ルクセリタスは高機能で、設定項目550項目と公式サイトに紹介されている通り、非常に多くあります。これらを好みの設定にしたものをそのまま保存し、別のサイトに移植したり、バックアップとして保存する事が出来ます。
外観のカスタマイズで設定したものだけでなく、スタイルシートに記述したCSSもまるごと保存可能ですので、デザインをコピーしたサイトを作成する事が可能になります。
ルクセリタスには外観のバックアップや子テーマのバックアップ機能もありますが、今回は、デザインファイルとして保存するので、そのデザインファイルを使えばいくつでも同じデザインのサイトを複製できるという事です。
同じサイト内でのバックアップ復元は、バックアップ機能でも可能ですので、そちらについては以下をご覧ください。

ルクセリタスのバックアップ機能の使い方・外観と子テーマ
ルクセリタスにはカスタマイズした箇所や子テーマをまるごとバックアップする機能があります。時々バックアップを取っておけば、色々カスタマイズ項目を触ったあと、やっぱり前の状態に戻したいけどどこをどう触ったっけ~?みたいな時には、ルクセリタスの管...
当サイト独自のデザインファイルは以下をご覧ください。

ルクセリタスのオリジナルデザインファイル3色と使い方
ルクセリタスは、デザインファイルを使って簡単にデザイン変更出来ます。公式のデザインファイルは12種ほどありますが、カスタマイズを自由に出来るようにと基本カラーが設定されている程度のものです。気に入った色があり、細かいカスタマイズは不要または...
デザインファイルの作成
Luxeritas→デザイン選択 を開きます。

「デザインファイルの作成支援」タブを選択します。

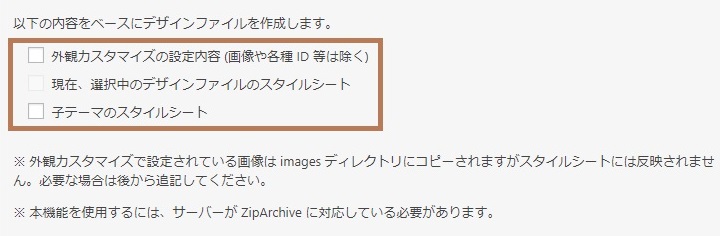
作成する対象を選択

- 外観カスタマイズの設定内容
- 子テーマのスタイルシート
外観のカスタマイザーから設定した内容+子テーマのスタイルシートも含める場合は両方にチェックを入れます。
※この際、画像や各種IDは保存されません。
具体的には、ロゴや背景画像などを設定していたとしてもデザインファイルには反映されませんので、別のサイトに利用する時に便利です。
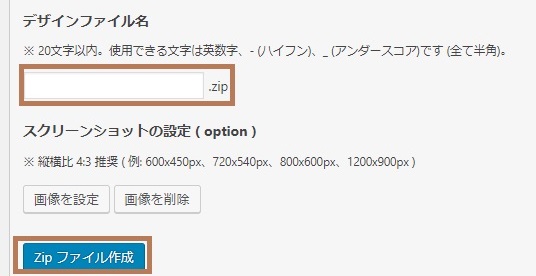
デザインファイル名

- デザインファイル名
わかりやすい任意の名前を入力します。
スクリーンショット画像
設定してもしなくてもOK。画像を設定するとデザインファイル選択画面でスクリーンショットが見られるようになります。
サンプル

作成
最後に「zipファイル作成」ボタンを押します。
ファイル名で設定した名称の圧縮ファイルがダウンロードされます。
XXXX.zip
別サイトで利用する場合
デザインファイルをインストール
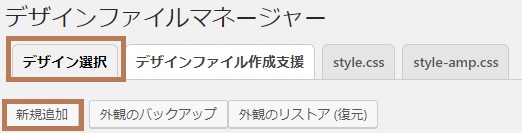
Luxeritas→デザイン選択 を開きます。

「デザイン選択」タブの「新規追加」を押し、作成した圧縮ファイルを選択します。
デザインファイルの使い方やバックアップ、リストアについては以下でも説明しています。

簡単!Luxeritasルクセリタスのデザインファイルのインストール~使い方
ルクセリタスには、細かなカスタマイズをしなくても簡単に見た目を変えられる「デザイン選択機能」があります。インストールから使い方までをご紹介します。とても簡単です。独自のデザインファイル作成は以下も参考にして下さい。当サイトオリジナルのデザイ...
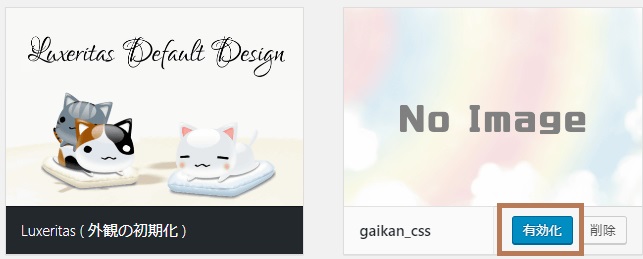
デザインファイルがインストールされるので、対象のデザインを「有効化」します。

デザインファイル内のCSSを修正したい場合
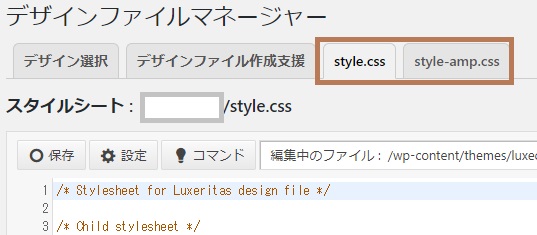
利用中のデザインファイルのスタイルシートは「style.css」、「style-amp.css」に記載があります。

このCSSを直接修正する事も可能です。



コメント