Ver.3.6.x~ がリリースされ、Ver.3.6.2以降、従来のシンタックスハイライター用ショートコードが廃止されました。

Ver3.6.1以前のルクセリタスでハイライターショートコードを使っていた方、またはVer3.6.2以降のルクセリタスでもブロックエディタを使わない方は以下を参考にして下さい。

シンタックスハイライトとは、テキストエディタの機能で文字の一部をカラー表示したりハイライトする事で、プログラミング言語などの表示が見やすくなるものです。

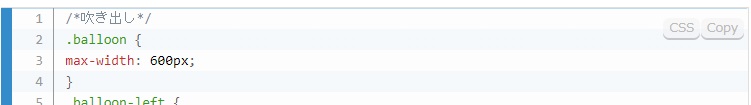
シンタックスハイライト表示サンプル
当サイトはCSS等の記述も多いので、この機能を利用しています。
プラグインなら
通常はプラグインを利用します。有名なのは以下の3つあたりです。
- APH Prism Syntax Highlighter
- Crayon Syntax Highlighter
- SyntaxHighlighter Evolved
上記の中でも軽量な「APH Prism Syntax Highlighter」とデザインが同じ(たぶん)になりますが、本家プラグインよりルクセリタスのショートコード対応の方が使いやすいです。
ルクセリタスなら、定型文サンプルから簡単にショートコード登録ができます。
同じく定型文サンプルからの利用が可能な吹き出し機能については以下をご覧ください。

ルクセリタスでシンタックスハイライト機能を使う
定型文サンプルからショートコードに登録


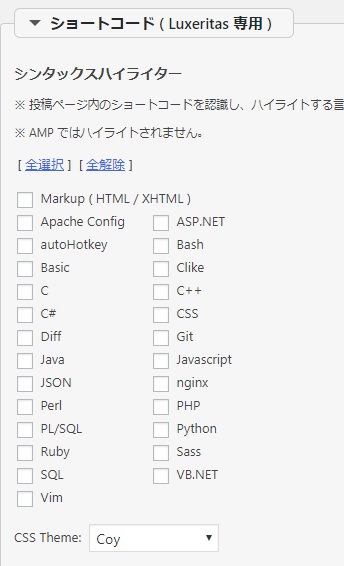
ショートコード対応言語と選択
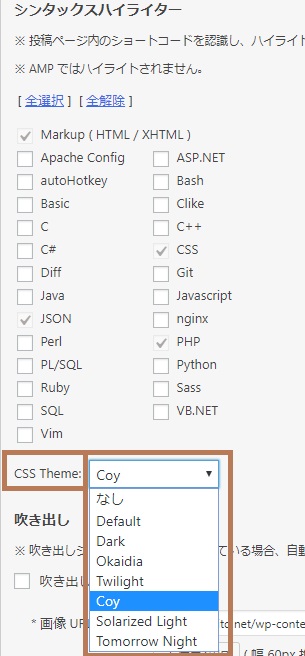
以下の通り、26種類に対応。

全てを選択し、ショートコード登録しても軽快に動作するそうですが、不要なショートコードが増えると使いにくいので、当サイトでは以下の4つにしています。
- Markup ( HTML / XHTML )
- CSS
- JSON
- PHP
「全選択」「全解除」の機能がありますが、
言語の選択は、もちろんいつでも変更可能です。使わないショートコードがたくさん出てしまうと、エディタで使う際に不便なので、必要最小限の選択をお勧めします。

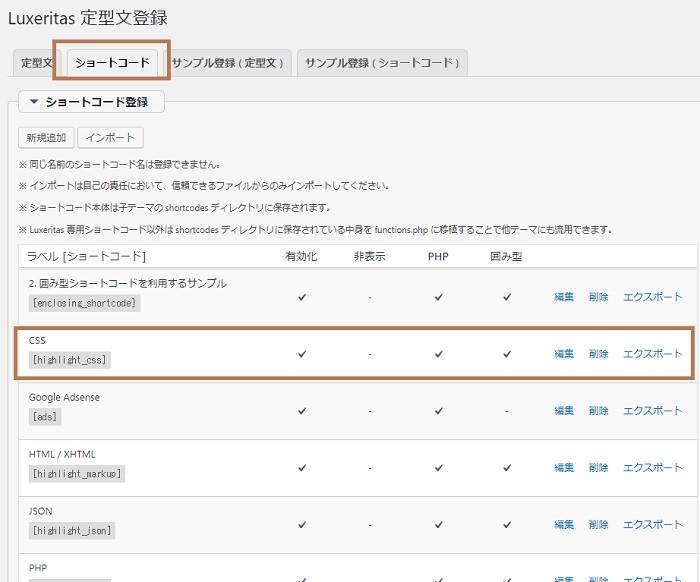
ショートコード確認
選択した言語の数だけ、ショートコードが登録されています。

編集・削除・エクスポート

それぞれのショートコードを個別に編集や削除も可能です。

エクスポートも可能ですので、他のテーマに移植する事もできます。
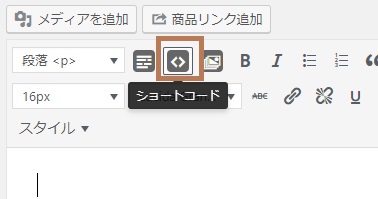
ショートコードを使う

以下のように選択肢が出ますので、例では「CSS」を選択。
すると以下のようにショートコードが入ります。
[enclosing_shortcode][highlight_css]
[/highlight_css][/enclosing_shortcode]
[enclosing_shortcode][highlight_css][/enclosing_shortcode]
この間にコード
[/highlight_css]
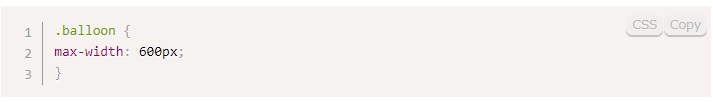
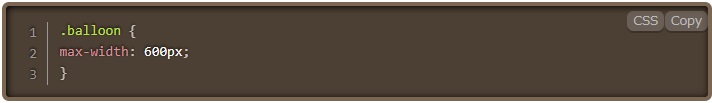
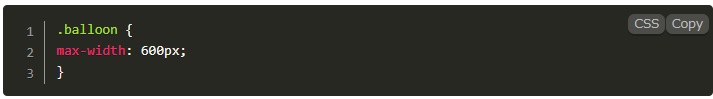
デザインサンプル

Default

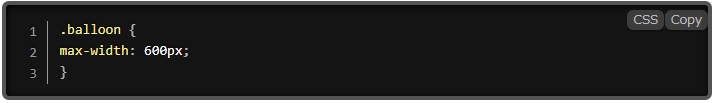
Dark

Okaidia

Twilight

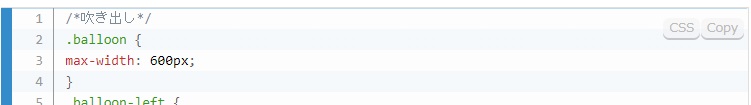
coy

Solarized Light

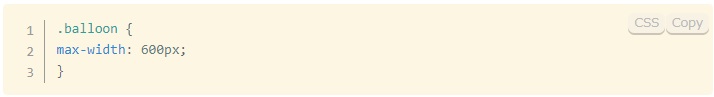
Tommrow Night

以上です!



コメント