ルクセリタスのグローバルナビにスクロールブログレスバーを表示する方法と、その表示例です。
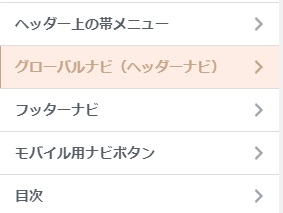
グローバルナビ自体の設定は以下をご覧ください。

スクロールブログレスバーの表示
「スクロールブログレスバー」とは
ページ内のスクロール進捗が一目でわかるようにゲージを表示する機能。
表示例
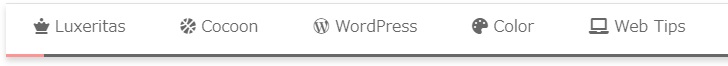
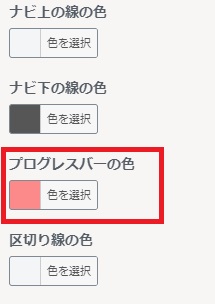
グローバルナビの下線部分に指定した色のバーが表示されます。
当サイトの例では ピンク の部分
ページ上部
ページスクロール時
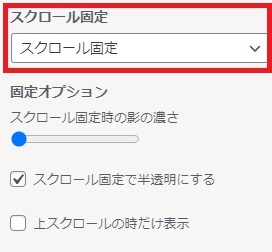
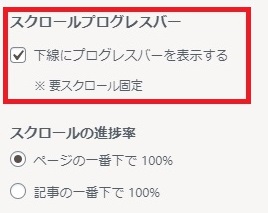
設定方法
影の濃さ、半透明などはお好みで設定します。
バーが100%になるのは、ページの一番下 か 記事の一番下 かを選択します。
以上で完了です。
カスタムグローバルナビ
上図の赤枠部分は、固定ページで作成した記事内容がそのまま、対応メニューにオンマウスすると表示されます。
メニュー項目から固定ページを表示する機能については以下をご覧ください。











コメント