ルクセリタス、記事一覧表示の「タイル型」で、簡単な設定例と少しだけ装飾CSSを追加するプチカスタマイズ方法です。
初期表示例

↓
カスタマイズ後

カスタマイザーからの設定
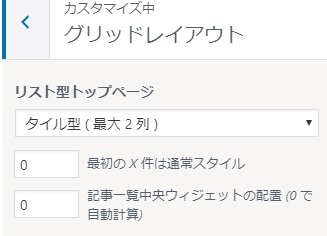
グリッドレイアウトの設定

タイル型に設定(列数はお好みで)

サムネイルの次にメタ情報がくるように設定

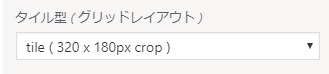
サムネイルのサイズ設定

お好みですが、例では320*180

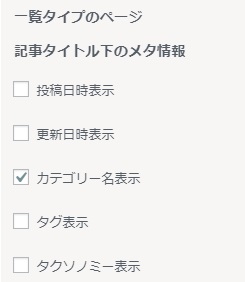
出力するメタ情報の設定

例ではカテゴリー名のみ表示

投稿日も表示した例

CSS追記
子テーマのスタイルシートにCSSを追記します。

「Luxeritas」→「子テーマの編集」で「スタイルシート」を選択します。(Ver.3.7.9以前は「style.cssタブ」)

メタ情報の装飾
メタ情報(カテゴリー名表示部分)を中央寄せにして、背景色をつけ装飾します。
「Luxeritas」→「子テーマの編集」でスタイルシートに以下を追記
#list .meta {
text-align: center; /*テキストを中央寄せ*/
border-radius: 8px; /*角の丸め*/
background: #5787b7; /*背景色*/
font-size: 14px;
padding: 0 10px;
line-height: 26px;
color: #fff;
}
#list span.category a{
color: #fff; /*文字色*/
font-weight: bold;
text-decoration: none;
}
#list span.date {
color: #fff; /*文字色*/
font-weight: bold;
}
以上です!
色の変更には以下もご利用下さい。




コメント