CSSとは?
CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)とは、ウェブページをデザインする為、スタイルを記述する言語です。
CSSは、HTMLと組み合わせて使用します。
HTML(エイチティーエムエル、HyperText Markup Language)は、ウェブページを作成する際に使用する言語です。
サイト内の構造を要素で定義し、ウェブページ全体を作ります。
HTMLで定義した構造や要素に対して、その要素の装飾をどのようにするかを指定するのがCSSです。 (文字色、サイズ、位置などなど)
CSSの基本書式
font-size = プロパティ名
18px = 値
◆セレクタとは?
HTMLで指定した要素(タグ)型のものや、任意のclass名やid名を使ったセレクタなどがあります。
タグ名の場合はそのまま、クラス名は先頭に(.)を、ID名は先頭に(#)をつけて記述します。
サンプル
p{color:#000000;}
.クラス名{color:#000000;}
#ID名{color:#000000;}
セレクタ一覧
| セレクタ名 | 書式 | 対象 | 使用例 |
|---|---|---|---|
| 要素型セレクタ | 要素名 | 要素名で指定した要素 | p {color:red;} |
| 全称セレクタ | * | すべての要素 | * {color:red;} |
| classセレクタ | 要素名.クラス名 | クラス名を付けた要素 | p.class {color:red;} |
| idセレクタ | 要素名#id名 | id名を付けた要素 | div#id {color:red;} |
| 擬似クラス | 要素名:link | 未訪問のリンク | a:link {color:red;} |
| 要素名:visited | 訪問済のリンク | a:visited {color:red;} | |
| 要素名:hover | カーソルが乗っている要素 | a:hover {color:red;} | |
| 要素名:active | クリック中の要素 | a:active {color:red;} | |
| 要素名:focus | フォーカスされている要素 | input:focus {background:red;} | |
| 要素名:first-child | 要素内の最初の子要素 | p:first-child {color:red;} | |
| 擬似要素 | 要素名:first-line | 要素の最初の一行 | p:first-line {color:red;} |
| 要素名:first-letter | 要素の最初の一文字 | p:first-letter {color:red;} | |
| 要素名::before | 要素の直前 | q::before {content:”「”;} | |
| 要素名::after | 要素の直後 | q::after {content:”」”;} | |
| 属性セレクタ | 要素名[属性名] | 特定属性の指定要素 | a[target] {color:red;} |
| 要素名[属性名= “属性値”] | 特定属性値の指定要素 | a[target=”_blank”] {color:red;} | |
| 要素名[属性名~= “属性値”] | 属性値候補と一致した要素 | p[class~=”sample”] {color:red;} | |
| 複数のセレクタ | セレクタ,セレクタ | 複数のセレクタ | h1, h2 {color:red;} |
| 子孫セレクタ | セレクタ セレクタ | 下の階層の子孫要素 | p strong {color:red;} |
| 子セレクタ | セレクタ>セレクタ | 直下の階層の子要素 | p > strong {color:red;} |
| 隣接セレクタ | セレクタ+セレクタ | 直後に隣接する要素 | h1 + p {color:red;} |
| コメント | /*コメント*/ | CSSソース中のコメント |
よく使うプロパティ一覧
文字装飾・背景
デザインサンプルは以下も参考にして下さい。

文字色・背景
| color | 文字色(前景色)を指定する |
|---|---|
| background | 背景に関する指定をまとめて行う |
| background-attachment | 背景画像の固定・移動を指定する |
| background-color | 背景色を指定する |
| background-image | 背景画像を指定する |
| background-position | 背景画像の表示開始位置を指定する ※ |
| background-repeat | 背景画像のリピートの仕方を指定する |
※background-position 表示開始位置を左上からの距離を % や px で指定 または、left,center,rightや、top,center,bottomで指定 表示される領域の右下 background-position: right bottom 表示される領域の左端から10%、上端から20% background-position: 10% 20%;
background-color:redbackground-image: url("../images/sample.jpg");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom
フォント
| font | フォントに関する指定をまとめて行う |
|---|---|
| font-style | フォントをイタリック体・斜体にする ※ |
| font-variant | フォントをスモールキャップにする |
| font-weight | フォントの太さを指定する |
| font-size | フォントのサイズを指定する |
| font-family | フォントの種類を指定する |
| font-size-adjust | フォントのサイズを調整する |
| font-stretch | フォントを縦長・横長にする |
※font-style normal 初期値・標準フォント italic イタリック体 oblique 斜体
font-size: 24px;
font-weight: bold;
font-style:italic;
font-family: sans-serif;
テキスト
| line-height | 行の高さを指定する |
|---|---|
| text-align | ブロックコンテナ内の行の揃え位置・均等割付を指定する |
| text-justify | 均等割付の形式を指定する |
| vertical-align | 縦方向の揃え位置を指定する |
| text-decoration | テキストの線・色・スタイルをまとめて指定する ※ |
| text-decoration-style | テキスト傍線のスタイルを指定する ※ |
| text-underline-position | 下線の表示位置を指定する |
| text-indent | 一行目のインデント幅を指定する |
| text-transform | 大文字・小文字・全角文字への変換を指定する |
| white-space | ソース中のスペース・タブ・改行の表示の仕方を指定する |
| letter-spacing | 文字の間隔を指定する |
| word-spacing | 単語の間隔を指定する |
| text-shadow | テキストに影をつける ※ |
※text-decoration none 初期値 underline 下線 overline 上線 line-through 行の中央に線 blink テキスト点滅 ※text-decoration-style solid 実線(初期値) double 二重線 dotted 点線 dashed 破線 wavy 波線 ※text-shadow スペース区切り <水平方向の距離> <垂直方向の距離> <影のぼかし半径> <影の色> 上記をカンマ区切りで複数指定も可能 text-shadow: 3px 3px 3px blue , -3px -3px 1px red;
text-decoration: underline double red;上記の結果 Sample
text-shadow: 3px 3px 3px blue , -3px -3px 1px red;上記の結果 Sample
配置・位置・表示
幅・高さ
| width | 幅を指定する |
|---|---|
| max-width | 幅の最大値を指定する |
| min-width | 幅の最小値を指定する |
| height | 高さを指定する |
| max-height | 高さの最大値を指定する |
| min-height | 高さの最小値を指定する |
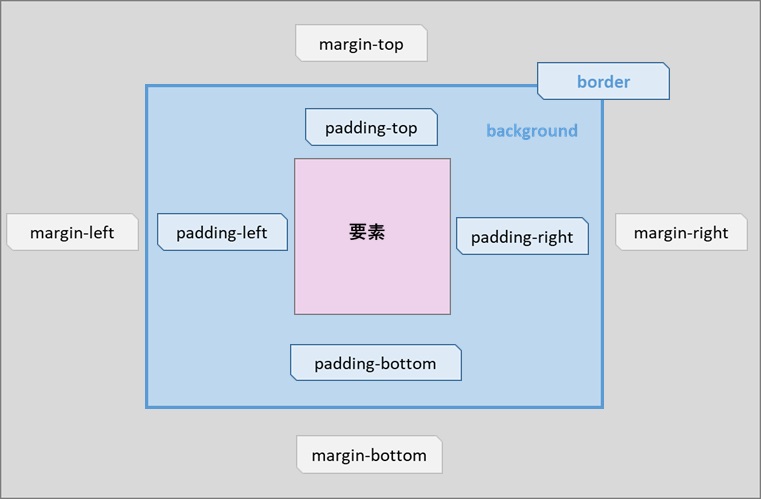
余白
marginとpaddingの違い

| margin | マージンに関する指定をまとめて行う ※ |
|---|---|
| margin-top | 上マージンを指定する |
| margin-bottom | 下マージンを指定する |
| margin-left | 左マージンを指定する |
| margin-right | 右マージンを指定する |
| padding | パディングに関する指定をまとめて行う ※ |
| padding-top | 上パディングを指定する |
| padding-bottom | 下パディングを指定する |
| padding-left | 左パディングを指定する |
| padding-right | 右パディングを指定する |
※ margin、paddingの指定 値を1つ指定: 指定した値が[上下左右] 値を2つ指定: 記述した順に[上下][左右] 値を3つ指定: 記述した順に[上][左右][下] 値を4つ指定: 記述した順に[上][右][下][左] 【例】margin: 10px 20px; (上下に10px、左右に20px)
配置・表示
| position | ボックスの配置方法(基準位置)を指定する |
|---|---|
| top | 上からの配置位置(距離)を指定する |
| bottom | 下からの配置位置(距離)を指定する |
| left | 左からの配置位置(距離)を指定する |
| right | 右からの配置位置(距離)を指定する |
| display | 要素の表示形式(ブロック・インライン・フレックス等)を指定する |
| float | 左または右に寄せて配置する |
| clear | 回り込みを解除する |
| z-index | 重なりの順序を指定する |
| overflow | はみ出た要素の表示方法を指定する |
ボーダースタイル
| border | ボーダーのスタイル・太さ・色を指定する |
|---|---|
| border-color | ボーダーの色を指定する |
| border-style | ボーダーのスタイルを指定する |
| border-width | ボーダーの太さを指定する |
| border-top | 上ボーダーのスタイル・太さ・色を指定する |
| border-top-color | 上ボーダーの色を指定する |
| border-top-style | 上ボーダーのスタイルを指定する |
| border-top-width | 上ボーダーの太さを指定する |
| border-bottom | 下ボーダーのスタイル・太さ・色を指定する |
| border-bottom-color | 下ボーダーの色を指定する |
| border-bottom-style | 下ボーダーのスタイルを指定する |
| border-bottom-width | 下ボーダーの太さを指定する |
| border-left | 左ボーダーのスタイル・太さ・色を指定する |
| border-left-color | 左ボーダーの色を指定する |
| border-left-style | 左ボーダーのスタイルを指定する |
| border-left-width | 左ボーダーの太さを指定する |
| border-right | 右ボーダーのスタイル・太さ・色を指定する |
| border-right-color | 右ボーダーの色を指定する |
| border-right-style | 右ボーダーのスタイルを指定する |
| border-right-width | 右ボーダーの太さを指定する |
| border-radius | 角に丸みをつける(全体) |
| border-top-right-radius | 右上の角に丸みをつける |
| border-top-left-radius | 左上の角に丸みをつける |
| border-bottom-right-radius | 右下の角に丸みをつける |
| border-bottom-left-radius | 左下の角に丸みをつける |
border・border-style
- none 初期値・ボーダーなし・太さ0
- hidden ボーダーなし・太さ0
- solid 1本線
- double 2本線
- groove 立体的な窪みライン
- ridge 立体的な隆起ライン
- inset 上、左の線=暗く・下、右の線=明るく
- outset 上、左の線=明るく・下、右の線=暗く
- dashed 破線
- dotted 点線
border: 2px solid #ccc;border: 2px groove #ccc;border: 1px dashed #ccc;
影をつける
| box-shadow | 枠・画像などの要素に影をつける |
|---|
box-shadow: (offset-x)px (offset-y)px (blur-radius)px (spread-radius)px color inset;
| offset-x | 水平方向の距離 |
| offset-y | 垂直方向の距離 |
| color | 色 |
省略できるもの
| blur-radius | ぼかし |
| spread-radius | 広がり |
| inset | 内側指定(指定なしの場合はドロップシャドウ) |
.box1 {box-shadow: 2px 2px #000;}
.box2 {box-shadow: 2px 2px 4px -2px #000 inset;}
文字に影をつける
text-shadow
構文・値は、上記のbox-shadowと同じです。
テーブル
| table-layout | テーブル(表)の表示方法を指定する ※ |
|---|---|
| caption-side | テーブル(表)のキャプションの位置を指定する |
| border-collapse | セルのボーダーの表示の仕方を指定する |
| border-spacing | セルのボーダーの間隔を指定する |
| empty-cells | 空白セルのボーダーの表示・非表示を指定する |
※table-layout collapse 隣接セルのラインを重ねる separate 隣接セルのライン間隔をあける
border-collapse: collapse;| A | B |
| C | D |
border-collapse: separate;| A | B |
| C | D |
THタグを使ってスタイルを指定し、見出しのみに適用するデザインなども自在です。
以下も参考にして下さい。

リスト
| list-style | マーカーに関する指定をまとめて行う |
|---|---|
| list-style-image | マーカー画像を指定する |
| list-style-type | マーカー文字の種類を指定する |
| list-style-position | マーカーの表示位置を指定する |
| marker-offset | マーカーとの間隔を指定する |
list-style-type
- none マーカーなし
- disc 黒丸
- circle 白丸
- square 黒四角
- lower-roman 小文字のローマ数字
- upper-roman 大文字のローマ数字
- lower-greek 小文字のギリシャ文字
- decimal 算用数字
- decimal-leading-zero 先頭に0をつけた算用数字
- lower-latin 小文字のアルファベット
- lower-alpha 小文字のアルファベット
- upper-latin 大文字のアルファベット
- upper-alpha 大文字のアルファベット
- cjk-ideographic 漢数字
- hiragana ひらがなのあいうえお順
- katakana カタカナのアイウエオ順
- hiragana-iroha ひらがなのいろはにほへと順
- katakana-iroha カタカナのイロハニホヘト順
- hebrew ヘブライ数字
- armenian アルメニア数字
- georgian グルジア数字
条件
全要素
すべての要素に適用されます。
*
使用例
*{
font-size: 16px;
}指定した要素の中の全要素
指定要素(XXXX)内のすべての要素に適用されます。
XXXX *
使用例
.sample *{
font-size: 16px;
}子要素
指定要素(XXXX)内の子要素に適用されます。
XXXX > xxxx
使用例
<div class="samle">
<p>サンプル</p>
</div>
.sample > p{
font-size: 16px;
}後ろの要素
指定要素(XXXX)のすぐ後ろの要素(1つ)に適用されます。
XXXX + xxxx
使用例
<div class="samle">
<p>サンプル</p> 適用内
</div>
<p>サンプル</p> 適用外
.sample + p{
font-size: 16px;
}子要素
指定要素(XXXX)の後に続く全要素に適用されます。
XXXX ~ xxxx
使用例
<div class="samle">
<p>サンプル</p> 適用内
</div>
<p>サンプル</p> 適用内
.sample ~ p{
font-size: 16px;
}最初の要素
リストの1つ目や、テーブルのセル1つ目など
:first-child
使用例
ul li:first-child{
font-size: 16px;
}最後の要素
:last-child
使用例
ul li:last-child{
font-size: 16px;
}n番目の要素
:nth-of-type(n)
※ n は数字
最初の1文字
:first-letter
使用例
h2::first-letter {
font-size: 24px;
}
選択要素
div:active 選択されている要素
div:not(:active) 選択されていない要素
条件分岐
前方一致・後方一致・部分一致
使い方サンプル :div[id^=”XXX”]
前方一致 ⇒ [【A】^=”【B】”]で、【A】が【B】で始まる要素
後方一致 ⇒ [【A】$=”【B】”]で、【A】が【B】で終わる要素
部分一致 ⇒ [【A】*=”【B】”]で、【A】に【B】を含む要素
SCSSのIF文
$変数: 定数;
div.colored {
@if $変数 == 定数 {
/*処理する内容*/
} @else if $変数 == 定数 {
/*処理する内容*/
}
}



コメント