GoogleのMaterial iconsは、無料で利用できるマテリアルデザインのアイコンが多数あり、SVGやPNGで保存できる他、アイコンフォントとしても利用できます。
Webサイトで簡単に利用する方法についてです。
無料アイコンフォント
Font Awesome
無料のアイコンフォントとしては、「Font Awesome」が有名で、WordPressテーマには、これを簡単に利用できるものが数多く存在します。
無料アイコンの数は、現在1,600種類以上。
Font Awesome
Font Awesomeの使い方は以下をご覧ください。

Material icons
「Material icons」はGoogleフォントになる為、表示速度が速い事が特徴です。(Google推奨なのも利点)
無料アイコンの数は、現在1,800種類以上。
Material Icons
対応ブラウザ
| ブラウザ | バージョン |
|---|---|
| Google Chrome | 11 |
| Mozilla Firefox | 3.5 |
| Apple Safari | 5 |
| Microsoft IE | 10 |
| Microsoft Edge | 18 |
| Opera | 15 |
| Apple MobileSafari | iOS 4.2 |
| Android Browser | 3.0 |
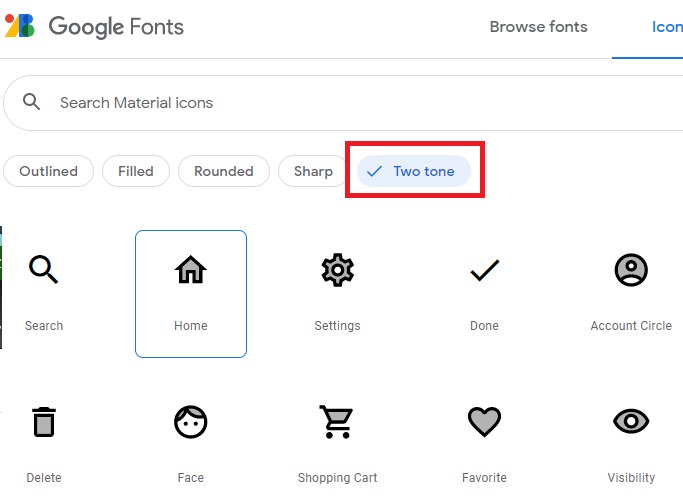
アイコンサンプル
Material iconsの使い方
マテリアルアイコンガイド(Google)
サイトで利用するには、以下の手順で簡単。
- Material iconsフォントのCSSを呼び出すコード追記(1行)
- アイコンフォントを表示する場所にHTMLを書く(コピペ)
1.呼び出しコード追記
ルクセリタスをご利用の方へ
<head></head>内に以下の1行を追記します。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
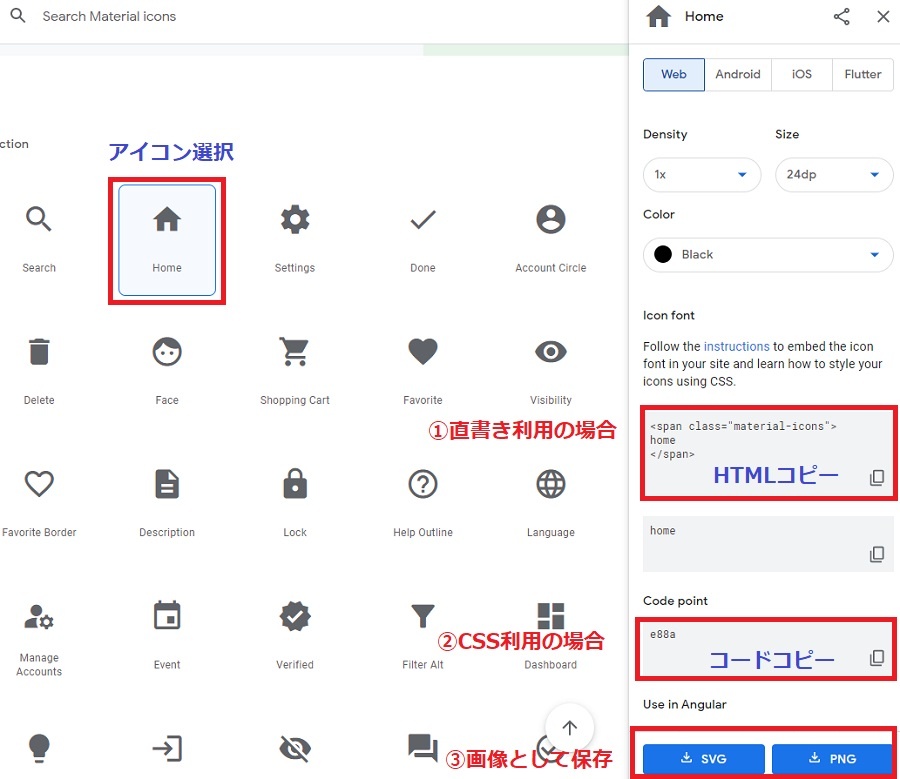
2.アイコンフォントのコード記述
検索窓から検索、またはカテゴリー選択で表示アイコンを絞って探す事も可能です。
①直書きの場合
記事内などに直接記述する場合は「HTMLコピー」部分をコピぺ
アイコンデザイン選択も可能です。
2色にした場合
サイズを変えたい場合
1.HTML記述にサイズを追記
<以下のように記述したサンプル>
<span class=”material-icons” style=”font-size: 18px;”>home</span>
<span class=”material-icons” style=”font-size: 22px;”>home</span>
2.色々なサイズをあらかじめCSS定義しておく場合は、そのクラス名をHTMLにも記述します。
CSS
.mi18 { font-size: 18px; }
.mi22 { font-size: 22px; }
.mi26 { font-size: 26px; }
色を変えたい場合
サイズ変更の際と同様に、スタイルを記述すれば可能です。
②CSS利用の場合
アイコンフォントのコードをコピー
上記サンプルでの「Home」の場合「e88a」がアイコンコードです。
CSSで利用する際は以下のように「content」で「\」の後に、このコードを記述します。
サンプルコード
a:before {
content: '\e88a';
font-family: 'Material Icons';
}
③画像保存の場合
SVGまたはPNGでダウンロード
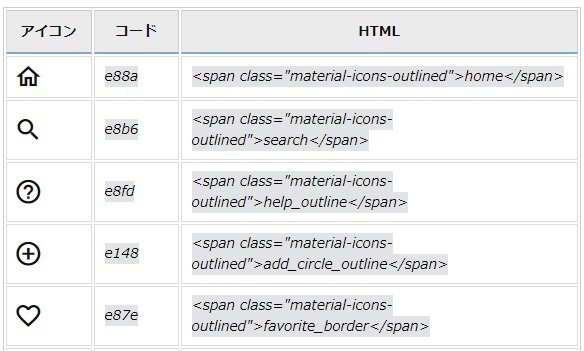
よく使うアイコンコード
よく使われそうなもの50種をまとめています。









コメント
このブログ投稿はとても役に立ちました!特に、アイコンコードのリストが便利で、デザインにすぐ活用できそうです。これからも素晴らしいコンテンツを楽しみにしています!
このブログ記事はGoogleマテリアルアイコンの使い方が詳しく解説されていて、とても役立ちました!特によく使うアイコンコードの部分が便利です。デザインをする際に参考にさせていただきます。ありがとうございます!
非常に役立つ情報をありがとうございます!Googleマテリアルアイコンの使い方がよくわかりました。特によく使うアイコンコードのリストがとても便利でした。これからのプロジェクトに活用させていただきます!
この投稿はとても役立ちました!Googleマテリアルアイコンの使い方が詳しく説明されていて、特にアイコンコードの部分が便利でした。今後のプロジェクトでぜひ活用させていただきます。ありがとうございます!
この投稿はとても参考になりました!特に、よく使うアイコンコードがまとめられている部分が便利です。今後のデザインに活用させていただきます。ありがとうございます!
この投稿はとても役に立ちました!特に、よく使うアイコンコードのリストが便利です。実際のプロジェクトで活用してみます。ありがとうございます!
この投稿はとても役立ちました!Googleマテリアルアイコンの使い方がわかりやすく説明されていて、アイコンコードも便利です。特に具体例が多かったので、自分のプロジェクトにすぐに活用できそうです。ありがとうございます!
とても役立つ情報をありがとうございます!Googleマテリアルアイコンを使うのが楽しみになりました。特に、よく使うアイコンコードがまとめてあって、実際のプロジェクトでどう活用するかの参考になりそうです。これからも素敵な記事を楽しみにしています!
このブログ記事はとても役立ちました!Googleマテリアルアイコンの使い方が具体的で、特にアイコンコードの説明が分かりやすかったです。これからのデザインに活かしていきたいと思います。ありがとうございます!
このブログ記事はとても役に立ちました!特にアイコンコードの一覧が便利で、すぐに使えるので助かります。デザインにもっとマテリアルアイコンを取り入れてみたいと思います!ありがとうございます!
素晴らしい記事でした!Googleマテリアルアイコンの使い方が詳しく解説されていて、とても参考になりました。アイコンコードもすぐに使えるので助かります。これからも楽しみにしています!
このブログ記事はとても参考になりました!特にアイコンコードの一覧が役立ちました。簡単に使えるようになって嬉しいです。ありがとうございます!
素晴らしい投稿です!Googleマテリアルアイコンの使い方がとても分かりやすく説明されていて、特にアイコンコードの一覧が便利でした。ありがとうございます!
記事の情報がとても役に立ちました!特にアイコンコードのリストが便利で、すぐにプロジェクトに活用できそうです。今後の投稿も楽しみにしています!
このブログ記事はとても役立ちました!Googleマテリアルアイコンの使い方が簡潔に説明されていて、特にアイコンコードの一覧が便利です。デザインに取り入れるのが楽しみです!ありがとうございます!
素晴らしい記事ですね!Googleマテリアルアイコンの使い方がとてもわかりやすく、特によく使うアイコンコードのリストが役立ちました。これからのデザインに活用させていただきます。ありがとうございます!
とても役に立つ情報ですね!Googleマテリアルアイコンの使い方がわかりやすく説明されていて、特にアイコンコードの一覧が便利です。これからデザインに活用させていただきます!ありがとうございました。
この投稿はとても役立ちました!Googleマテリアルアイコンの使い方が詳しく説明されていて、特によく使うアイコンコードのリストがありがたいです。デザインに取り入れる際に参考にさせていただきます!
ありがとうございます!この記事は dogs を使った parametrical icon の使い方をabadillies !senstive に認識する方法について特に興味がありました。私たちのプロジェクトでは、この手法を使い始めた方がい군стваです。 Thank you for sharing your knowledge!