今回は、ルクセリタスの「関連記事表示機能」。
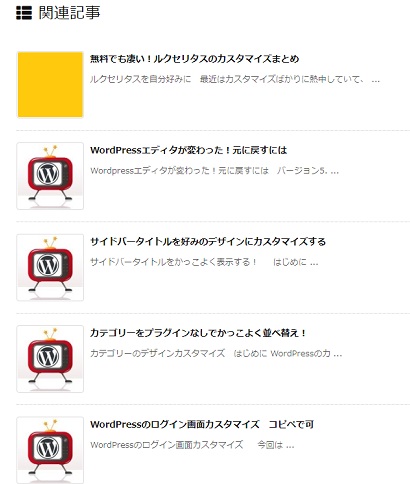
記事(投稿)ページの下に出す、現在表示中の記事の関連記事の表示方法と、見た目を少し変えたい場合の方法についてです。
関連記事の表示
- 同一カテゴリー
- 同一タグ

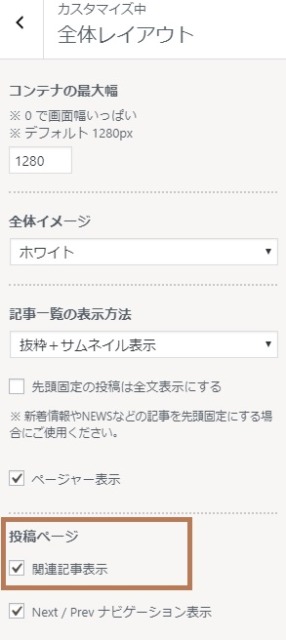
関連記事の表示方法



このチェックを入れるだけで設定は完了です。
カスタマイズ
以降のカスタマイズは、スタイルシート(style.css)に、CSSを追記するだけですが、子テーマに行って下さい。

文字のサイズや色
デフォルトCSSは以下になります。
コードを表示
#related h3 {
font-size: 16px; font-size: 1.6rem;
font-weight: bold;
padding: 0;
margin: 10px 0 10px 10px;
border: none;
}
#related h3 a {
color: inherit;
text-decoration: none;
line-height: 1.6;
}
#related h3 a:hover {
color: #0099ff;
}
文字の色:初期値

ホバー色:初期値

#related h3 {
font-size: 14px; /*文字サイズ*/
color: #000000; /*文字色*/
}
#related h3 a:hover {
color: #cccccc; /*オンマウス時の文字色*/
}
色の変更は以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名 赤桃青紫黄橙緑茶黒 配色パターンサンプル
サムネイルサイズ
デフォルトCSSは以下になります。
コードを表示
#related .term img {
padding: 1px;
width: 100px;
height: 100px;
}
#related .term img {
float: left;
margin: 8px 10px 8px 0;
}
#related .term img {
width: 150px; /*幅*/
height: 150px; /*高さ*/
}
「記事を読む」リンク追加
記事一覧のような「記事を読む」のリンクを追加する。

/************************/
/* 関連記事一覧に「記事を読む」を表示 */
/************************/
#related .excerpt::before {
content: "記事を読む";
position: relative; top:70px; left:-10px;
float:right;
padding: 8px 10px 5px 1px;
text-decoration: none;
font-size: 12px;
background: #fff;
width: 107px;
height: 30px;
border: solid 1px;
color: #7f7f7f;
border-color:#7f7f7f;
text-align:center;
}
#related h3 a:hover {color: #fb8a8a;}
インフィード広告に馴染ませる設定

インフィードで挿入されるアドセンス広告と似たデザインにする設定は以下をご覧ください。





コメント