はじめに
データを視覚的に表現したいとき、グラフ描画は格好の方法です。この記事では、簡単にChart.jsを使って折れ線グラフを描く方法を解説します。

「Chart.js」では、棒グラフや円グラフ、折れ線グラフ、レイダーチャートなど多彩なグラフを好きな色に設定して表示する事が出来ます。
それらを組み合わせた混合チャートも可能です。
Chart.js(公式サイト)
Chart.js ドキュメント
コピペで使えるコードも紹介し、初心者でも簡単に実装できるポイントを説明します。また、カスタマイズや応用例も紹介しますので、幅広く折れ線グラフを活用できるようになります。
チャートの設定方法
- type:描画するグラフの種類
- data:ラベルとデータセット
- options:オプション設定
グラフの種類は「type」で指定します。
グラフの種類
それぞれの詳細な使い方記事は、以下の表内リンクからご覧ください。
| type | 表示サンプル | type | 表示サンプル |
|---|---|---|---|
| radar レーダーチャート詳細 |
 |
line 折れ線グラフ詳細 |
 |
| bar 棒グラフ詳細 |
 |
pie 円グラフ詳細 |
 |
| polarArea ポーラーチャート詳細 |
 |
doughnut ドーナツチャート詳細 |
 |
| bar、line 複合グラフ詳細 |
 |
||
| scatter 散布図 |
 |
bubble バブルチャート |
 |
折れ線グラフ
折れ線グラフ は、type: ‘line’ です。
実際の流れ
- STEP1JS読み込みChart.jsを読み込むコードを記述(1行のみ)
- STEP2コード編集JavaScriptを記述(データやデザイン設定)
- STEP3表示コードHTMLを記述(1行のみのグラフ表示用タグ)
1.Chart.jsを読み込む
Chart.jsを読み込むコードを記載します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
コードの記述場所について
サイト内の複数ページでグラフ表示をする場合はサイト全体のヘッダー内でもOKですし、特定ページでのみグラフ表示をする場合はそのページの<head>や<body>でもOKです。
例:Cocoonの場合
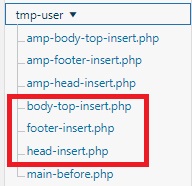
サイト全体で利用の場合は以下のいずれか(「head-insert.php」推奨)

特定ページのみでしか利用せず、そのページでのみ読み込みたい場合は、以下の記事で「Chart.js」を読み込むページごとや、複数ページの指定方法などを解説していますので、参考にして下さい。

2.JavaScriptを記述
コードの記述場所について
表示したいページに記述します。
例:Cocoonの場合
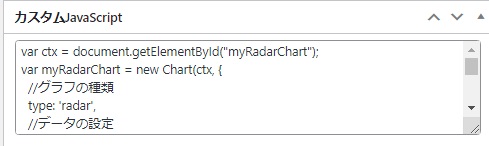
グラフを表示するページの編集画面下にある「カスタムJavaScript」

注意点
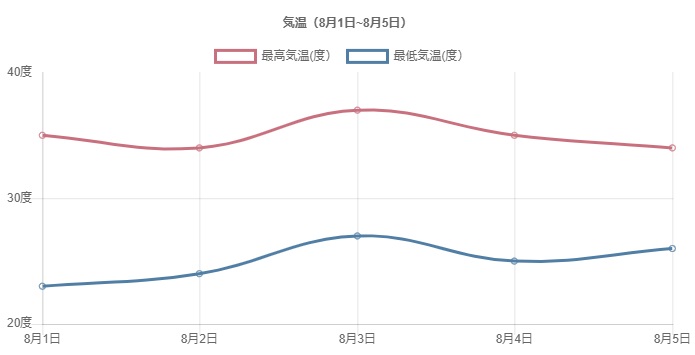
コードと表示サンプル
コードを表示
var ctx = document.getElementById("myLineChart");
var myLineChart = new Chart(ctx, {
type: 'line',
data: {
//横軸ラベル
labels: ['8月1日', '8月2日', '8月3日', '8月4日', '8月5日'],
datasets: [
{
label: '最高気温(度)',
data: [35, 34, 37, 35, 34], //データ
borderColor: "rgba(200,112,126,1)",
backgroundColor: "rgba(0,0,0,0)"
}
],
},
options: {
title: {
display: true,
text: '気温(8月1日~8月5日)' //グラフタイトル
},
scales: {
yAxes: [{
ticks: {
suggestedMax: 40, //最大値
suggestedMin: 20, //最小値
stepSize: 10, //刻み
callback: function(value, index, values){
return value + '度' //単位
}
}
}]
},
}
});
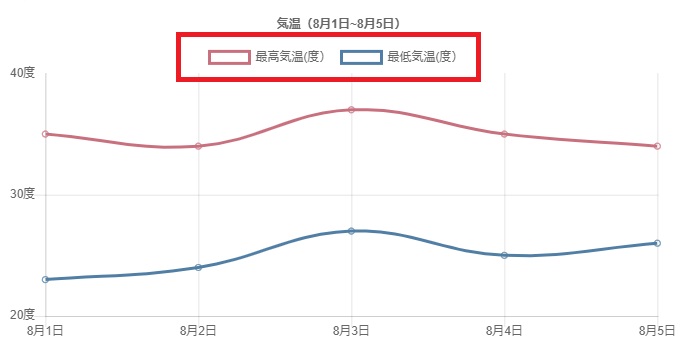
2種の表示
コードを表示
var ctx = document.getElementById("myLineChart");
var myLineChart = new Chart(ctx, {
type: 'line',
data: {
labels: ['8月1日', '8月2日', '8月3日', '8月4日', '8月5日'],
datasets: [
{
label: '最高気温(度)', //グラフ1
data: [35, 34, 37, 35, 34], //データ
borderColor: "rgba(200,112,126,1)",
backgroundColor: "rgba(0,0,0,0)"
},
{
label: '最低気温(度)', //グラフ2
data: [23, 24, 27, 25, 26],
borderColor: "rgba(80,126,164,1)",
backgroundColor: "rgba(0,0,0,0)"
}
],
},
options: {
title: {
display: true,
text: '気温(8月1日~8月5日)' //グラフタイトル
},
scales: {
yAxes: [{
ticks: {
suggestedMax: 40,
suggestedMin: 20,
stepSize: 10,
callback: function(value, index, values){
return value + '度'
}
}
}]
},
}
});
簡単解説
chart.js Line(折れ線グラフ)解説 ※外部リンク
1行目で記述している「myLineChart」は、任意の名称です。
同一ページ内に複数のグラフを表示する際には、この名称をそれぞれに設定します。
例:折れ線グラフを2つ表示
myLineChart1
myLineChart2
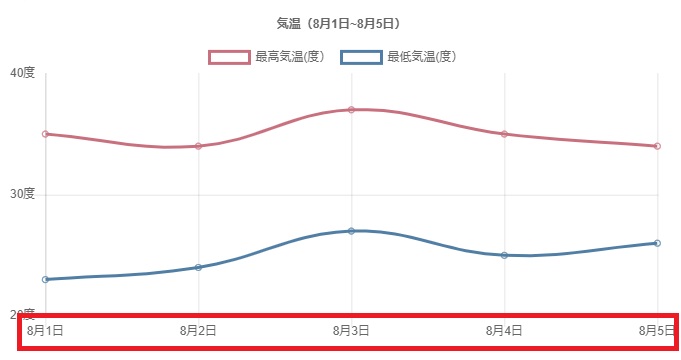
横軸ラベル
横軸のラベルを設定。

データ項目ラベル
label: '最高気温(度)', //グラフ1
・・
label: '最低気温(度)', //グラフ2
項目数はいくつでもOKです。増やした場合は、データ内容も同数にする事をお忘れなく!
グラフデータ
実際の数値をグラフの数だけ設定します。
オプション
グラフ上に表示するテキスト(グラフタイトル)と、縦軸の最小値・最大値・刻み(例では10度単位に表示)を設定しています。
options: {
title: {
display: true,
text: '気温(8月1日~8月5日)' //グラフタイトル
},
scales: {
yAxes: [{
ticks: {
suggestedMax: 40, //最大値
suggestedMin: 20, //最小値
stepSize: 10, //刻み
callback: function(value, index, values){
return value + '度' //単位
}
}
}]
},
}
3.HTMLを記述
表示したい場所に記述します。
<canvas id="myLineChart">
</canvas>
注意点
表示する為のHTMLはこれだけですが、上記コードのように、
WordPressの場合、タグのみの行はビジュアルエディタとテキストエディタを行き来するだけで消えてしまうのを防ぐ為です。
何かしらの文字を入れれば消えませんが、今回は文字の必要がない為、一番楽な「改行」で対応しています。
グラフが表示されない時
記述したJavaScriptとHTMLを見直して下さい。
JavaScript
1~2行目
var ctx = document.getElementById(“myLineChart“);
var myLineChart= new Chart(ctx, {
HTML
<canvas id=”myLineChart“>
上記の解説にも書きましたが、複数のグラフを同一ページ内で表示する場合は、名称を変える必要がありますのでご注意下さい。
例:折れ線グラフを2つ表示
myLineChart1
myLineChart2
JavaScript、HTMLのそれぞれに対応して名称が間違えていないか確認。




コメント