はじめに
ルクセリタスには元々、画像遅延読み込み(LazyRoad)機能があります。
2020年8月リリースのWordPress5.5から、LazyRoad機能が実装され、自動で画像の遅延読み込みがされますが、完璧(すべての画像に対応)ではないようです。
WordPress5.5~ 画像ファイル(img と iframe)のタグに「loading=”lazy”」が自動挿入さる。
ルクセリタスでLazyRoad設定
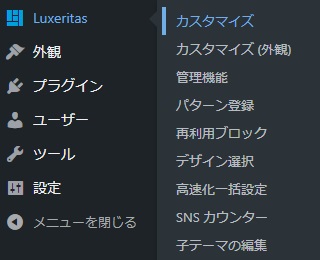
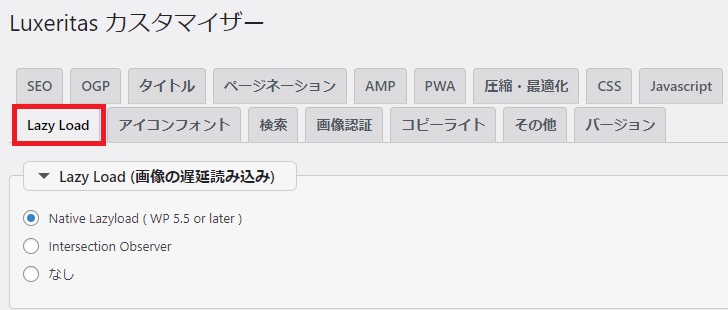
Luxeritas→カスタマイズ→LazyRoadタブ


Ver.Luxeritas 3.14.2~ 3択に。(詳細は 開発者さまのブログ参照)
初期値は「Native Lazyload ( WP 5.5 or later )」
この初期値のままで自動で画像遅延読み込み処理がされます。
Native Lazyload
loading=”lazy” が挿入される事を確認
- 記事上アイキャッチ画像
- 記事内の挿入画像
- カルーセルスライダーのアイキャッチ
- 新着記事ウィジェットのサムネイル(ルクセリタスオリジナル)
- 画像ウィジェットのサムネイル
- ギャラリーウィジェットのサムネイル
- 関連記事のサムネイル
- Next / Prev ナビゲーションのサムネイル
- コメントのアバター画像アイコン
遅延読み込み対象外のもの
ブログカードのアイキャッチサムネイル
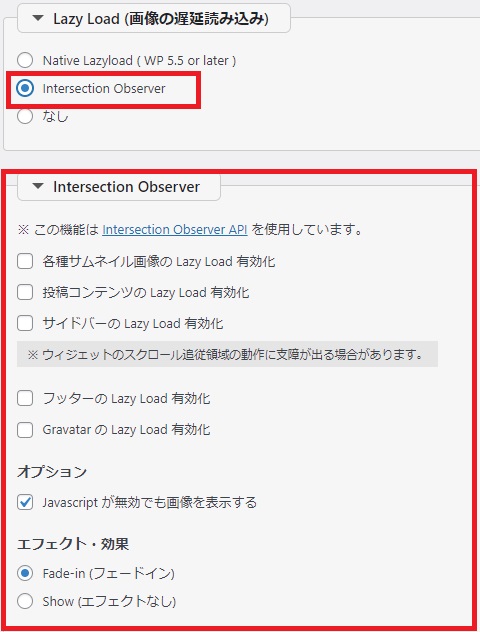
Intersection Observer
「Intersection Observer」を選択した場合は、読み込みの遅延を無効にしたいものがある場合以外、上記項目すべてにチェックを入れて保存。
当サイトの場合は、「Google Serch Console」でブログカードの画像も遅延読み込みにしろ・・との案内が出たので、「Intersection Observer」にしています。
注意点
サイドバーやフッターなどに、カスタムHTMLウィジェットで画像を設定している場合は、
ソースコードに手書きで「loading=”lazy”」を追記しておく事。
<img src="xxxx.png" alt="" width="xxpx" height="xxpx" loading="lazy">






コメント