ルクセリタスでブログカード機能を使う方法の解説です。
ブログカードって?
ブログカードとは以下のように、自サイト内のリンクをアイキャッチ画像とタイトル、記事抜粋やアドレスをカード型で見やすく表示するものです。

ちなみに上図はルクセリタスのブログカードデフォルトデザインです。
※記事抜粋やアドレスは、CSS対応で表示・非表示設定可能です。
外部リンクにも使える?
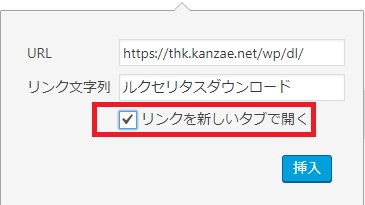
外部リンクにもブログカードを使う場合は自サイト内の記事同様に、ブログカード挿入からURLを入れれば可能です。
外部リンクの場合は「リンクを新しいタブで開く」にチェックをすると良いです。


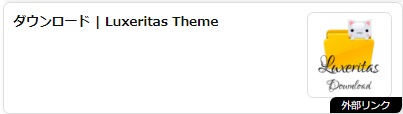
※画像です
※カードデザインはカスタマイズしています。
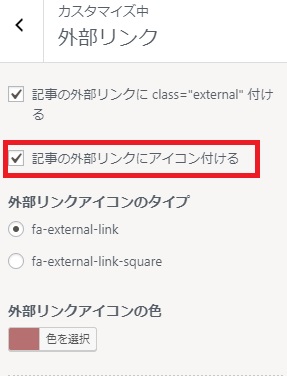
外部リンクは、ブログカード以外にも、リンクアドレスを入れるとアイコンを表示する事が出来ます。


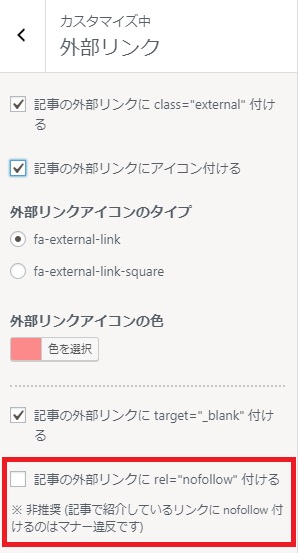
nofollow について

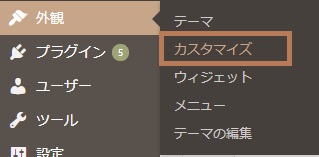
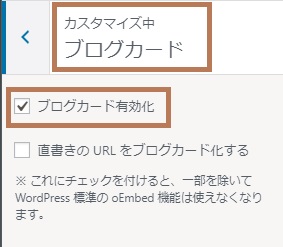
ブログカード機能を有効にする


以上で、使える状態になります。
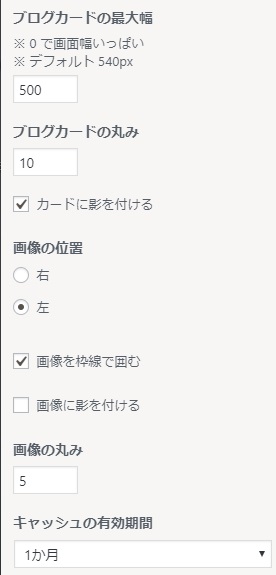
あとは好みに応じてデザインを編集します。
- カードの最大幅
- カードの角の丸み
- カードに影を付ける
- 画像の位置 右 or 左
- 画像の角の丸み

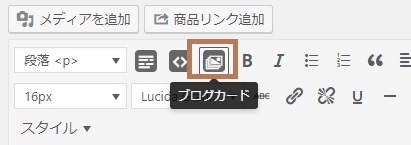
ブログカードの挿入
以前のエディタ「TinyMCE」の場合

以下のようなポップアップが出ますので、

外部サイトへのリンクであれば、「リンクを新しいタブで開く」にチェックを入れると良いです。
ブログカードボタンがない場合
非表示エリアから表示エリアへドラッグ&ドロップで追加できます。

ブロックエディタ「Gutenberg」の場合
※Luxeritas Ver.3.6.0以降

Luxeritas Blocks からブログカードを選択し、
URLとリンク文字列(省略可)を入力します。

リンク文字列の入力について
公式サイトには以下のように記載されていました。
※ 「リンク文字列」は無くともブログカードは表示されますが、ブログカードを無効化したり、他のテーマに移行した時に、通常のリンクとして表示させる場合に、あった方が良いです。
何も入れない場合
<a href="https://ayaito.net/wordpress/customize/3743/" data-blogcard="1">https://ayaito.net/wordpress/customize/3743/</a>
タイトルを入れた場合
<a href="https://ayaito.net/wordpress/customize/3743/" data-blogcard="1">ルクセリタスのブログカードをカスタマイズ</a>
ビジュアルエディタでの見え方
何も入れない場合は、ビジュアルエディタで見た際、アドレスが見えています。

記事タイトルを入れた場合、以下のようにタイトルが見えます。

カスタマイズ
デザイン及び、記事抜粋やアドレスの表示・非表示はCSS対応で設定可能です。
プチカスタマイズは以下です。
記事アドレスを非表示にする
p.blogcard-link {
display: none;
}
記事抜粋を非表示にする
p.blog-card-desc {
display: none;
}
デザインカスタマイズについては以下をご覧ください。
↓ 見えているカードのようなデザインへのカスタマイズです。





コメント