おすすめの記事を表示したいけど、
- テーマには機能がない時
- カルーセルスライダーなどの機能はあるけどデザインなどが気に入らない場合
プラグインに頼らなくともウィジェットにCSSとHTMLのみで簡単に表示する事が出来ます。
CSSでデザインも自在に編集可能。

はじめに
注意点
スライダーにはなっていないので、たくさんの記事を表示してスライドする事は出来ません。
おすすめ記事3~5つくらいの表示に対応。
モバイル端末では2つずつ並ぶので、記事数は偶数を推奨。
手順
CSS記述
テーマのスタイルシートにCSSを記述する。
おすすめ記事
おすすめで表示したい記事を決め、記事URLと表示するアイキャッチ画像のURLを確認。
HTMLを記述
任意のウィジェットエリアに「カスタムHTML」を追加し、HTMLを記述する。
では早速
おすすめサムネイル実装
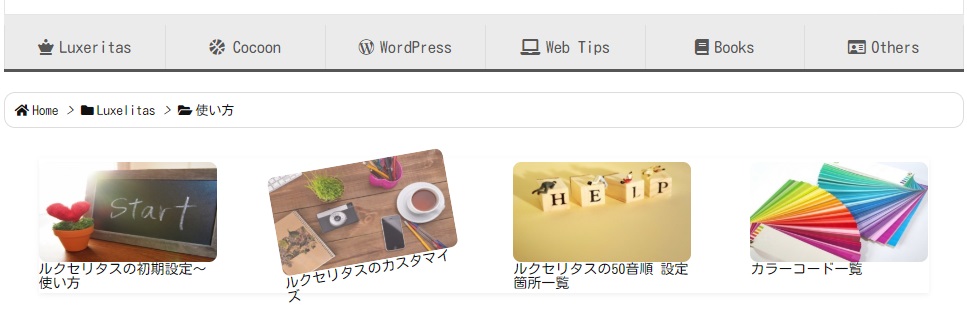
当サイトでも利用しているデザインと、少しシンプルなものの2パターンをコピペで使って頂けるように用意しています。
- シンプルにアイキャッチを表示するデザイン
- カテゴリーラベルとテキストを画像に載せるデザイン
シンプル版
タイトル文字は任意テキストですので、
アイキャッチ画像で記事内容がわかる場合はこちらを使ってテキストなしで利用して下さい。

ホバー時のアクションは上図の2つ目のように
少し左に傾きます。
CSSを記述
お使いのテーマの子テーマにあるスタイルシート(style.css)に以下のコードを追記します。
CSS
コードを表示
/************************/
/*サムネイル付お勧め記事*/
/************************/
.pickup_post {
margin-top:10px;
padding:10px 35px;
}
.pickup_list {
display:flex;
justify-content:space-between;/*均等配置*/
flex-wrap: wrap;
box-shadow: 0 2px 5px #f0f0f0; /*枠の影*/
transition: .5s;
}
.pickup_list li{
list-style:none;
}
.pickup img{ /*サムネイルサイズ*/
width:160px;
height:90px;
}
.pickup_list li img{border-radius:8px;}
/*オンマウスで傾ける*/
.pickup_list li {
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.pickup_list li:hover {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
/*端末サイズによる表示*/
@media only screen and (max-width: 1199px){
.pickup_list li{
width:20%;
margin: 0.25em 0;
}
}
@media only screen and (max-width: 767px){
.pickup_post {
padding: 0;
margin: 0.5em 0;
width:100%;
}
.pickup_list {
margin:0.5em;
padding: 0.25em 0;
}
.pickup_list li{
width:20%;
margin: 0;
}
}
表示する記事数によって以下の幅の割合(width:XX%)を変更して下さい。
@media only screen and (max-width: 1199px){
.pickup_list li{
width:20%;
margin: 0.25em 0;
}
}
@media only screen and (max-width: 767px){
.pickup_post {
padding: 0;
margin: 0.5em 0;
width:100%;
}
.pickup_list {
margin:0.5em;
padding: 0.25em 0;
}
.pickup_list li{
width:20%;
margin: 0;
}
}
20%だと、記事4~5個であればすべてを1列に表示。
33%なら記事3つを横並び表示。
記事の表示数によりますので、どう表示されるか確認しながら割合を指定して下さい。
HTMLを記述
ヘッダー下ウィジェットなどに「カスタムHTML」を追加して以下を記述。
HTML
<div class="pickup_post">
<ul class="pickup_list">
<li><a href="記事URL"><img src="アイキャッチURL" alt="記事説明"></a><br>記事タイトル</li>
<li><a href="記事URL"><img src="アイキャッチURL" alt="記事説明"></a><br>記事タイトル</li>
<li><a href="記事URL"><img src="アイキャッチURL" alt="記事説明"></a><br>記事タイトル</li>
<li><a href="記事URL"><img src="アイキャッチURL" alt="記事説明"></a><br>記事タイトル</li>
</ul>
</div>
それぞれの行の以下の部分を編集して下さい。
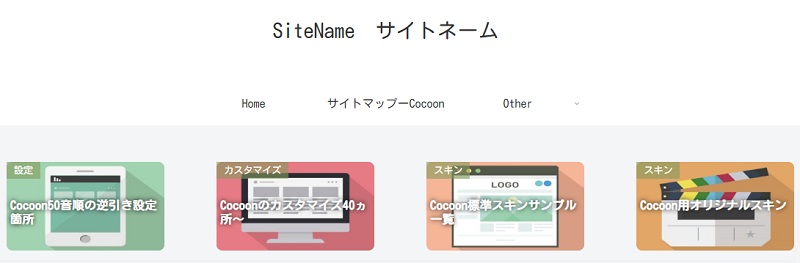
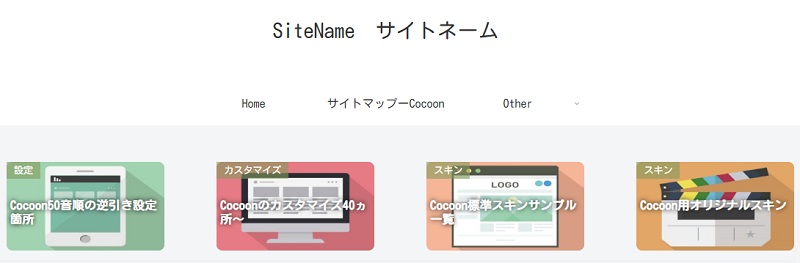
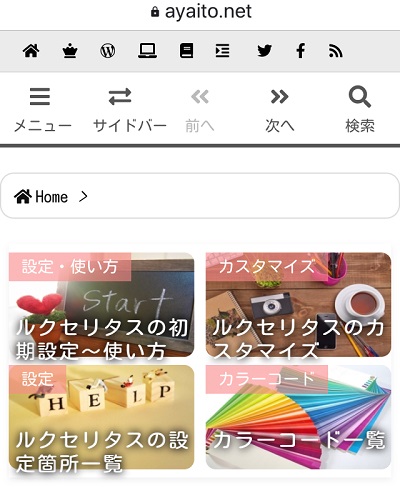
進化版
ヘッダーの下に表示した例

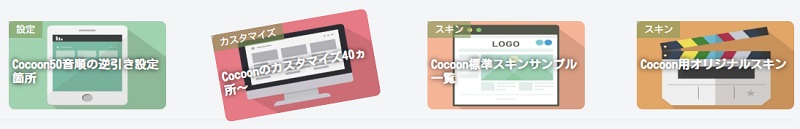
ホバー時のアクション

ホバー時のアクションは上図の2つ目のように
少し左に傾きます。
スマホでは

CSSを記述
お使いのテーマの子テーマにあるスタイルシート(style.css)に以下のコードを追記します。
CSS
コードを表示
/************************/
/*サムネイル付お勧め記事*/
/************************/
.pickup_post {
margin-top:10px;
padding:10px 15px;
}
.pickup {position: relative;}
.pickup_list li.pickup p {
position: absolute;
top: 50PX;
left: 5px;;
color: #fff; /*記事タイトル文字色*/
font-size: 16px; /*文字サイズ*/
font-weight:bold; /*太字*/
letter-spacing:0.5px;
text-decoration: none;
line-height: 1.2;
text-shadow: 0 0 7px rgba(0,0,0.3); /*文字の影*/
}
/*カテゴリーラベル表示部分*/
.pickup_list li.pickup span {
position: absolute;
top: 0;
left: 0;
margin: 0;
color: white; /*文字色*/
background: rgba(251,138,138,0.6); /*背景色*/
font-size: 15px; /*文字サイズ*/
line-height: 1;
padding: 5px 10px;
}
.pickup_list {
display:flex;
justify-content:space-between;/*均等配置*/
flex-wrap: wrap;
box-shadow: 0 2px 5px #f0f0f0; /*枠の影*/
transition: .5s;
}
.pickup_list li{
list-style:none;
width:150px; /*サムネイルサイズ*/
}
.pickup_list li img{border-radius:8px;}
/*オンマウスで傾ける*/
.pickup_list li {
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.pickup_list li:hover {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
/*端末サイズによる表示*/
@media only screen and (max-width: 1199px){
.pickup_list li{
width:20%;
margin: 0.25em 0;
}
}
@media only screen and (max-width: 767px){
.pickup_post {
padding: 0;
margin: 0.5em 0;
width:100%;
}
.pickup_list {
margin:0.5em;
padding: 0.25em 0;
}
.pickup_list li{
width:48.5%;
margin: 0.25em 0;
}
}
各色の部分はお好みのカラーに変更して下さい。
background: rgba(251,138,138,0.6); /*背景色*/
カテゴリーラベルの背景色は、透過割合を指定出来るRGBAで指定しています。
もちろん透過が必要なければ16進コードでの指定も可能。
RGBAについては以下をご覧ください。

表示する記事数によって以下の幅の割合(width:XX%)を変更して下さい。
@media only screen and (max-width: 1199px){
.pickup_list li{
width:20%;
margin: 0.25em 0;
}
}
@media only screen and (max-width: 767px){
.pickup_post {
padding: 0;
margin: 0.5em 0;
width:100%;
}
.pickup_list {
margin:0.5em;
padding: 0.25em 0;
}
.pickup_list li{
width:20%;
margin: 0;
}
}
20%だと、記事4~5個であればすべてを1列に表示。
33%なら記事3つを横並び表示。
記事の表示数によりますので、どう表示されるか確認しながら割合を指定して下さい。
HTMLを記述
ヘッダー下ウィジェットなどに「カスタムHTML」を追加して以下を記述。
HTML
<div class="pickup_post">
<ul class="pickup_list">
<li><a href="記事URL"><img src="アイキャッチURL" alt="記事説明"><span class="pickup-label">カテゴリー</span><p>記事タイトル</p></a></li>
<li><a href="記事URL"><img src="アイキャッチURL" alt="記事説明"><span class="pickup-label">カテゴリー</span><p>記事タイトル</p></a></li>
<li><a href="記事URL"><img src="アイキャッチURL" alt="記事説明"><span class="pickup-label">カテゴリー</span><p>記事タイトル</p></a></li>
<li><a href="記事URL"><img src="アイキャッチURL" alt="記事説明"><span class="pickup-label">カテゴリー</span><p>記事タイトル</p></a></li>
</ul>
</div>
それぞれの行の以下の部分を編集して下さい。
その他のカスタマイズは以下もご覧ください。





コメント