニフェストだけ読み込める設定にもできます。

「変更を保存」ボタンを押せば、これだけで設定は完了です。
次項で、実際にちゃんと設定できたかどうか、動くかどうかの確認をしていきます。
余談:マニフェストって何?
Webアプリのマニフェストは、アプリのルートに置くJSON形式のテキストファイルで、アプリの情報を保存、提供します。メタタグのようなもの。
- アプリ名称
- 説明
- OSがホーム画面アイコンに使う画像
- スプラッシュ画面
- viewport など
ルクセリタスの場合は、何も気にする事なく設定画面から項目を入力し、サイトアイコンを指定するだけです。
動作確認方法
ルクセリタスの設定画面でも以下のように表示されている通り
※ インストールボタンはユーザーの訪問回数などの一定条件下で自動的に表示されます。(条件はブラウザの仕様によって異なります)
※例えば、「1回目の訪問から5分以上経過後に2回目の訪問をした時」など。
動作の検証
Chrome(ブラウザ) のデベロッパーツールで検証します。
どこでもいいので、サイトの表示画面で右クリックをしてメニューを開き「検証」を選択し、デベロッパーツールを表示します。

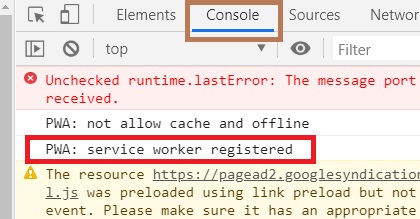
Consoleの確認
service worker registered

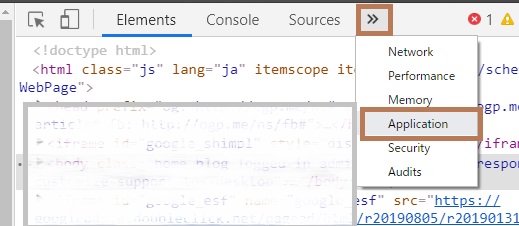
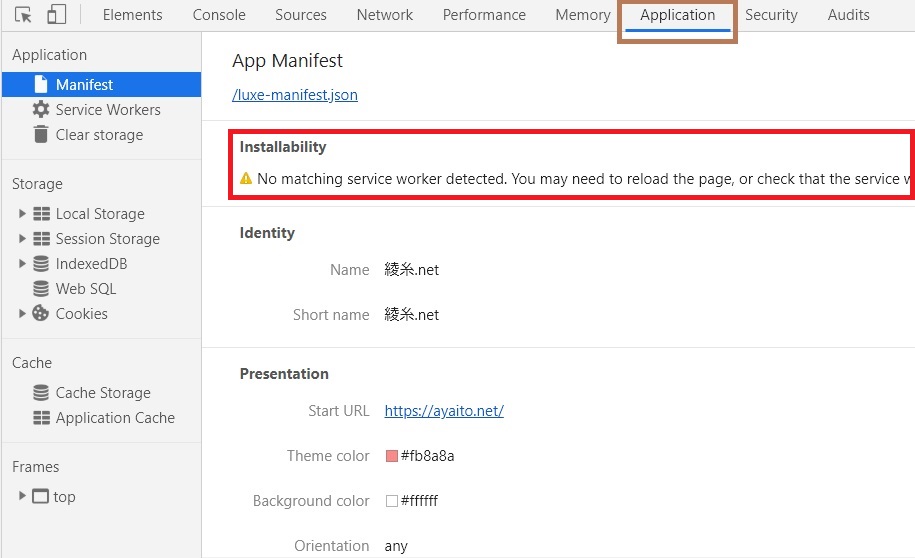
Manifestの確認
※デベロッパーツールの幅が狭い場合は、左側のスクロールバーの上にカーソルを載せると矢印が出て広げられますが、幅が狭いままなら以下の画像の矢印ボタンからメニューを展開して下さい。

設定した項目が出ています。

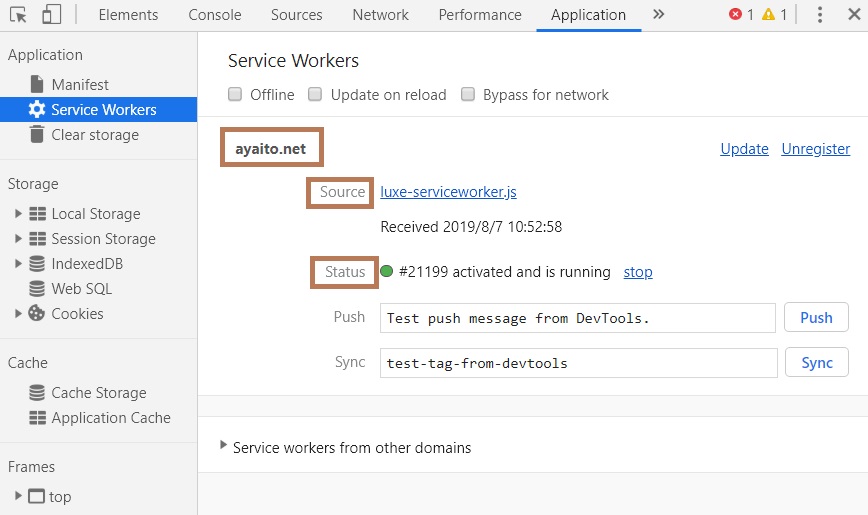
Service Workersの確認
ドメイン名、Source、Status 等が表示されていればOK。

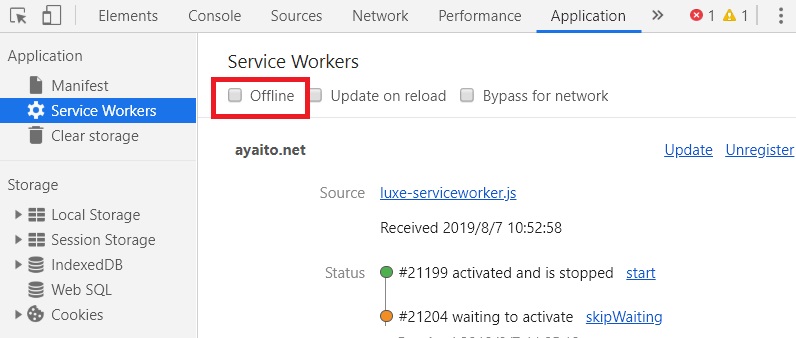
オフラインキャッシュの確認
設定で以下のチェックをしている場合は、キャッシュも確認できます。


「Offline」にチェックしてからページ遷移し、キャッシュされているページが表示されるかチェックできます。

表示されない時
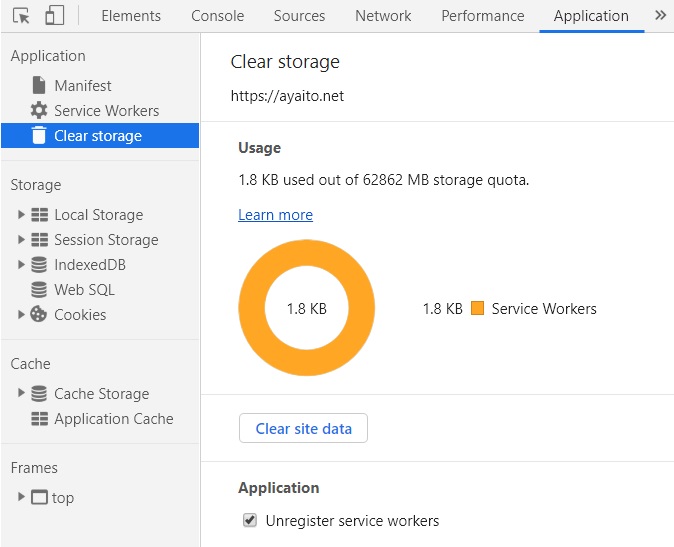
上記の検証の項目が何も表示されない、または「Application」タブが以下のような画面の場合(この時、「Console」タブに(PWA: service worker registered>も出ていない)

ワーニングメッセージは以下の通り
翻訳すると
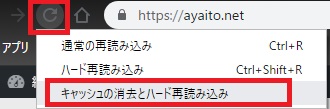
通常のリロードでダメなら以下の方法もお試し下さい。
デベロッパーツールを開いた状態で、リロードボタンを右クリックするとメニューが出ますので、「キャッシュの消去とハード再読み込み」を選択。

有効になった後
最初にも書きましたが、インストールボタンが出るタイミングはブラウザの仕様により異なります。
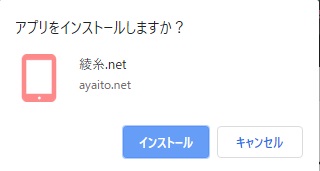
PWAアプリのインストール
PC

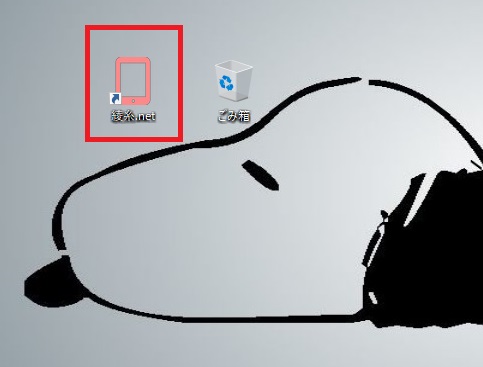
インストールしたアプリでの画面例

PC デスクトップにアイコンも追加されています。

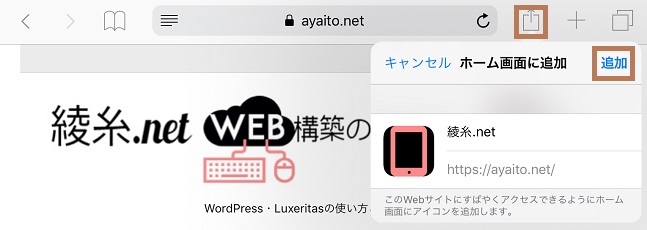
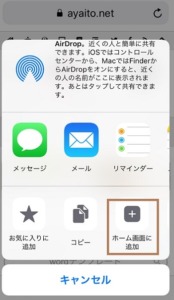
iPhone
「ホーム画面に追加」からインストールします。
アイコンが追加されています。

アイコンから起動するとサファリが立ち上がり普通にサファリでの閲覧と変わらず?
iOSのPWA対応はまだまだなのかもしれません。
IPAD

Android
Androidの場合は画面下部に出る「ホーム画面に(アプリ名)を追加」からインストール。
起動した画面は(多分)PCの場合と同じです。

管理人
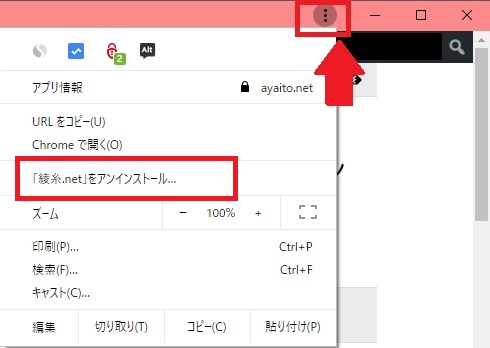
PWAアプリのアンインストール
iOSの場合は、通常のアプリ同様、長押しで出た「✖」マークから削除できます。

PCの場合、アプリのメニューから選択できます。

ついでにアプリ情報も見てみると・・


以上です。
Luxelitas(ルクセリタス)のダウンロードは以下の公式サイトから













コメント