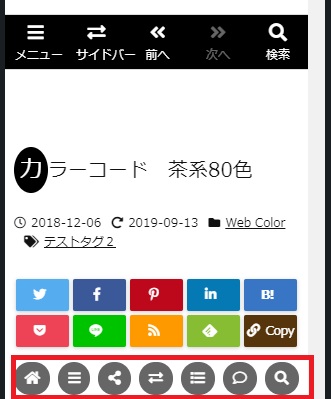
Ver.3.7.0~で実装された新機能で、モバイル端末で画面の下にナビボタンを表示できるようになりました。

モバイル用ナビボタン設定方法
設定は簡単です。
「外観」→「カスタマイズ」からモバイル用ナビボタン選択

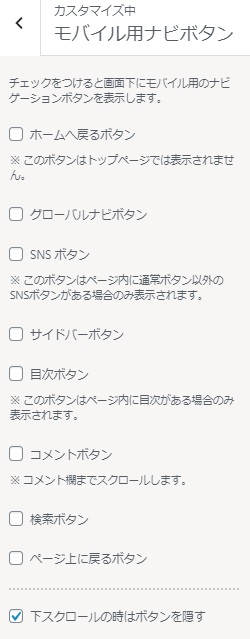
表示ボタンを選択
表示したいボタンにチェックを入れます。

表示できる項目は8種類
- ホームへ戻るボタン(トップページえは非表示)
- グローバルナビボタン
- SNS ボタン
- サイドバーボタン
- 目次ボタン(目次があるページのみ表示)
- コメントボタン
- 検索ボタン
- ページ上に戻るボタン
「下スクロールの時はボタンを隠す」の項目は、Luxeritas Ver.3.7.7~
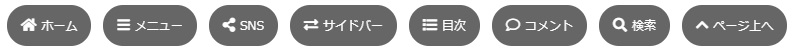
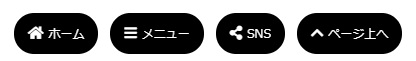
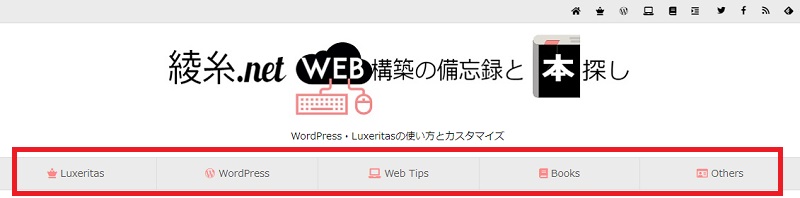
すべて表示した例

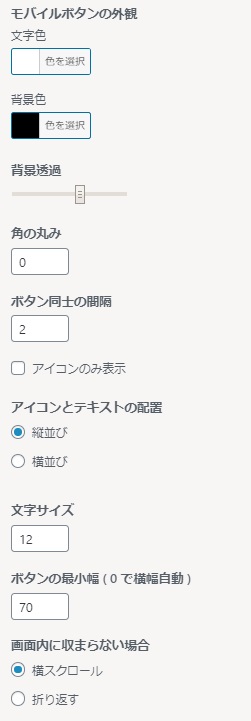
デザイン設定
設定できる項目
- 文字の色・ボタンの色
- 背景透過割合
- ボタン角の丸み
- ボタン間隔
- アイコンのみで表示
- アイコンとテキストの配置・縦/横(Ver.3.7.7~)
- 文字サイズ
- ボタンの最小幅
- 画面からはみ出る際はスクロールか折り返すか
ボタンの大きさ(Ver.3.7.7で廃止)

デザイン例
背景透過なし


角の丸みをゼロにした例


丸みゼロ、間隔ゼロの例


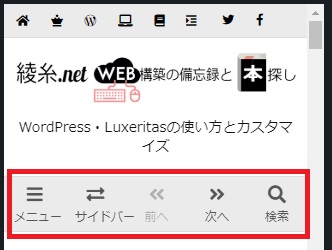
アイコンのみで表示



その他メニュー
グローバルナビの設定

PC画面のグローバルメニュー

モバイルのグローバルメニュー
サイトのメインメニューの作成から設定は以下をご覧ください。

ルクセリタスのグローバルナビメニュー作成・設定方法~カスタマイズ
ルクセリタスには「グローバルナビメニュー」と「ヘッダー上の帯状メニュー」の2つがあります。メニューの作成は2か所から可能です。 ルクセリタスのカスタマイザー「外観」→「カスタマイズ」→「メニュー」 「外観」→「メニュー」今回は、サイトのメイ...
ヘッダー帯状メニューの設定

ヘッダー上の帯状メニュー
ヘッダーの右上に出せる小さなメニューの設定は以下をご覧ください。

ルクセリタス・ヘッダー上の帯状メニューの特徴と設定方法
ルクセリタスには「ヘッダーにグローバルナビメニュー」と「ヘッダー上の帯状メニュー」の2つがあります。メニューの作成は2か所から可能です。 ルクセリタスのカスタマイザー「外観」→「カスタマイズ」→「メニュー」 「外観」→「メニュー」今回は「ヘ...




コメント