YouTubeの動画は、自サイト内やTwitter、Facebookなどに簡単に埋め込む事が出来ます。非常に簡単なのでサクッと。
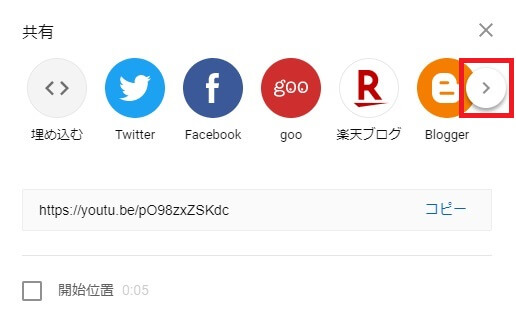
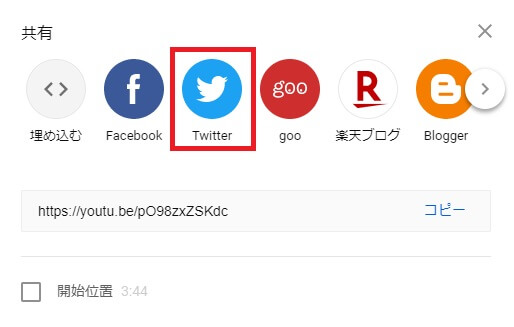
以下のように様々なサイトに「ワンクリック」で埋め込み可能です。

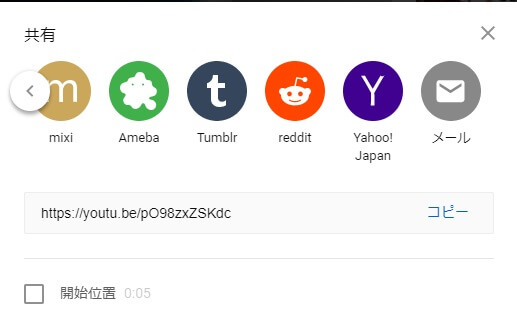
赤枠に囲った矢印を押すと更に表示されます。


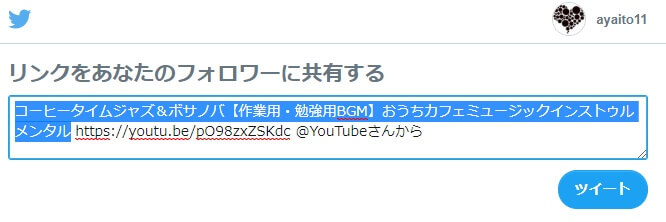
Twitterにログインしていれば以下のようにツイート画面が開くので「ツイート」を押すだけでツイート完了です。

ブログへの埋め込み方法
アドレスで埋め込む方法とフレームで埋め込む方法があります。
共通
埋め込みたいYouTubeを表示し、下にある「共有」を押します。

※画像です
URLで埋め込む
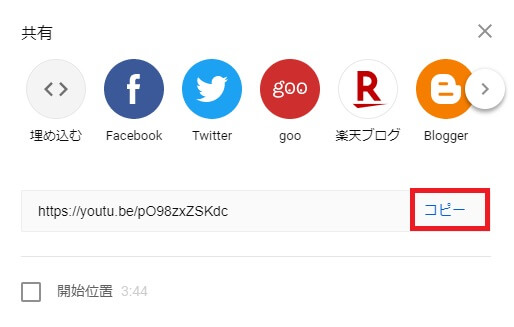
以下のポップアップが開くので、「コピー」を押すとアドレスがクリップボードにコピーされます。

そのままブログに貼れば完了。
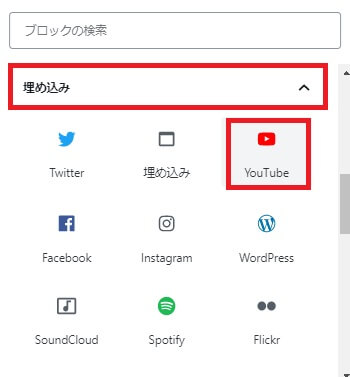
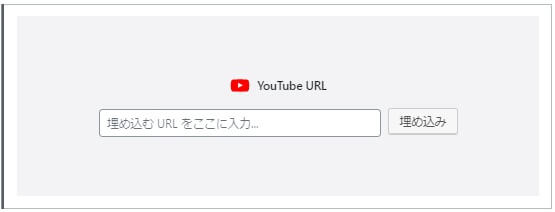
ワードプレスの場合はテキストエディタ画面か、ブロックエディタの埋め込みブロックの「YouTube」にコピーしたアドレスを貼り付けます。
■ブロックエディタの場合


モバイルでは

ワードプレスでは、このようにアドレスを貼るだけでモバイルでもきちんと縮小されて表示されます。
iframeで埋め込む
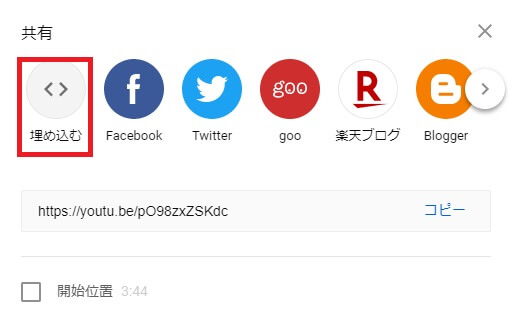
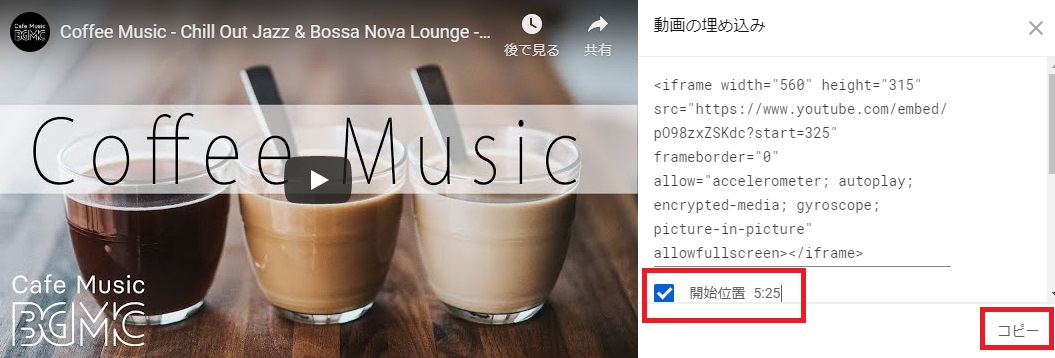
共有メニューにある「埋め込む」を押します。

※「開始時間」に任意の秒数を指定し、開始時間を指定する事も出来ます。

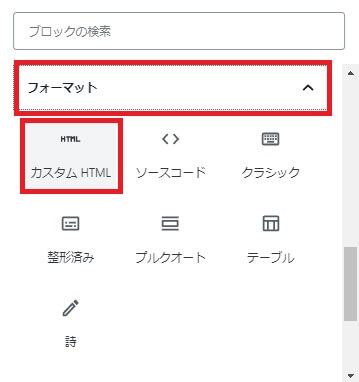
ワードプレスの場合はテキストエディタ画面か、ブロックエディタのフォーマットブロックの「カスタムHTML」にコピーしたアドレスを貼り付けます。
■ブロックエディタの場合


こちらもワードプレスでは問題なくレスポンシブで表示されます。
レスポンシブ非対応のブログで埋め込む場合
ifameコードで埋め込み、そのコードを「DIVタグ」で囲む事で、自分で指定したCSSデザインで表示できますので、CSSでレスポンシブになるように記述すれば可能です。
HTMLとCSSをカスタム
HTML
例:<div class=”youtube”></div>で囲う
<div class="youtube">
<iframe src="https://www.youtube.com/embed/XXXXX" width="560" height="315" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
</div>
CSS
縦横の比率を16:9で表示させ、縮小してもその比率を保つように56.25%を指定し、フレームを縦・横ともに100%で表示するように記述します。
.youtube {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.youtube iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
以上です。




コメント