はじめに
2021年5月17日に公開された「Luxeritas Ver.3.18.0」から、アイコンフォントに【Googleマテリアルアイコン(Material Icons)】が導入され、これまで実装されていた【Font Awesome】が、初期設定で無効化されています。
Luxeritas 3.18.0 リリース(アップデートに関する注意事項あり)<
Ver.3.18.0の詳細は開発者るなさんのブログをご覧ください。
必要な対応:アイコンフォントを見直す
未使用の場合
Font Awesomeの使用継続の場合
アイコンフォントを使用している場合は、使用をやめるか 継続か のいずれかを決めて対応が必要です。
Material Icons と Font Awesome 両方にチェックをつけると、両方読み込まれます。
Luxeritas 内で使用してるアイコンも Font Awesome に戻したい場合は、Material Icons を無効化すると、Font Awesome のアイコンに戻ります。
Material Iconsに変更する場合
Font Awesome を無効化すると、現時点では(WpTHK 時代も含めて)Luxeritas 史上過去最速 になるそうですので、ほとんど使っていなければ少し修正は必要ですがデフォルト設定(Font Awesome無効)で、「Material Icons」を利用する方がよさそうです。
余談
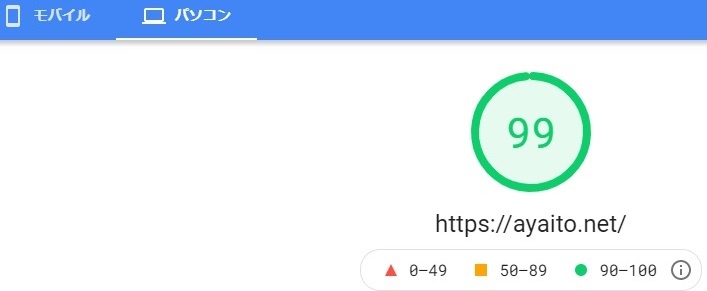
当サイトでの例ですが、そもそもルクセリタスは速いので、PageSpeed Insights で、PC=99/モバイル=83くらいでしたが、今回、「Font Awesome無効」にして測ってみても、ほぼ同様でしたので、無理にFont Awesome無効にする必要はないかも。
固定ページの投稿日付削除について
サイトマップページやプライバシーポリシーなどから作成日、更新日を削除CSSを追記している場合は、修正が必要。
子テーマのスタイルシート(style.css)に以下を追記します。
マテリアルアイコン利用の場合(Ver.3.18.0~)
/* 固定ページの更新日時を非表示 */
.page .meta .date,
.page .meta .material-icons{
display: none;
}Font Awesome 4 の場合
/* 固定ページの更新日時を非表示 */
.page .meta .fa-clock-o,
.page .meta .fa-repeat,
.page .meta .date {
display: none;
}
Font Awesome 5 の場合
/* 固定ページの更新日時を非表示 */
.page .meta .fa-clock,
.page .meta .fa-redo-alt,
.page .meta .date {
display: none;
}
ナビメニューで使っている場合は、簡単に「Material Icons」に変更できます。以下を参考にして下さい。












コメント