複数の画像をギャラリーで表示する場合、ルクセリタスにはLignhtboxが実装されているので、プラグインなどを使わなくても画像のポップアップが可能で、カスタマイザーから6種類から選択する事で、簡単に好みのデザインのギャラリーが完成します。
Lightboxとは?
Lightboxとは、Webサイトでサムネイル画像などを拡大表示する為のJavaScriptとCSSで動作するアプリケーションです。
サイト上に表示されている画像をクリックすると、別ウィンドウ風に拡大表示されます。複数の画像をギャラリーに設定し、次々に画像をスクロールして見る事が出来ます。
Lightboxがないテーマを利用されている方は、以下のプラグインで可能ですので参考にして下さい。

ルクセリタスで画像ギャラリーポップアップ設定
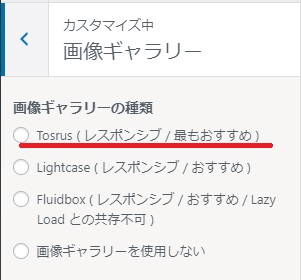
※Ver.3.7.1まではLightboxと表示されておらず単に「画像ギャラリー」となっています。


↓ Ver.3.7.1までの画面サンプル

画像ギャラリー自体は
「メディアを追加」から「ギャラリー」を選択し、複数画像にチェックを入れて投稿に挿入。

デザイン一覧サンプル
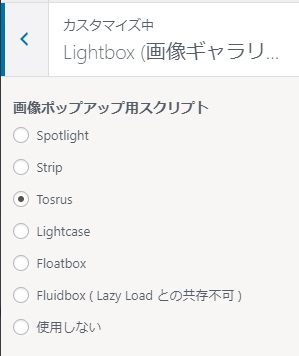
以下の6種類と、使用しないという選択肢もあります。
- Spotlight
- Strip
- Tosrus
- Lightcase
- Floatbox
- Fluidbox ( Lazy Load との共存不可 )
- 使用しない
サンプルはすべて以下のように2枚の画像でセットした画面です。

設定はいずれか1つしか出来ないので、当サイトでギャラリーサンプルを複数表示出来ない為、すべて画像になっています。
Spotlight
代替テキストが表示され、左右の矢印をクリックする事で画像を順番に表示可能。

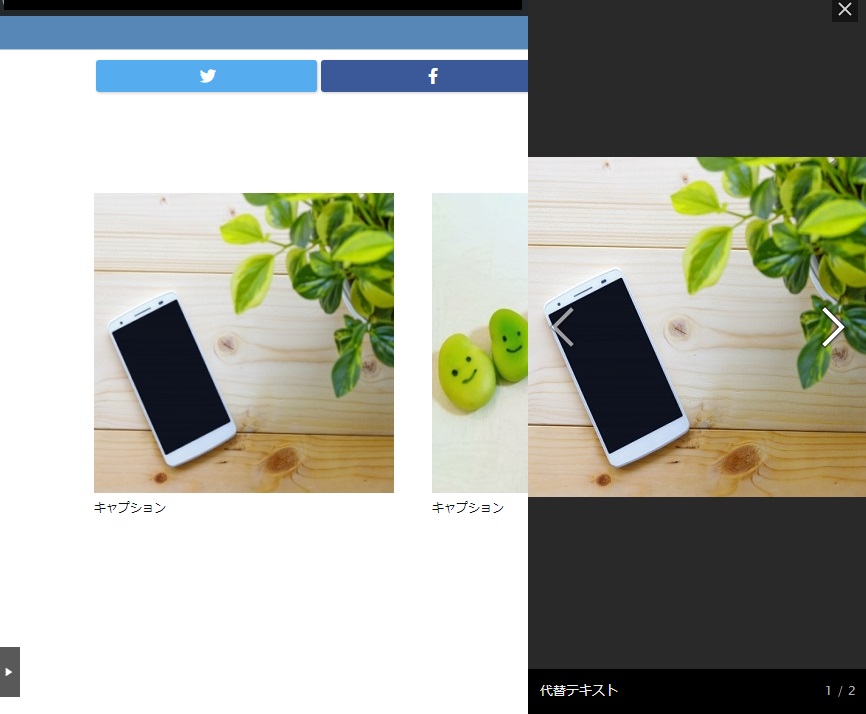
Strip
ページの右側に小さくポップアップ。代替テキストが表示され、左右の矢印をクリックする事で画像を順番に表示可能。

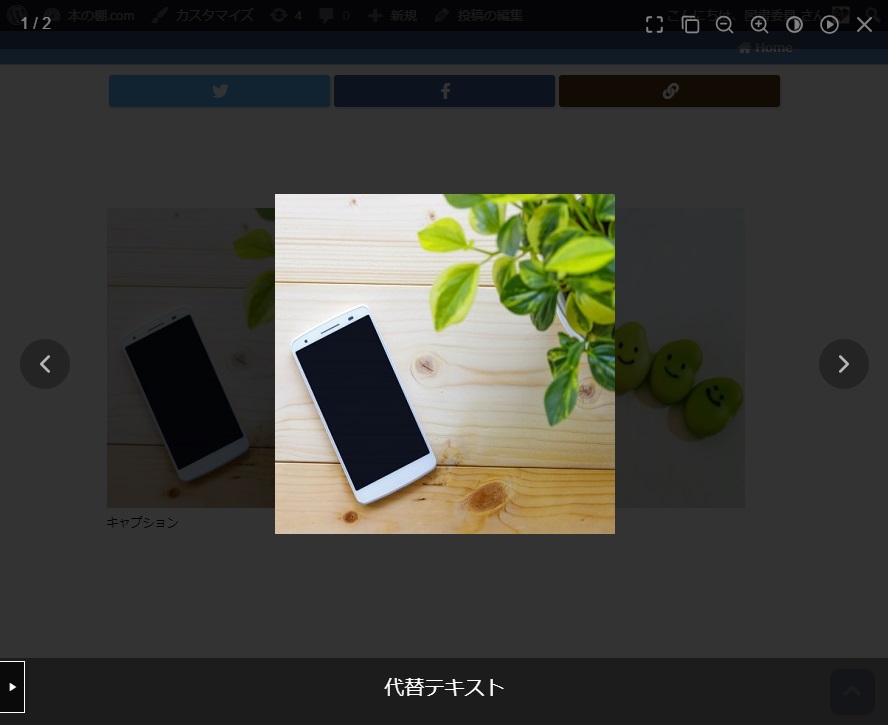
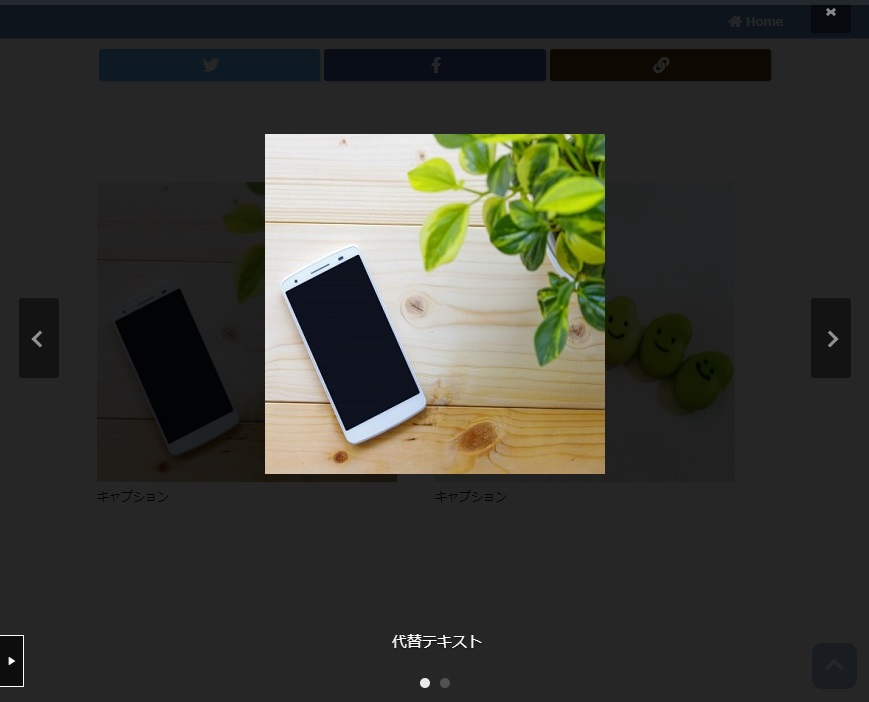
Tosrus
代替テキストが表示され、左右の矢印をクリックする事で画像を順番に表示可能。
見た目は1つ目の「Spotlight」とよく似ていますが、代替テキスト下部にもページネーション(●)が表示され、こちらをクリックする事で好きな場所(たとえば1枚目から5枚目へなど)へ移動可能。

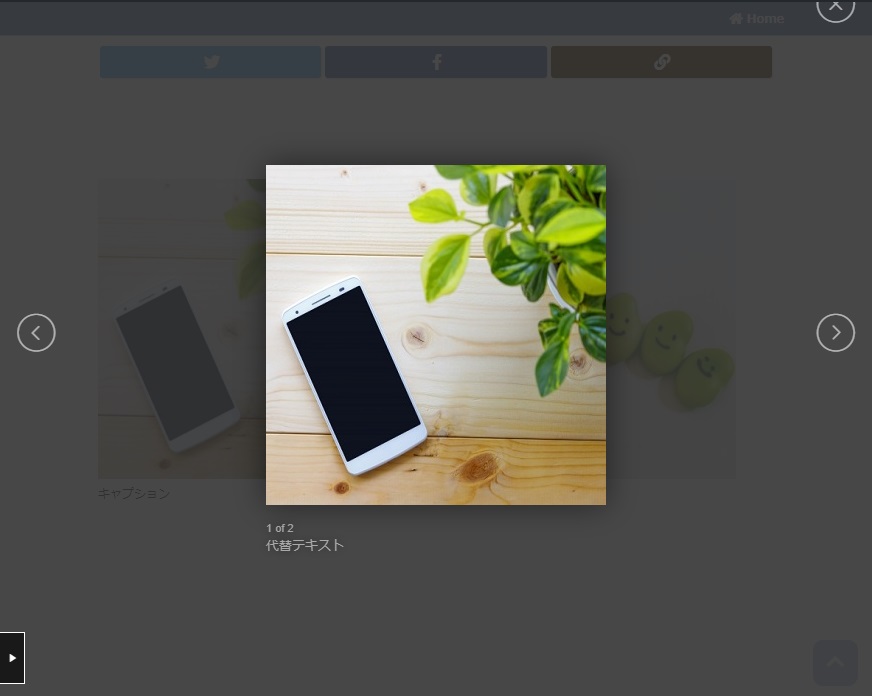
Lightcase
代替テキストが表示され、左右の矢印をクリックする事で画像を順番に表示可能。
こちらも見た目は1つ目の「Spotlight」とよく似ていますが、背景がグレーになり代替テキストの表示位置が画像のすぐ下になっています。

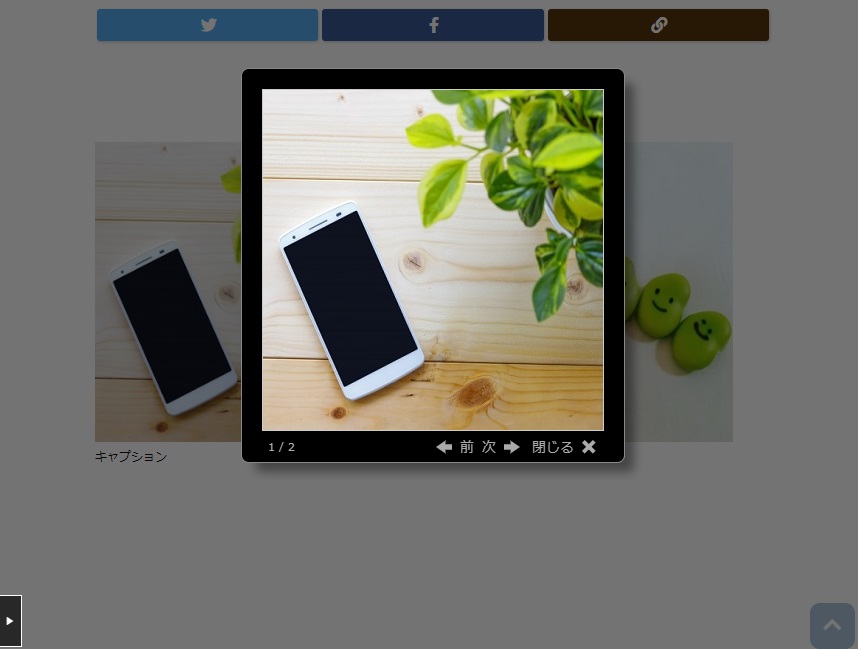
Floatbox
真ん中に小さくポップアップされ、画像移動は「前」「次」と日本語で表示されます。

Fluidbox ( Lazy Load との共存不可 )
こちらはページネーション、代替テキストの表示もないので、Lightboxのないワードプレスと同じと思われます、が、どうでしょう?
しかもLazy Loadとの共存不可となっていますので、使う事はなさそうです。

以上です。




コメント