ルクセリタスで、サイトタイトル部分と、記事のタイトル部分の文字装飾をカスタマイズする方法です。
サイトのタイトルとは、サイト左上に出るサイト名にあたる場所です。


今回はサイトタイトル&記事タイトルのセットで2パターン記載しています。
どんなデザインにでも簡単にカスタマイズ出来ますので、参考にして独自スタイルを作ってみて下さい★
基本の設定
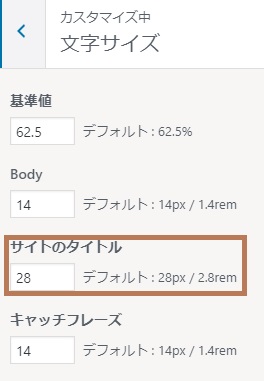
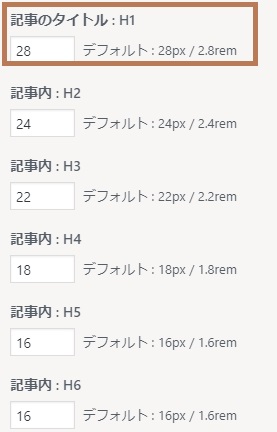
サイトのタイトル、記事タイトル、(記事内の見出しや全体の文字についても)カスタマイザーの「文字サイズ」・「文字の色」で設定出来ます。
<デフォルト文字サイズ>
サイトのタイトル、記事タイトル共に28pxです。
<デフォルト文字色>
濃いグレー?? または黒です。
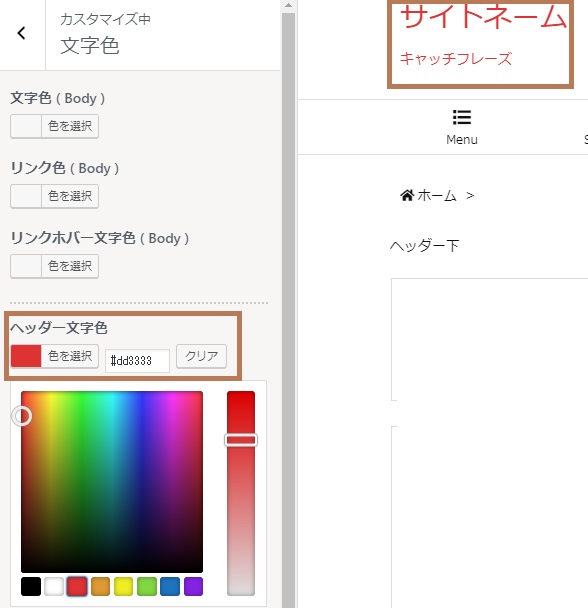
基本の設定を変える場合は以下から行えます。




カスタマイズ
それぞれのクラス名は以下ですので、以下を使って好きなようにデザイン編集が可能です。
サイトネーム :#sitename
キャッチフレーズ:.desc
記事タイトル:h1
CSS追記
子テーマのスタイルシートにCSSを追記します。

「Luxeritas」→「子テーマの編集」で「スタイルシート」を選択します。(Ver.3.7.9以前は「style.cssタブ」)

文字色を変える基本
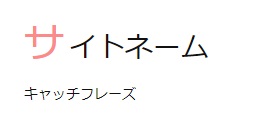
サイトタイトルの色とキャッチフレーズの色が同じになるのを変えたい場合は、CSSで対応します。
サイトタイトル、キャッチフレーズ、記事タイトルの文字色を変えるには以下を追記します。
/*サイトネーム*/
#sitename {color: #507ea4;}
/*キャッチフレーズ*/
.desc {color: #a22041;}
/*記事タイトル*/
.post h1 {color: #507ea4;}
色の変更は以下もご利用下さい。
パターン1
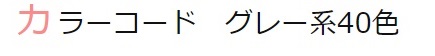
以下のように、1文字目の色を変えて、文字を少し大きくしてみます。

サイトタイトル

記事タイトル
/*サイトネーム*/
#sitename::first-letter {
font-size: 40px; /* 文字サイズ指定 */
color: #a22041; /* 文字色指定 */
}
*記事タイトル*/
.post h1::first-letter {
font-size: 36px; /* 文字サイズ指定 */
color: #a22041; /* 文字色指定 */
}
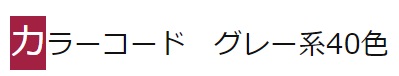
パターン2
背景色をつけてみます。サイトタイトルのホバー色も指定します。
- ホバー時

記事タイトル
/*サイトネーム*/
#sitename {
color: #fff;
background: #a22041;
padding: 5px;
}
#sitename a:hover{
color: #a22041;
background: #fff;
padding: 5px;
}
/*記事タイトル*/
.post h1::first-letter {
font-size: 36px;
color: #fff;
background-color: #a22041;
}
キャッチフレーズの背景色例
キャッチフレーズに背景色を指定すると、文字数に関わらず「横幅いっぱい」に色が付きます。

/*キャッチフレーズ*/
.desc {
color: #fff;
background: #a22041;
padding: 5px;
}
以上です!
色の変更は以下もご利用下さい。
見出しCSSは以下も参考にして下さい。

その他、ルクセリタスのカスタマイズは以下もご覧ください。







コメント