頻繁に更新して下さるテーマの為、ちょっと気づかないうちにいくつもリリースされていたりして、たまに「アップデート注意事項」があるリリースもあるので、一気に最新版にアップデートしていいものか迷った際の目安に、Ver,3.6.0以降の改訂履歴をまとめています。
- 何がどう変わったのか
- どのバージョンから変わったのか
変更点を同一ページ内で探せるように、何かあった場合どのバージョンまで戻せばいいのかわかるようにすべてをまとめています。
ダウンロードは以下の公式サイトから
※古いバージョンも同じページの下部に置かれています。
テーマのアップデート方法は以下をご覧ください。

詳細は以下の記事の下部にある アップデート要注意 の項をご覧ください。

改訂履歴の内容は公式サイトのリリース情報から引用し、各バージョンのリリース内容を一覧にまとめ、補足や画像で多少、説明を加えています。
ルクセリタス公式のリリース情報はこちら
以下の情報は 公式サイト(リリース情報)からの引用です。
- 2023年11月11日 Ver.3.25.0
- 2023年8月8日 Ver.3.24.0
- 2023年3月28日 Ver.3.23.3
- 2022年11月4日 Ver.3.23.2
- 2022年6月30日 Ver.3.23.0
- 2022年5月23日 Ver.3.22.0
- 2022年2月23日 Ver.3.21.5
- 2022年2月13日 Ver.3.21.4
- 2022年1月27日 Ver.3.21.3
- 2021年12月25日 Ver.3.21.2.1
- 2021年12月25日 Ver.3.21.2
- 2021年11月12日 Ver.3.21.1
- 2021年10月28日 Ver.3.21.0
- 2021年9月12日 Ver.3.20.3
- 2021年8月23日 Ver.3.20.2
- 2021年7月23日 Ver.3.20.1
- 2021年7月22日 Ver.3.20.0
- 2021年5月28日 Ver.3.19.1.2
- 2021年5月25日 Ver.3.19.1.1
- 2021年5月25日 Ver.3.19.1
- 2021年5月23日 Ver.3.19.0
- 2021年5月17日 Ver.3.18.0
- 2021年5月9日 Ver.3.17.1
- 2021年5月4日 Ver.3.17.0
- 2021年4月30日 Ver.3.16.0
- 2021年4月25日 Ver.3.15.0.3
- 2021年4月22日 Ver.3.15.0.2
- 2021年4月20日 Ver.3.15.0
- 2021年3月27日 Ver.3.14.2
- 2021年3月13日 Ver.3.14.0
- 2021年2月21日 Ver.3.13.0
2023年11月11日 Ver.3.25.0
WordPress 6.4 対応
WP 6.4 のブロックエディタでインライン装飾機能が表示されなくなるので対応。
print_emoji_styles が WP 6.4 から非推奨になったので、wp_enqueue_emoji_styles に変更。
仕様変更・不具合修正
- X(旧・Twitter)の仕様変更により、スマホで X のアプリがインストールされてると、X のシェアボタンを押下しても X アプリが起動後すぐ終了する不具合の修正。
2023年8月8日 Ver.3.24.0
WordPress 6.3 対応
- WP 6.3 のブロックエディタでエラーが出てしまう箇所を修正。
- WP 6.3 のブロックエディタでインライン装飾機能が表示されなくなるので対応。
機能拡張
- Font Awesome 6 を使えるようにした。
- 簡体中文に対応。
仕様変更
- ツイッターの鳥アイコンを X に変更、且つイメージ色を青から黒に変更(名称部分はひとまず Twitter のまま)。
不具合修正・その他
- 内部リンクで固定ページのパーマリンクがぶっ壊れてて? ブログカードの画像を正常表示できない人がいたので、パーマリンクから取得できる PID が明からにおかしい場合(というかトップページではないにも関わらず PID が 0)のみ、shortlink から画像を取得するようにしてみた。
- アーカイブ系のページでタクソノミーの表示数がおかしい現象の修正。
2023年3月28日 Ver.3.23.3
WordPress 6.2 対応
- WP 6.2 のブロックエディタでエラーが出てしまう箇所の対応。
- WP 6.2 のブロックエディタでインライン装飾機能が表示されなくなるので対応。
不具合修正・その他
- PHP 8.0 以降で「Luxeritas -> 管理機能 -> ウィジェット管理」のウィジェット表示/非表示を切り替える機能が正常に動作しない不具合の修正
- PHP 8.2 で Deprecated(非推奨)になる箇所を修正
2022年11月4日 Ver.3.23.2
WordPress 6.1 対応
- AMP で『属性「decoding」はタグ「amp-img」で使用できません。』のエラーが出るので修正。
- 投稿画面でアコーディオンブロックのタイトルアイコンが表示されない不具合の修正。
Luxeritas 3.23.1 (2022/10/7)
- PHP 8.1 で Deprecated(非推奨)が出る箇所の修正。ただし、WordPress 本体の方が現状修正されてません(ログイン画面等でも Deprecated が出ます)。PHP 8.1 に関しては 基本的には WordPress 本体の修正待ちです。
2022年6月30日 Ver.3.23.0
機能拡張
Google Analytics 4 を AMP に(仮)対応。
ただし、Google Analytics 4 はいまだ AMP には正式には対応しておらず、未サポート状態なので、あくまでも(仮)です。
2022年5月23日 Ver.3.22.0
WP 6.0 で、ブロックパターンを登録しても投稿画面のブロックパターンに「Luxeritas block pattern」が表示されなかった修正。
WordPress 6.0 対応(2022/5/24 リリース予定)
WP 6.0 のブロックエディタで、ブロック内のテキストを選択しようとすると「このブロックでエラーが発生したためプレビューできません。」の表示が出て、ブラウザをリロードしないとそのブロックの編集ができなくなってしまう不具合修正。
機能拡張
- 画像ギャラリーの HighSlide で「Previous」「Next」「Close」のボタンを付けた。
仕様変更
- 外観カスタマイズの「サイドバー背景画像」の設定項目の位置変更(使用率が低いので、一番下に移動しただけ)
- リストタグ(ul ol)の margin の値を少し変更(ほとんどの場合、見た目は変わらない)
不具合修正
- ヘッダー帯メニューにメニューを作成した際、「リンクを新しいタブで開く」と「XFN」を設定しても反映されない不具合修正(レベルダウン時期不明)
- ブログカードでサムネイルにできる画像が存在せず、画面のスクリーンショットを取る場合、Google API から json_decode が出来ない値が返却されると、ブログカードが正常に生成されなくなる不具合修正。
- モバイルボタンの設定で Notice が出る可能性のある部分を修正。
- アーカイブが全文表示に設定されている場合に、検索ウィジェットで Warning が出る可能性のある部分を修正。
- 管理者のみ表示できるコメントが、検索ウィジェットの検索内容に引っかかって、コメントの抜粋としてその一部が表示されてしまう不具合修正。
- jQuery を非同期にすると、一部の画像ギャラリーが動作しなくなる(ことがある)不具合修正。
2022年2月23日 Ver.3.21.5
仕様変更
- 最新の Lighthouse の監査で SNS ボタンに Copy ボタン配置すると SEO の「リンクをクロールできるようにする」項目でマイナスになるようになったので a タグを button タグに変更。それに合わせて SNS 関連の CSS も全体的に少し変更
- ブロックエディタで画像を挿入した際、キャプションがコンテンツ領域の左右真ん中になっちゃうのを画像の左右真ん中になるようにした(Gutenberg 側の問題なので Gutenberg 側で何とかしてほしい・・・)
- AMP 用 CSS に不要な箇所があったので削除
その他
- WordPress がアップグレードされたら、管理画面でブラウザキャッシュを削除する趣旨の注意書きを表示するようにした。
詳細は開発者るなさんのブログをご覧ください。
2022年2月13日 Ver.3.21.4
機能拡張
- 高速化・セキュリティ強化 .htaccess にセキュリティ関連の項目を数点追加
- 投稿・固定ページにアイキャッチを自動挿入していて、画像にキャプションが設定してある場合、画像の下にキャプションを表示するようにした
仕様変更
- <head> タグ内に以下2つの <meta> タグ追加(セキュリティ強化)
http-equiv=”Content-Security-Policy”
name=”referrer” - 「Luxeritas -> カスタマイズ」の「画像認証」タブの名称を「コメント」に変更(次バージョンでコメント関連の機能拡張を予定してるため)
- 投稿にショートコードが使われていて、ショートコード内に H タグが含まれていた場合、その H タグも目次に反映できるようにした(ただし改ページされてる場合は除く)
不具合修正
- プラグイン等で多量の DB 問い合わせがあるようなウィジェットが配置されてた場合、検索ウィジェットでの検索でタイムアウトエラーが出る可能性があるので修正(ver3.21.2 でのレベルダウン)
- 1ページに複数の異なる言語のシンタックスハイライターが使われていて、言語に Batch が含まれていた場合に、Batch 以外の言語がハイライトされない不具合修正
- 画像認証に reCAPTCHA v2 を選択した場合、<p> タグ内に <div> タグが含まれてしまってたので、HTML 修正
2022年1月27日 Ver.3.21.3
不具合修正
- WP 5.9 で AMP エラーが出る為の対応のみ
2021年12月25日 Ver.3.21.2.1
不具合修正
- PHP 8 だと外部リンクのあるページで本文が表示されなくなる不具合修正
2021年12月25日 Ver.3.21.2
機能拡張(要望反映)
- 「カスタマイズ -> タイトル -> その他のページのタイトル」で「ページタイトル | キャッチフレーズ」の選択項目を追加
不具合修正
- アーカイブページで「抜粋を改行」してる場合、記事の一番最初に空の段落(<p></p>)があると抜粋の冒頭に不要な閉じタグ(</p>)が挿入される不具合修正
- 上記と関連して、アーカイブページで「抜粋を改行」してる場合、特定の条件下では逆に p の閉じタグ(</p>)が足りなくなることのある不具合修正
- プラグインや子テーマで、header_image() 関数が使われてるとデフォルト OGP 画像が正しく反映されなくなる不具合修正
- メインクエリを使わないタイプの検索系プラグインを使うとエラーが発生する(らしい?)不具合修正
外観カスタマイズでオープニングアニメーションに「縦に伸張」か「横に伸張」が選択されてると、スクロール追従サイドバーが正常に動作しなくなる不具合修正 - 検索ウィジェットで「SELECT」という単語だけで検索すると「SELECT」という文字列が含まれた投稿が存在しても検索結果が0件表示になってしまう不具合修正
- 以下のカスタマイズの組み合わせだとフッター付近にエラーが表示されてしまう不具合修正
- OGP の設定で「OGP (Open Graph Protocol) を追加」のチェックを外している
記事上もしくは記事下に SNS シェアボタンを表示している
SNS シェアボタンの種類に「通常ボタン」を選択している
カスタマイズで「Bootstrap 4 モード」 + 「スマホでフッターウィジェットを表示する」の組み合わせだと、スマホ表示時にフッターウィジェットが横並びで表示されてしまう不具合修正
その他
- 外部リンクのカスタマイズで a タグに target=”_blank” や rel=”noopenner external” 等を自動付与する場合の処理を、より確実に安定させるための内部的な最適化
- 検索ウィジェットでカスタムグローバルナビ用固定ページは検索対象として含まないようにした
2021年11月12日 Ver.3.21.1
不具合修正
- 管理者以外(編集者・投稿者・寄稿者)の権限でログインすると定型文の挿入ができない不具合修正
- 管理者以外(編集者・投稿者・寄稿者)の権限でログインすると投稿画面で Notice が出てしまう箇所があったので修正
- Luxeritas のカスタマイザーで「変更を保存」ボタンを押した際、バックグラウンドの処理で Notice が出てしまう箇所があったので修正
2021年10月28日 Ver.3.21.0
機能拡張
- グローバルナビの各アイテムに説明文を付加できる機能拡張、合わせてその説明文の文字色を変更できる機能拡張
- CSS で Bootstrap 5 モードを選択できる機能拡張

詳細は開発者るなさんのブログをご覧ください。
仕様変更
- いくつかの例外を除いて CSS の古いベンダープレフィクス廃止(WordPress 本体がサポートしなくなったものの大半を廃止。CSS 削減)
- 最初のアクセス時には(スマホ・モバイル用の)ハンバーガーメニューをアニメーションしないようにした(CLS 対策)
- スマホ・モバイル表示サイズでのグローバルメニュー hover アクションは無しに変更(邪魔くさいので)
- ブログ画面左下の管理バーにある「構造化データ」ボタンのリンク先 URL 変更(Google の構造化データテストツールが Schema.org の検証ツールに移行したため)
- 構造化データの Article -> Person に url 追加(リッチリザルトテストで URL がない趣旨の警告が出るようになったため)
不具合修正
- グローバルナビの「ナビカレント背景色」が設定されてないと「ナビカレント文字色」の値が反映されない不具合修正
- 管理者でログインしてる状態で AMP ページにアクセスすると、一箇所だけ Notice が出てしまう部分があったので修正
2021年9月12日 Ver.3.20.3
不具合修正
- グローバルナビを非表示にすると、連動してモバイルナビの「検索」「サイドバー」「SNS」の各ボタンが動作しなくなる不具合修正
- グローバルナビを非表示にすると、モバイル用のサーチフォームがフッターの下に表示されてしまう不具合修正
- 「外観 -> メニュー」で「タイトル属性」「CSS class」「XFN」の各オプションを設定してもブログ画面でそれらの値が反映されない不具合修正(ver3.13.0 でのレベルダウン)
その他
- アイコンを Font Aesome に設定した場合、パンくずリンクの最終カテゴリは ver3.18.0 までは folder-open になってたが、ver3.18.0 以降は通常の folder アイコンになってたので、以前の folder-open アイコンに戻した。
2021年8月23日 Ver.3.20.2
不具合修正
ver3.19.x ? ~3.20.1.2 でブロックエディタから定型文・ショートコードが挿入できなくなってた不具合の修正
2021年7月23日 Ver.3.20.1
(2021/7/28 Ver.3.20.1.2 リリース情報なしなので軽微修正?)
不具合修正
- WP 5.8 だとブロックエディタでインラインの文字サイズが変更できない修正
- WP 5.8 だと「Luxeritas -> 管理機能 -> ウィジェット管理」でウィジェットやウィジェットエリアの非表示機能が動作しない修正
- 外観カスタマイズのグリッドレイアウトでトップページ・カテゴリ・アーカイブをそれぞれを別に設定すると最初にアクセスしたページのグリッドで統一されちゃう不具合修正(この不具合だけ WP 5.8 とは関係ない ver3.20.0 でのレベルダウン)
2021年7月22日 Ver.3.20.0
機能追加
- ブロックエディタに「お知らせブロック」を追加
- ※公式サイトより引用
詳細は開発者るなさんのブログをご覧ください。
機能拡張
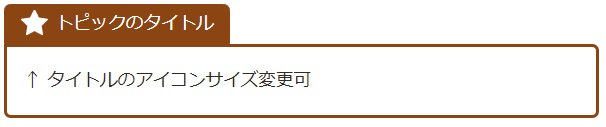
- ブロックエディタに「トピックブロック」でタイトルのアイコンサイズを変更できる機能拡張
これまでのブロックも含め『すぐに使えるブロックパターン集』も用意されています。
仕様変更
- タクソノミーが使われてる場合、パンくずリンクにタクソノミー名を表示するように変更
WP5.8対応
- ウィジェットブロックエディタの有効化/無効化を選択できる機能追加
- ウィジェットブロックエディタで CSS が反映されるようにした
ウィジェットブロックエディタを使うには、以下のいずれかから「ウィジェットブロックエディタ」を有効化。
- Luxeritas → 管理機能 → ウィジェット管理 → ウィジェットブロックエディタ
- Luxeritas → カスタマイズ → その他 → ウィジェットブロックエディタ
不具合修正
- トップページをフロントページに設定して、そのフロントページに内部リンクのブログカードを置くとブログカード内の抜粋がフロントページの抜粋になっちゃう不具合修正 (レベルダウン時期不明、おそらくWP 5.x 系からの不具合)
- 以下のカスタマイズの組み合わせだとアイコンフォントへのパスが合わなくなって SNS のアイコン等が表示されなくなる不具合修正 (ver3.18.0 でのレベルダウン)
「親と子の CSS を結合して圧縮する」が選択されてる
「テーマの CSS を HTML に埋め込む」のチェックが外されてる - 旧エディタ設定で「定型文」ボタンをゴミ箱に入れると「絵文字」ボタンも一緒に非表示になってしまう不具合修正
- 投稿内容に内部リンクを相対パスで書くと外部リンクと判定されちゃう不具合修正
2021年5月28日 Ver.3.19.1.2
不具合修正
以下2つの条件を両方満たしてる場合に投稿画面(ブロックエディタのみ)でエラーとなる不具合修正
- PHP8
- Luxeritas メニューの「パターン登録(ブロックパターン・定型文・ショートコード)」を過去に一度も操作したことがない
2021年5月25日 Ver.3.19.1.1
不具合修正
- テーマより先にプラグインの方が WP_FileSystem をイニシャライズしてると、Luxeritas 側で filesystem が無い趣旨のエラーが出ちゃう不具合修正(ver3.19.0 でのレベルダウン)
その他
- 投稿ページの追加ヘッダーで CSS を追加した場合は、その CSS も圧縮処理するようにした
- Luxeritas 内蔵フォントアイコンの微調整
- 内部的な最適化
2021年5月25日 Ver.3.19.1
不具合修正
- テーマより先にプラグインの方が WP_FileSystem をイニシャライズしてると、Luxeritas 側で filesystem が無い趣旨のエラーが出ちゃう不具合修正(ver3.19.0 でのレベルダウン)
その他
- 投稿ページの追加ヘッダーで CSS を追加した場合は、その CSS も圧縮処理するようにした
- 内部的な最適化
2021年5月23日 Ver.3.19.0
機能追加
- ブロックエディタのブロックパターンを管理画面から簡単に登録できる機能を追加
詳細は開発者るなさんのブログをご覧ください。更に『すぐに使えるブロックパターン集』も用意されています。
仕様変更
- 従来、管理画面のメニューにあった「定型文登録」「ショートコード登録」を新規の「ブロックパターン」と含めて「パターン登録」という一つの項目にまとめた
- ブロックエディタのクラシックブロックでは「定型文」「ショートコード」「ブログカード」「絵文字」ボタンを表示しないようにした(パターン挿入で不具合が出てしまうため)
- Material Icons の先読み(というか正確には、Resource Hints)を dns-prefetch から preconnect に変更
- Luxeritas に内蔵されてるアイコンフォントの読み込み方法を非同期から同期に変更(サイズが小さいため、CLS が改善される分トータルで速い)
- プラグイン等が挿入する id が付与されてないインラインスタイルは一つにまとめて圧縮するようにした
- 「定型文テキストエディタ」の名称を「定型文挿入エディタに変更」
不具合修正
- 「管理機能 -> バックアップ」の「Luxeritas 全カスタマイズのバックアップとリストア」で子テーマ内の「定型文(phrases)」「ショートコード(shortcodes)」のファイルバックアップと復元が不完全だった不具合修正
- 定型文のラベルに – (ハイフン) が入ってると、登録後に定型文の編集を押しても中身が表示されない不具合修正
- 定型文のラベルに – (ハイフン) が入ってると、エクスポートしても中身が空っぽになってしまう不具合修正
- モバイル用ナビボタンの「アイコンのみ表示」が正しく反映されない不具合修正
その他
- Material Icons と Font Awesome でズレが発生してしまう箇所の CSS を調整
- トピックブロックのタイトル CSS 変更(フォントサイズを変更すると、アイコンと文字とで上下に大きなズレが出てしまうため、inline-block を inline-flex に変更。トピックブロックを使用してる投稿を編集したい場合はトピックブロックのブロックリカバリーが必要な可能性大。ただし放置しても問題はない)。
- 内部処理の最適化・シェイプアップ
2021年5月17日 Ver.3.18.0
アップデート注意事項あり!
このアップデートでやらなければならない事
アイコンフォントを使用している場合は、使用をやめるか 継続か のいずれかを決めて対応が必要です。
Font Awesome を無効化すると、現時点では(WpTHK 時代も含めて)Luxeritas 史上過去最速 になるそうですので、ほとんど使っていなければ少し修正は必要ですがデフォルト設定(Font Awesome無効)がよさそうです。
余談

Font Awesomeをたくさん使っている場合は、該当箇所の修正がかなり必要。
ナビメニューで使っている場合は、簡単に「Material Icons」に変更できます。以下を参考にして下さい。

Material Icons と Font Awesome 両方にチェックをつけると、両方読み込まれます。
Luxeritas 内で使用してるアイコンも Font Awesome に戻したい場合は、Material Icons を無効化すると、Font Awesome のアイコンに戻ります。
機能追加
- Material Icons ( Google Fonts ) が使える機能追加
詳細は開発者るなさんのブログをご覧ください。
機能拡張
- 管理画面にログインしたら PWA のキャッシュを削除する機能拡張
仕様変更
- Luxeritas 内で使用されてるアイコン類をデフォルトで Material Icons に変更
- Font Awesome をデフォルト OFF に変更
- Font Awesome をローカルから読み込むことのできる機能廃止(ネットに繋がってない閉じた環境でも使えるようにした機能だけど、需要がないので廃止。CDN からの読み込みのみにした)
- 上記に伴いテーマ内に包含してる Font Awesome ファイル削除
- Web fonts の読み込み方法変更
- Web fonts の非同期読み込みをデフォルト OFF に変更
- 「ディスカッション」の部分に表示されるアイコン変更
- 細部の CSS を数ヶ所変更
不具合修正
- Font Awesome のバージョンを 4 に設定してるとスマホのグローバルメニューを on screen(ハンバーガーメニュー)にした時のメニューアイコンが表示されてなかった不具合修正
- Font Awesome のバージョンを 4 に設定してると外観カスタマイズのプレビューでアイコン類が表示されてなかった不具合修正(ver3.7.1 でのレベルダウン?)
- サムネイル自動挿入で画像の先読みをしてた場合、画像のアタッチメントページ(添付ファイルのページ)に href が空っぽの link タグがヘッダーに挿入されてた不具合修正
- ページ内に <a href=”#” onclick=”~ の記述がある Javascript があった場合、それらが動作しなくなる不具合修正(ver3.13.0 でのレベルダウン)
- 上記と関連して、画像認証「Securimage PHP CAPTCHA」を選択してた場合に、リフレッシュボタンが動作しなくなってた不具合修正(ver3.13.0 でのレベルダウン)
- PWA の Manifest で locale 情報が正しくないらしいので修正(Firefox でアクセスした際に気づいた。Manifest の lang を記述する場合はアンダーバーじゃなくて、ハイフンが正しいらしい。例・誤:ja_JP、正:ja-JP)
その他
- 高速化 .htaccess に WebP 画像のキャッシュ設定追加
- W3C で非推奨の扱いになった CSS の記述を推奨値に書き換え
- ver3.17.0 で追加した「サムネイル自動挿入」が外観パックアップの対象になってなかったので、外観バックアップの対象に含めた
Font Awesome の同梱をやめたので、フォントファイル削除
子テーマも新しいバージョンがリリースされていますが、カスタマイズや設定が消えてしまった場合に備えて、現在使用中の子テーマのバックアップを取りましょう★
今回のバージョンで同梱されていたフォント関連を削除する場合は、以下を参考にして下さい。

2021年5月9日 Ver.3.17.1
機能追加
- 管理画面で各種サーバー情報、データベース情報、WordPress 情報を表示する機能追加(管理画面の Luxeritas バージョンタブ内に表示。edit_theme_options の権限を持つ管理者のみ閲覧可能)
詳細は開発者るなさんのブログをご覧ください。
仕様変更
- サムネイル(アイキャッチ)の自動挿入をタイトル背景で挿入した場合の画像の表示方法を CSS の background-image から img タグに変更(見た目は同じだけど、img タグの方が色々とメリットが多いので)
不具合修正
- WordPress の「外観 -> メニュー」でメニュー作成した場合、一部特定の条件を満たしているリンクに対してメニュー用の class 属性の他、固定ページ一覧用の class 属性も付与されちゃう不具合修正(ver3.13.0 でのレベルダウン)
- WordPress の「設定 -> 表示設定」で、固定ページの「ホームページ」と「投稿ページ」の両方を設定している状態で「投稿ページ」にアクセスした場合、「ホームページ」へのリンクに「投稿ページ」の親を表す current_page_parent クラスが付いちゃう不具合修正(ver3.13.0 でのレベルダウン)
その他
- 内部的な最適化
- 管理画面内の日本語翻訳誤字修正
- IE からアクセスがあった場合は LazyLoad 無効化するようにした
2021年5月4日 Ver.3.17.0
5月6日 Ver.3.17.0.1
このアップデート後にやった方がいい事
カスタマイズで何をしたかを確認するには以下の記事をご覧ください。

機能拡張
- サムネイルを投稿ページや固定ページに自動挿入する機能追加
- サムネイルを投稿ページや固定ページに自動挿入するフィルターフック「thk_thumb_auto_insert」を追加
詳細は開発者るなさんのブログをご覧ください。
仕様変更
- 「#5 新着記事ウィジェット」の構造と CSS を少し変更
不具合修正
- AMP 用のウィジェットエリアに「#5 新着記事ウィジェット」を「横長サムネイル」の設定で配置すると AMP エラーになってしまう不具合修正
- 「#5 新着記事ウィジェット」で「横長サムネイル」にするとサムネイルの右側が 1px だけ欠けるので CSS 修正
- URL エンコードされた URL を外部リンクのブログカードとして入力するとキャッシュ作成に失敗しちゃう不具合修正 (ver3.16.0 でのレベルダウン)
その他
- カルーセルスライダーウィジェットが使われてた場合は、カルーセル用の CSS をプリロードするようにした。
- WordPress のブロックエディタ用の CSS を HTML に埋め込む、もしくは非同期で読み込む設定にしてる場合は、再圧縮するようにした(おおもとの CSS が完全に圧縮されてないため)。
- 高速化 .htaccess のブラウザキャッシュの記述で 1 weeks になってる箇所を 1 month に変更。
2021年4月30日 Ver.3.16.0
このアップデート後にやった方がいい事
カスタマイズで何をしたかを確認するには以下の記事をご覧ください。

機能拡張
- 新着記事ウィジェットで設定できる項目をいろいろ追加
- ブロックエディタの .alignfull に対応させた
- シンタックスハイライターで行番号を表示するか否かを選択できる機能拡張
- シンタックスハイライターの言語に Batch を追加
詳細は開発者るなさんのブログをご覧ください。
仕様変更
- パンくずリンクの line-height の値を 2 に拡張(画面幅が狭い時、パンくずリンクが2行になった場合に、タップターゲットが近くなりすぎるため)
不具合修正
- アイコンフォントを読み込まない設定にしてもアイコンフォントが読み込まれてしまう不具合修正(ver3.7.1でのレベルダウン)
- 上スクロールで隠さずに、常にグローバルメニューや帯メニューを固定してる場合、スクロール追従ウィジェットの上部分がグローバルナビや帯メニューの下に隠れちゃう不具合修正(レベルダウン時期不明。かなり古いバージョンからレベルダウンしてたっぽい)
- 引数付き囲み型ショートコードを登録して、定型文テキストエディタブロックで呼び出すと、閉じコードにも引数が付いてしまう不具合修正
- ショートコード登録で引数をダブルクォーテーション("e;)で囲った場合、呼び出した時にダブルプライム(″)に変換されてしまい、ショートコードが正しく動作しなくなる不具合修正
その他
- 外部リンクのブログカードで、明らかに URL ではない文字列が URL として入力されてた場合はキャッシュ作成処理しないようにした
- エンコード前の日本語ドメインの URL を入力してもブログカード化できるようにした(つもり、、、たぶん。日本語ドメインを持ってないので内部リンクは未確認)
ライブラリアップデート
- jQuery(Google CDN 版)3.5.1 → 3.6.0
- Bootstrap 4.4.1 → 4.6.0
- Font Awesome 5.15.1 → 5.15.3
2021年4月25日 Ver.3.15.0.3
不具合修正
- アドセンスウィジェット内に script タグを書いて保存すると、script タグが消えてしまう不具合修正(ver3.5.0 でのレベルダウン)関連記事のサムネイルにオリジナルサイズの画像が使われてしまう(表示自体は 100 x 100px)不具合修正(ver3.5.0 でのレベルダウン)
2021年4月22日 Ver.3.15.0.2
不具合修正
タグの属性につづりの修正のみ。
誤: aria_label
正: aria-label
2021年4月20日 Ver.3.15.0
このアップデート後にやった方がいい事
機能追加の多い大幅なアップデートになっています。
モバイル用グローバルナビは、テーマのアップデート後、新機能のメニューに自動的に設定が変わるので注意ですが、そのままでOKです。(敢えて元に戻すと、せっかくの新機能での読み込みスピードアップが反映されないので)
機能拡張
- モバイル用グローバルナビの種類を2つ追加
- PWA の設定で「モバイル用グローバルナビにアプリケーションのインストールボタンを表示する」の項目を追加
- PWA の設定で「ウィジェットを使ってインストールボタンを配置する」の項目を追加
- ウィジェットに「#10 PWA インストールボタン」を追加
- 上記に合わせて「カスタマイズ -> CSS -> ウィジェット用の CSS」に「PWA インストールボタン」を追加
- 「カスタマイズ -> その他」に「スムーススクロールの設定」を追加
- 「管理機能 -> サムネイル管理」でサムネイルをスラッグを表示するようにした
詳細は開発者るなさんのブログをご覧ください。
仕様変更
- PWA の「オフラインページ」で「トップページ」は選択できないように変更(スタートページとオフラインページがイコール関係だとオフラインが正しく動作しないため)
- PWA の「モバイルだけで有効化」を廃止
- Intersection Observer で「各種サムネイル画像の Lazy Load 有効化」と「投稿コンテンツの Lazy Load 有効化」の両方が有効化されてる場合に、投稿コンテンツ内にサムネイルが使われてたら、その箇所については片方だけ処理するようにした(重複回避)
- モバイル表示時にページャーに表示するページ数を削減(ボタンが小さくなりすぎるため)
その他
- 高速化用 htaccess にセキュリティ向上策の内容を追加
- alt 属性が設定されてない画像がアーカイブ系ページや関連記事・新着記事などサムネイルを表示する場面で使われた場合、alt 属性や aria-label 属性にランダムに「それらしい」値を入れるようにした(軽い SEO 向上策だけど、できればユーザーにちゃんと alt 属性を設定してもらいたい)
2021年3月27日 Ver.3.14.2
機能拡張
- Lazyload で「Native LazyLoad」「Intersection Observer」「なし」を選択できる機能を追加
詳細は開発者るなさんのブログをご覧ください。
仕様変更
- モバイル用ナビボタンの「ホーム」「メニュー」「上に戻る」ボタンをデフォルト ON に変更
WP 5.7 対応
- カスタマイズで Embed 機能を OFF にすると WP 5.7 のサイトヘルスチェックで SSL が完全に設定されているサイトでも「HTTPS の接続に問題がある」趣旨のメッセージが出てしまう不具合修正

管理人
不具合修正
- カスタムグローバルナビがスマホの Firefox で動作しない不具合修正
- Safari で投稿画面の「更新方法」「検索エンジンへの指示」などのチェックボックス・ラジオボタンのチェック状態が見えない場合がある(チェック状態が見えないだけで動作はする)不具合修正(ver 3.14.0 でのレベルダウン)
- 「吹き出しブロック」と「紹介文ブロック」の画像に width、height、alt 属性が入ってなかったので修正
2021年3月13日 Ver.3.14.0
同日、Ver.3.14.1
詳細は開発者るなさんのブログをご覧ください。
WP 5.7 対応
- WP 5.7 だと枠線・トピック・アコーディオンブロックの「ブロックを入れ子にする」状態でブロックを新規作成すると、コンテンツの一番上に空の P タグが挿入されてしまう不具合修正
- WP 5.7 のサイトヘルスチェックで SSL が完全に設定されているサイトでも「HTTPS の接続に問題がある」趣旨のメッセージが出てしまう不具合修正(詳しくは このコメント のとおり)
その他
- ブロックエディタのギャラリーブロックの仕様がいつの間にか (たぶん WP 5.6 から) 変わっていたので対応させた
- 将来的に Google Analytics 4 が AMP 対応した場合に備えて、Google Analytics 4 の AMP 置換に対応させておいた(つもり)
2021年2月21日 Ver.3.13.0
機能追加
- カスタムグローバルナビ機能を追加
仕様変更
- 上記の機能追加にともないグローバルナビの class 名および CSS を数カ所変更
- 「カスタマイズ -> CSS -> ウィジェット用の CSS」の「カテゴリー / アーカイブウィジェット」を通常表示用とドロップダウン表示用に分離
- カテゴリー / アーカイブウィジェット の CSS と同じ CSS をナビゲーションメニューウィジェットにも適用
- 検索ウィジェットの CSS を僅かに変更
- body タグ直下に wp_body_open() 追加(WP 5.0 以上では wp_body_open を追加するのが推奨されてるみたいです。理由は分かるけど Luxeritas では wp_body_open() 相当の機能が昔から装備してあるので正直言えば不要・・・)
AMP の仕様変更への対応
- AMP で画像が表示される際、自動的に padding-top が設定されて Lazyload 用のダミー画像(1x1px の画像) が大きい空白になって表示されてしまうようになったので、これに対応 (AMP でダミー画像を表示しないように修正)
PHP 8 対応
- PHP 8 で Deprecated (非推奨) と Uncaught TypeError (エラー) が出てしまう箇所を修正
不具合修正
- ブラックスタイルだと フッターナビの位置がおかしくなる不具合修正
- ver3.12.0 で追加されたスクロールプログレスバー機能の設定が外観カスタマイズのバックアップ対象に含まれてなかった不具合修正
- SNS ボタンが記事の上下で異なる種類だった場合に、通常ボタンもしくは固定幅タイプの SNS ボタンの配置がおかしくなる不具合修正
- SNS ボタンのカウントを記事の上下両方に表示する設定にしてる場合、下段の SNS ボタンにカウントが表示されない不具合修正(レベルダウン時期不明。かなり古いバージョンからレベルダウンしていたと思われる)
その他
- LazyLoad が有効化されててもアンカーリンク(目次ジャンプ等)でスムーススクロールできるようにした
- この問い合わせ(#9881-6984)に何とか対応できるようにしてみた(たぶん)
部分的な内部処理の最適化
詳細は開発者のブログをご覧ください。










コメント
突然すいません、ルクセリタスの子テーマをワードプレスで使わせていただいている者です。
ご相談なんですが、この度ブログをSSL化したところ、「ホーム」の画面と「カテゴリ」の画面だけ「保護されていない通信」となってしまう状況です。
ブログURLは↓です。
https://tsumikiblo.work/
原因として何か考えられるものはありますでしょうか?
Tsumikiさま はじめまして。
気づくのが遅れて今、確認しましたけど大丈夫そうでしたので、もう解決されたようですね。
画像などのアドレスが原因だったでしょうか?
もしまだ未解決のページがありましたら以下、参考にして下さい。
HTTPS対応したのに保護されていないと出る場合の対処法