はじめに
データを視覚的に表現したいとき、グラフ描画は格好の方法です。
「Chart.js」では、棒グラフや円グラフ、折れ線グラフ、レイダーチャートなど多彩なグラフを好きな色に設定して表示する事が出来ます。
それらを組み合わせた混合チャートも可能です。
様々なグラフのサンプルは公式サイトで見る事が出来ます。
Chart.js(公式サイト)
Chart.js ドキュメント
グラフの種類
- type:描画するグラフの種類
- data:ラベルとデータセット
- options:オプション設定
グラフの種類は「type」で指定します。
| type | 表示サンプル | type | 表示サンプル |
|---|---|---|---|
| radar レーダーチャート詳細 |
 |
line 折れ線グラフ詳細 |
 |
| bar 棒グラフ詳細 |
 |
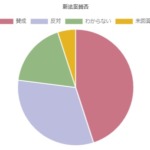
pie 円グラフ詳細 |
 |
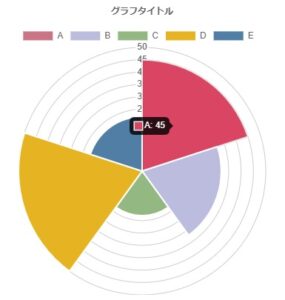
| polarArea ポーラーチャート詳細 |
 |
doughnut ドーナツチャート詳細 |
 |
| bar、line 複合グラフ詳細 |
 |
||
| scatter 散布図 |
 |
bubble バブルチャート |
 |
実装方法
手順
- STEP1JS読み込みChart.jsを読み込むコードを記述(1行のみ)
- STEP2コード編集JavaScriptを記述(データやデザイン設定)
- STEP3表示コードHTMLを記述(1行のみのグラフ表示用タグ)
棒グラフ
棒グラフ は、type: ‘bar’ です。

レーダーチャート
レーダーチャート は、type: ‘radar’ です。
- 1つの場合
- 複数で比較表示
折れ線グラフ
折れ線グラフ は、type: ‘line’ です。

混合グラフ
混合グラフ は、棒グラフと折れ線グラフを使うのでtype: ‘bar’ と type: ‘line’ の複合実装方法です。

円グラフ・ドーナツチャート
円グラフ は type: ‘pie’ 、 ドーナツチャート は type: ‘doughnut’ です。
- 円グラフ
- ドーナツチャート
ポーラーチャート
ポーラーチャート は、type: ‘polarArea’ です。









コメント