はじめに
もしもアフィリエイトの便利な機能「かんたんリンク」のボタンや枠線などのデザインをカスタマイズする方法です。
コピペのみで簡単に使っていただけるコードを置いています。
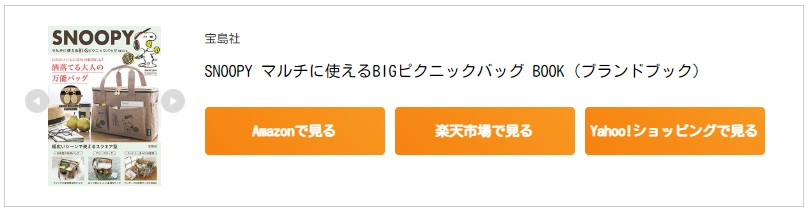
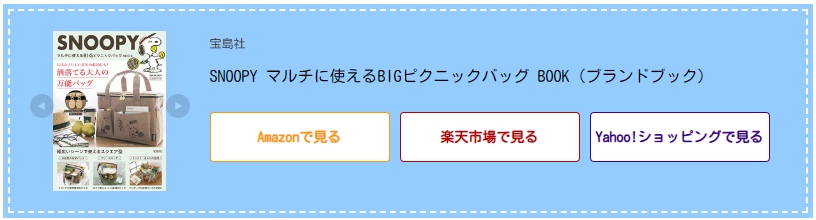
デフォルト表示

文字リンクホバー時(アンダーラインが出ます)

商品リンクをCSSのみで利用する方法は以下をご覧ください。

コピペで!アフィリエイト商品リンクをツールを使わずCSSのみでデザイン
はじめにアフィリエイトで商品を紹介する際のリンクカードデザインとしてツールでは カエレバ、プラグインでは Rinker など便利なものががあります。カエレバサンプルRinkerサンプルツールやプラグインのデメリットカエレバは、1商品ごとに(...
注意点
ほとんどの設定に「!important」を使っていますが、こちらを指定しなければ反映されません。
AMPではご利用頂けません。
カスタマイズサンプル
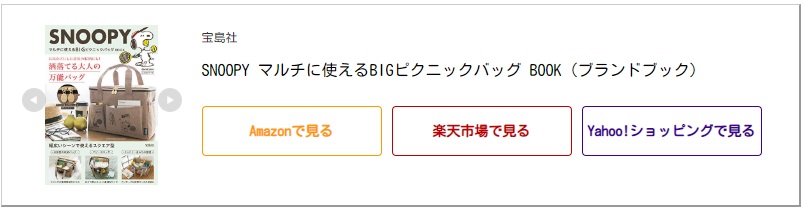
パターン1

文字リンクホバー時

CSS
コードを表示
/*********************
*もしもかんたんリンク
* ******************/
/*リンク文字ホバー時*/
p.easyLink-info-name a:hover {
text-decoration:none !important; /*アンダーライン消す*/
color: #3296d2 !important; /* 文字色 */
}
/*Amazonボタン*/
a.easyLink-info-btn-amazon {
background: #ff9900 !important; /*ボタンの色*/
}
/*楽天ボタン*/
a.easyLink-info-btn-rakuten {
background: #bf0000 !important; /*ボタンの色*/
}
/*Yahooボタン*/
a.easyLink-info-btn-yahoo {
background: #410093 !important; /*ボタンの色*/
}
文字リンクホバー時の設定はすべてのパターンで共通です。
- アンダーラインを消す
- 文字色を変える
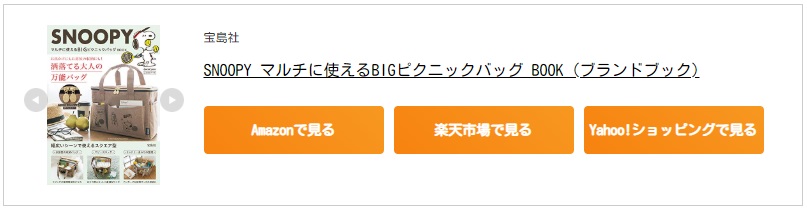
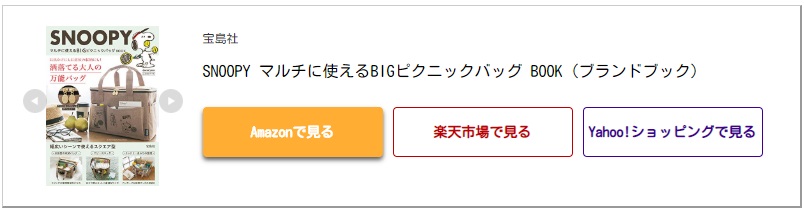
パターン2

文字リンクホバー時

CSS
コードを表示
/*********************
*もしもかんたんリンク
* ******************/
/*枠線*/
div.easyLink-box {
border-radius: 15px;
box-shadow: 0px 3px 5px 0px #333; /*枠線の影*/
}
/*リンク文字ホバー時*/
p.easyLink-info-name a:hover {
text-decoration:none !important; /*アンダーライン消す*/
color: #3296d2 !important; /* 文字色 */
}
/*Amazonボタン*/
a.easyLink-info-btn-amazon {
background: #ff9900 !important; /*ボタンの色*/
box-shadow: 0px 3px 5px 0px #333; /*影*/
}
/*楽天ボタン*/
a.easyLink-info-btn-rakuten {
background: #bf0000 !important; /*ボタンの色*/
box-shadow: 0px 3px 5px 0px #333; /*影*/
}
/*Yahooボタン*/
a.easyLink-info-btn-yahoo {
background: #410093 !important; /*ボタンの色*/
box-shadow: 0px 3px 5px 0px #333; /*影*/
}
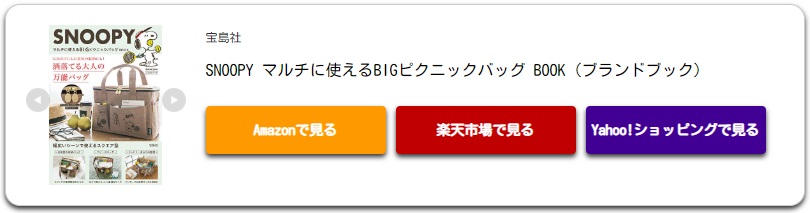
パターン3

ボタンホバー時

CSS
コードを表示
/*********************
*もしもかんたんリンク
* ******************/
/*枠線*/
div.easyLink-box {
border-right: 2px solid #999 !important; /*右枠線*/
border-bottom: 2px solid #999 !important; /*下枠線*/
}
/*リンク文字ホバー時*/
p.easyLink-info-name a:hover {
text-decoration:none !important; /*アンダーライン消す*/
color: #3296d2 !important; /* 文字色 */
}
/*Amazonボタン*/
a.easyLink-info-btn-amazon {
border: 1px solid #ff9900 !important; /*枠線*/
background: #fff !important; /*ボタンの色*/
color: #ff9900 !important; /* 文字色 */
}
/*楽天ボタン*/
a.easyLink-info-btn-rakuten {
border: 1px solid #bf0000 !important; /*枠線*/
background: #fff !important; /*ボタンの色*/
color: #bf0000 !important; /* 文字色 */
}
/*Yahooボタン*/
a.easyLink-info-btn-yahoo {
border: 1px solid #410093 !important; /*枠線*/
background: #fff !important; /*ボタンの色*/
color: #410093 !important; /* 文字色 */
}
/*Amazonボタン ホバー時*/
a.easyLink-info-btn-amazon:hover {
background: #ff9900 !important; /*ボタンの色*/
box-shadow: 0px 3px 5px 0px #333; /*影*/
color: #fff !important; /* 文字色 */
}
/*楽天ボタン ホバー時*/
a.easyLink-info-btn-rakuten:hover {
background: #bf0000 !important; /*ボタンの色*/
box-shadow: 0px 3px 5px 0px #333; /*影*/
color: #fff !important; /* 文字色 */
}
/*Yahooボタン ホバー時*/
a.easyLink-info-btn-yahoo:hover {
background: #410093 !important; /*ボタンの色*/
box-shadow: 0px 3px 5px 0px #333; /*影*/
color: #fff !important; /* 文字色 */
}
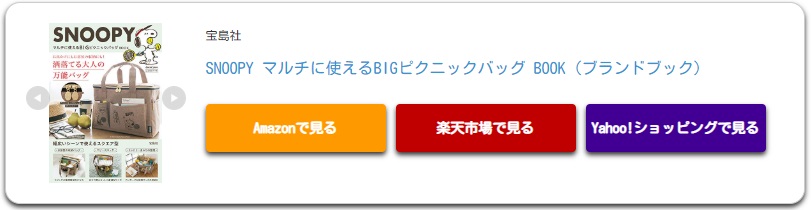
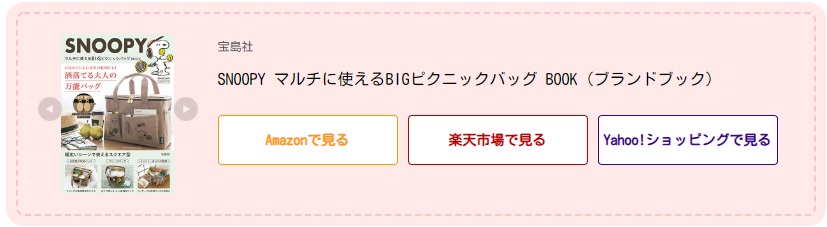
パターン4

ボタンホバー時

CSS
コードを表示
/*********************
*もしもかんたんリンク
* ******************/
/*枠線*/
div.easyLink-box {
padding: 0.2em 0.5em;
margin: 2em 0;
color: #565656 !important;
background: #ffeaea !important;
box-shadow: 0px 0px 0px 10px #ffeaea !important;
border: dashed 2px #ffc3c3 !important;
border-radius: 8px;
}
/*リンク文字ホバー時*/
p.easyLink-info-name a:hover {
text-decoration:none !important; /*アンダーライン消す*/
color: #3296d2 !important; /* 文字色 */
}
/*Amazonボタン*/
a.easyLink-info-btn-amazon {
border: 1px solid #ff9900 !important; /*枠線*/
background: #fff !important; /*ボタンの色*/
color: #ff9900 !important; /* 文字色 */
}
/*楽天ボタン*/
a.easyLink-info-btn-rakuten {
border: 1px solid #bf0000 !important; /*枠線*/
background: #fff !important; /*ボタンの色*/
color: #bf0000 !important; /* 文字色 */
}
/*Yahooボタン*/
a.easyLink-info-btn-yahoo {
border: 1px solid #410093 !important; /*枠線*/
background: #fff !important; /*ボタンの色*/
color: #410093 !important; /* 文字色 */
}
/*Amazonボタン ホバー時*/
a.easyLink-info-btn-amazon:hover {
background: #ff9900 !important; /*ボタンの色*/
box-shadow: 0px 3px 5px 0px #333; /*影*/
color: #fff !important; /* 文字色 */
}
/*楽天ボタン ホバー時*/
a.easyLink-info-btn-rakuten:hover {
background: #bf0000 !important; /*ボタンの色*/
box-shadow: 0px 3px 5px 0px #333; /*影*/
color: #fff !important; /* 文字色 */
}
/*Yahooボタン ホバー時*/
a.easyLink-info-btn-yahoo:hover {
background: #410093 !important; /*ボタンの色*/
box-shadow: 0px 3px 5px 0px #333; /*影*/
color: #fff !important; /* 文字色 */
}
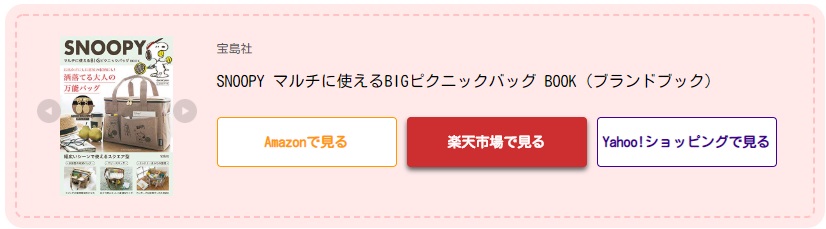
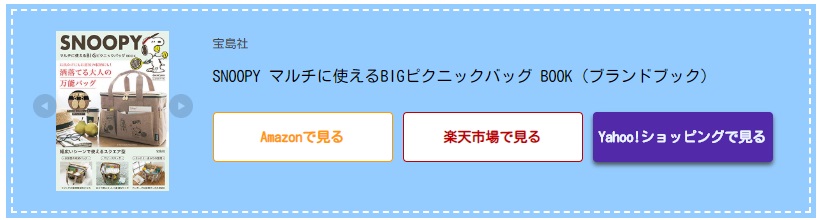
パターン5

ボタンホバー時

CSS
コードを表示
/*********************
*もしもかんたんリンク
* ******************/
/*枠線*/
div.easyLink-box {
background: #95ccff !important;
box-shadow: 0px 0px 0px 5px #95ccff;
border: dashed 2px white !important;
padding: 0.2em 0.5em;
color: #454545 !important;
}
/*リンク文字ホバー時*/
p.easyLink-info-name a:hover {
text-decoration:none !important; /*アンダーライン消す*/
color: #3296d2 !important; /* 文字色 */
}
/*Amazonボタン*/
a.easyLink-info-btn-amazon {
border: 1px solid #ff9900 !important; /*枠線*/
background: #fff !important; /*ボタンの色*/
color: #ff9900 !important; /* 文字色 */
}
/*楽天ボタン*/
a.easyLink-info-btn-rakuten {
border: 1px solid #bf0000 !important; /*枠線*/
background: #fff !important; /*ボタンの色*/
color: #bf0000 !important; /* 文字色 */
}
/*Yahooボタン*/
a.easyLink-info-btn-yahoo {
border: 1px solid #410093 !important; /*枠線*/
background: #fff !important; /*ボタンの色*/
color: #410093 !important; /* 文字色 */
}
/*Amazonボタン ホバー時*/
a.easyLink-info-btn-amazon:hover {
background: #ff9900 !important; /*ボタンの色*/
box-shadow: 0px 3px 5px 0px #333; /*影*/
color: #fff !important; /* 文字色 */
}
/*楽天ボタン ホバー時*/
a.easyLink-info-btn-rakuten:hover {
background: #bf0000 !important; /*ボタンの色*/
box-shadow: 0px 3px 5px 0px #333; /*影*/
color: #fff !important; /* 文字色 */
}
/*Yahooボタン ホバー時*/
a.easyLink-info-btn-yahoo:hover {
background: #410093 !important; /*ボタンの色*/
box-shadow: 0px 3px 5px 0px #333; /*影*/
color: #fff !important; /* 文字色 */
}
カラーの変更
ボタンの色や、文字の色、枠線の色などを変更する場合は、以下も参考にして下さい。




コメント