記事内に個別ツイッターを貼ったり、サイドバーなどにツイッターのタイムラインや、Facebook、Instagramを埋め込むのに、プラグインなどは必要ありません。
それぞれに用意されたウィジェットを使って簡単に作成でき、コードを取得しサイトに貼り付けるだけでOKです。
Instagram埋め込み
Instagramをサイドバーに埋め込む方法は以下をご覧ください。

YouTube埋め込み
YouTubeを埋め込む方法は以下をご覧ください。

Twitterの埋め込み
ツイッターの機能や、用意されているウィジェットで簡単に行えます。
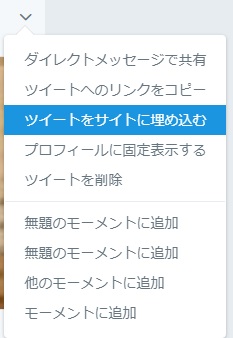
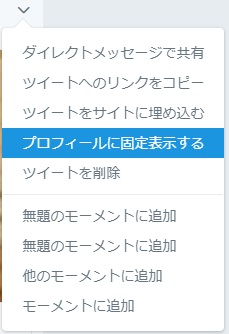
埋め込みやリンクをなどを行いたいツイートの右上の ∨ マークをクリックします。
記事などに個別ツイートを埋め込む
ツイートへのリンクをコピー

表示結果
Google Adsense審査落選~通過まで | 綾糸.net https://t.co/t8FWZVqMcp
— 綾糸@主婦ブロガー (@ayaito11) January 29, 2019
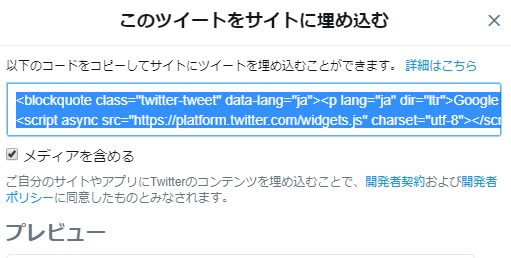
ツイートをサイトに埋め込む


表示結果
Google Adsense審査落選~通過まで | 綾糸.net https://t.co/t8FWZVqMcp
— 綾糸 (@ayaito11) 2019年1月29日
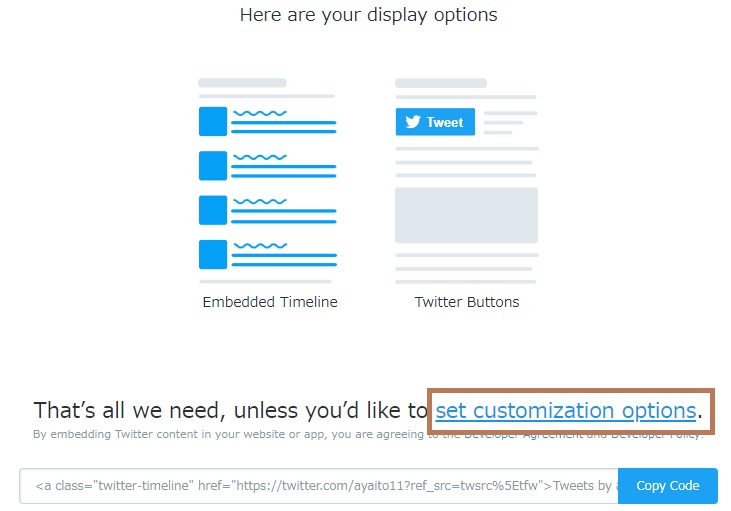
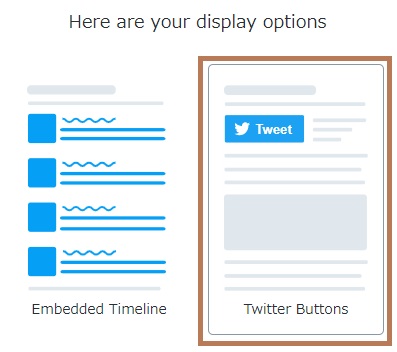
サイドバーなどにタイムラインを埋め込む
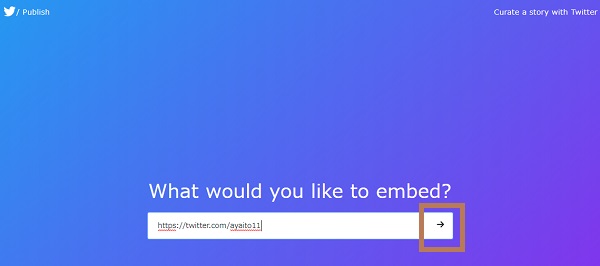
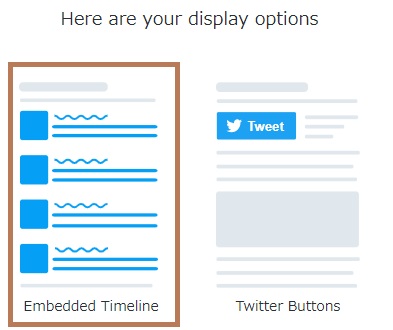
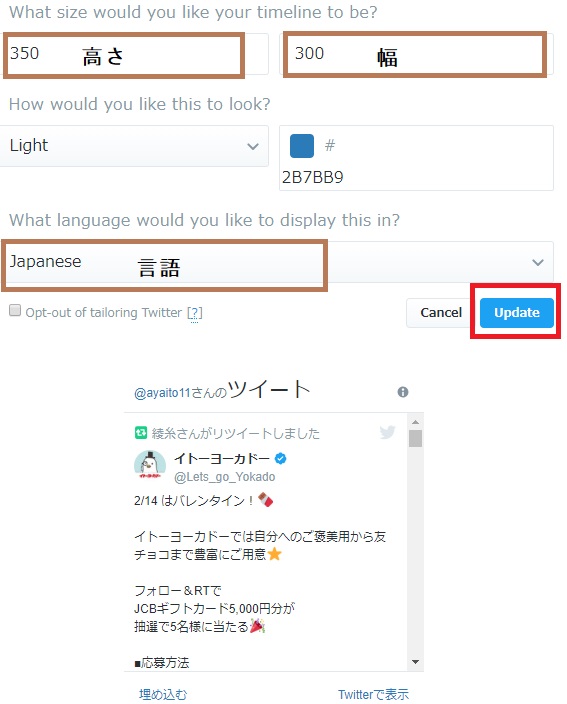
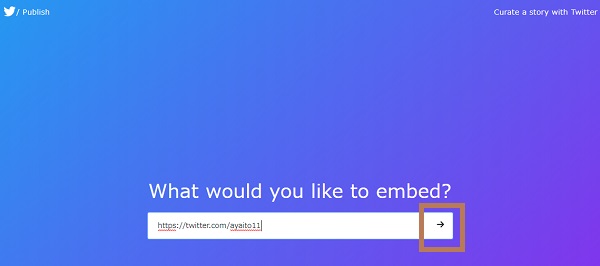
ウィジェットを作成する
上記リンクからパブリッシュツイッターへ。



※色などは好みでカスタマイズ


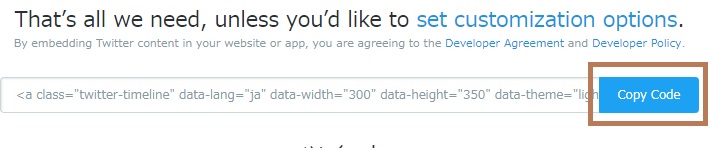
あとはサイト内のサイドバーなど、すきな場所へコードを貼り付ければ完了です。
WordPressなら出したい場所に「カスタムHTML」ウィジェットなどを追加してコードを貼付けです。
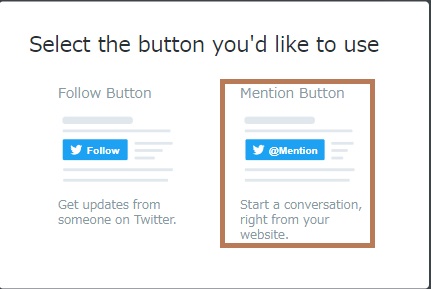
ツイッターボタンを貼る
上記リンクからパブリッシュツイッターへ。


フォローボタンの場合


コピーしたコードをサイト内の好きな場所に貼ります。
表示結果
ツイートボタンの場合


コピーしたコードをサイト内の好きな場所に貼ります。
表示結果
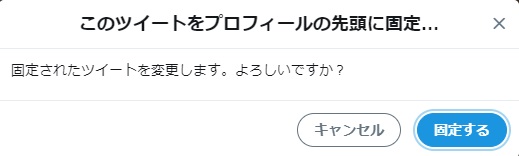
プロフィールに固定表示する
サイト埋め込みとは関係ありませんが、ツイッターついでに。
自身のすべてのツイートの中から1つ、プロフィールに固定表示する事ができます。


表示結果
プロフィール下に「固定されたツイート」として表示されます。

固定表示解除もこの固定ツイートの 右上の ∨ マークで行えます。


Facebook埋め込み
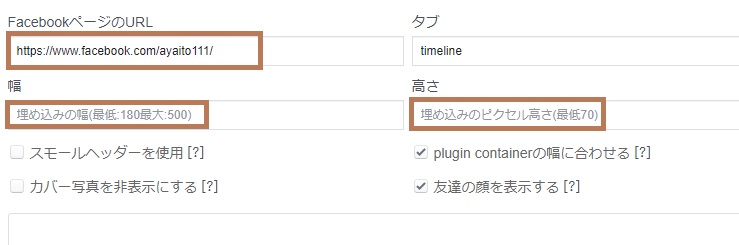
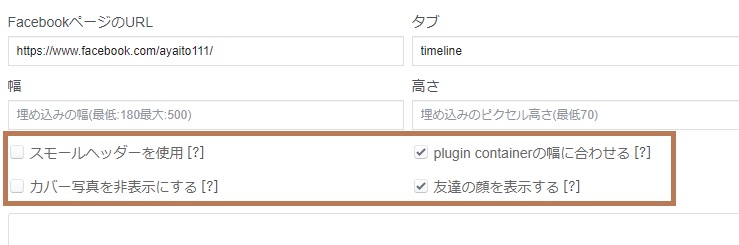
ページプラグインをサイドバーなどに埋め込む

上記URLから簡単にウィジェット作成できます。

チェックを入れたり、外したりするたびに、下にプレビュー画面が表示されるので、どう表示されるかを見ながら選択できます。

下へスクロールすると、プレビューの下に「コードを取得」ボタンがあります。

あとはサイト内のサイドバーなど、すきな場所へコードを貼り付ければ完了です。
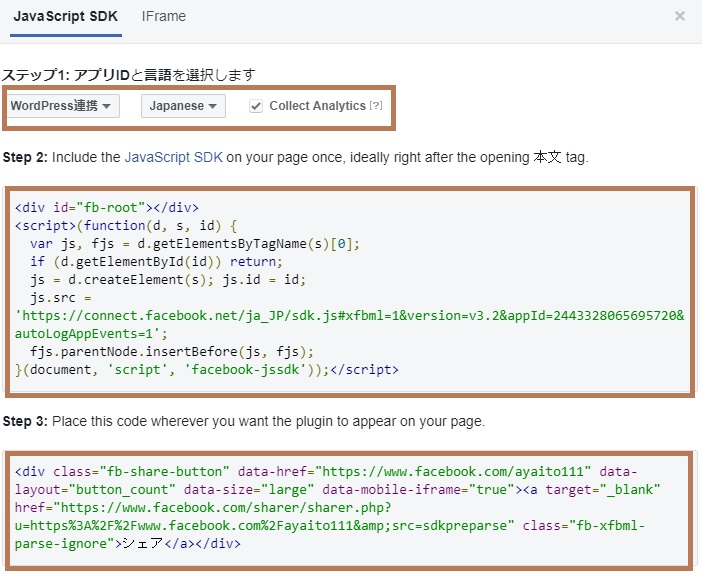
シェアボタンを貼る
上記リンクから作成できます。
下へスクロールすると設定項目があります。


あとはサイト内のサイドバーなど、すきな場所へコードを貼り付ければ完了です。
その他のボタン等
ソーシャルプラグイン
上記リンクから、Facebookの様々なボタンなどを作成しコードを取得できます。





コメント