はじめに
データを視覚的に表現したいとき、グラフ描画は格好の方法です。この記事では、簡単にChart.jsを使って混合(棒+折れ線)チャートを描く方法を解説します。

コピペで使えるコードも紹介し、初心者でも簡単に実装できるポイントを説明します。また、カスタマイズや応用例も紹介しますので、幅広く棒グラフを活用できるようになります。
「Chart.js」では、棒グラフや円グラフ、折れ線グラフ、レイダーチャートなど多彩なグラフを好きな色に設定して表示する事が出来ます。
それらを組み合わせた混合チャートも可能です。
Chart.js(公式サイト)
Chart.js ドキュメント
チャートの設定方法
- type:描画するグラフの種類
- data:ラベルとデータセット
- options:オプション設定
グラフの種類は「type」で指定します。
グラフの種類
それぞれの詳細な使い方記事は、以下の表内リンクからご覧ください。
| type | 表示サンプル | type | 表示サンプル |
|---|---|---|---|
| radar レーダーチャート詳細 |
 |
line 折れ線グラフ詳細 |
 |
| bar 棒グラフ詳細 |
 |
pie 円グラフ詳細 |
 |
| polarArea ポーラーチャート詳細 |
 |
doughnut ドーナツチャート詳細 |
 |
| bar、line 複合グラフ詳細 |
 |
||
| scatter 散布図 |
 |
bubble バブルチャート |
 |
混合グラフ
混合グラフ は、棒グラフと折れ線グラフを使うのでtype: ‘bar’ と type: ‘line’ の複合実装方法です。

実際の流れ
- STEP1JS読み込みChart.jsを読み込むコードを記述(1行のみ)
- STEP2コード編集JavaScriptを記述(データやデザイン設定)
- STEP3表示コードHTMLを記述(1行のみのグラフ表示用タグ)
1.Chart.jsを読み込む
Chart.jsを読み込むコードを記載します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
コードの記述場所について
サイト内の複数ページでグラフ表示をする場合はサイト全体のヘッダー内でもOKですし、特定ページでのみグラフ表示をする場合はそのページの<head>や<body>でもOKです。
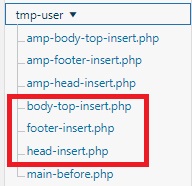
例:Cocoonの場合
サイト全体で利用の場合は以下のいずれか(「head-insert.php」推奨)

特定ページのみでしか利用せず、そのページでのみ読み込みたい場合は、以下の記事で「Chart.js」を読み込むページごとや、複数ページの指定方法などを解説していますので、参考にして下さい。

2.JavaScriptを記述
コードの記述場所について
表示したいページに記述します。
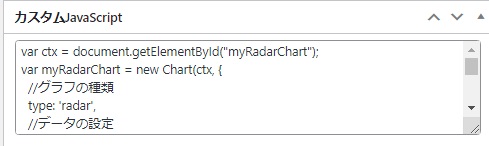
例:Cocoonの場合
グラフを表示するページの編集画面下にある「カスタムJavaScript」

注意点
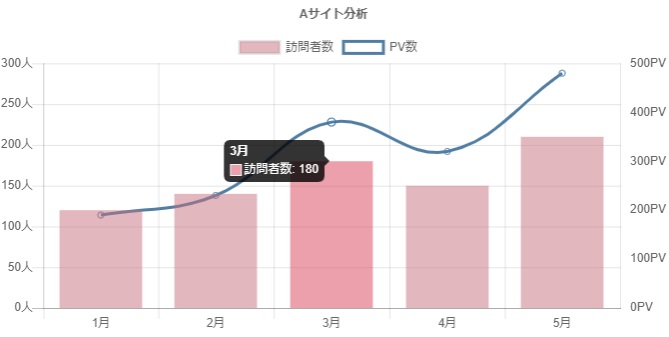
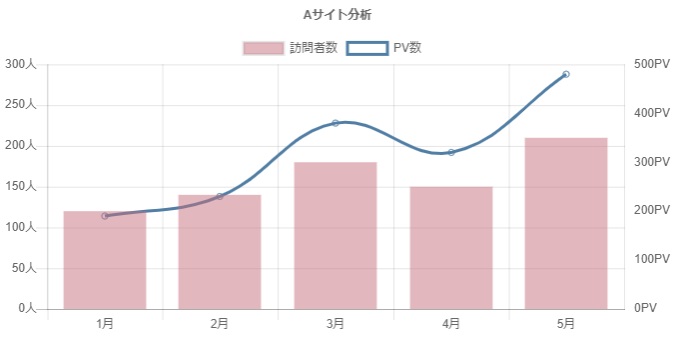
コードと表示サンプル
コードを表示
<script>
var ctx = document.getElementById("myMixChart");
var myMixChart = new Chart(ctx, {
type: 'bar',
data: {
//データ項目のラベル
labels: ['1月', '2月', '3月', '4月', '5月'],
datasets: [{
//棒グラフ
label: "訪問者数", //データ項目のラベル
data: [120,140,180,150,210], //グラフのデータ
backgroundColor: "rgba(200,112,126,0.5)",
yAxisID: 'left-y-axis' //左の縦軸に表示
}, {
//折れ線グラフ
label: "PV数", //データ項目のラベル
type: 'line',
data: [190,230,380,320,480], //グラフのデータ
borderColor: "rgba(80,126,164,1)",
backgroundColor: "rgba(0,0,0,0)",
yAxisID: 'right-y-axis' //右の縦軸に表示
}]
},
options: {
title: {
display: true,
//グラフタイトル
text: 'Aサイト分析'
},
scales: {
yAxes: [
{
//左軸の設定
id: 'left-y-axis',
position: 'left',
ticks: {
suggestedMax: 300, //最大値
suggestedMin: 0, //最小値
stepSize: 50, //縦ラベルの数値単位
callback: function(value, index, values){
return value + '人' //単位
}
}
}, {
//右軸の設定
id: 'right-y-axis',
position: 'right',
ticks: {
suggestedMax: 500, //最大値
suggestedMin: 0, //最小値
stepSize: 100, //縦ラベルの数値単位
callback: function(value, index, values){
return value + 'PV' //単位
}
},
}
]
}
}
});
</script>
簡単解説
chart.js (混合グラフ)解説 ※外部リンク
chart.js Line(折れ線グラフ)解説 ※外部リンク
chart.js Bar(棒グラフ)解説 ※外部リンク
1行目で記述している「myMixChart」は、任意の名称です。
同一ページ内に複数のグラフを表示する際には、この名称をそれぞれに設定します。
例:棒グラフを2つ表示
myBarChart1
myBarChart2
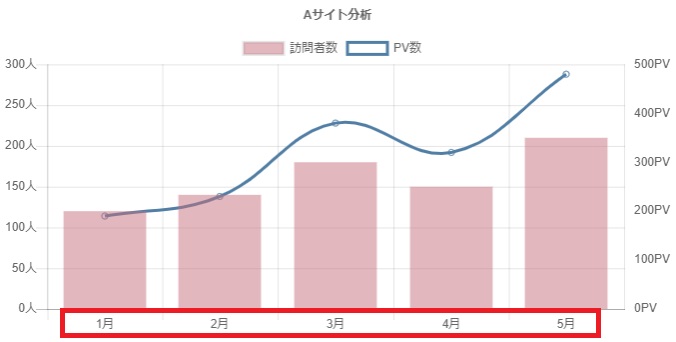
データ項目ラベル
//データ項目のラベル
labels: ['1月', '2月', '3月', '4月', '5月'],]設定した項目は、グラフ下部に設定順に左側から表示されます。

項目数はいくつでもOKです。増やした場合は、データ内容も同数にする事をお忘れなく!
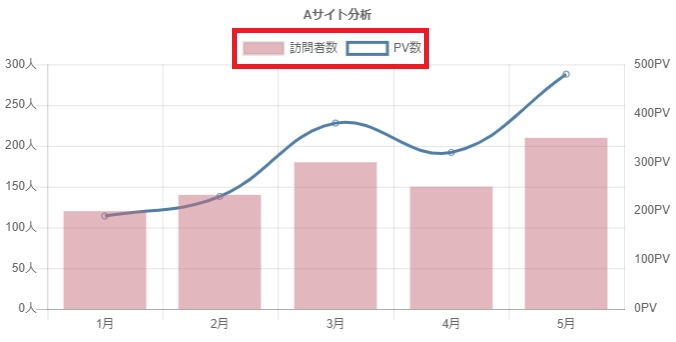
チャートの対象ラベル
label: '訪問者数', //データ項目のラベル
・・
label: 'PV数', //データ項目のラベル色分けしたバーの項目名を表示するラベルです。

1つしか表示しない場合(サンプルであれば、たとえば「訪問者数」のみのグラフ)は、要らない気もしますが、何も設定をしなくても四角い枠は出てしまうので、何かしら設定した方が良さそう。
色の設定について
それぞれの色指定は、透過割合を指定出来るRGBAで指定しています。
もちろん透過が必要なければ16進コードでの指定も可能。
RGBAについては以下をご覧ください。

グラフデータ
実際の数値を設定します。
data: [120,140,180,150,210], //グラフのデータ
・・
data: [190,230,380,320,480], //グラフのデータ
オプション
グラフ上に表示するテキスト(グラフタイトル)と、左右軸それぞれのチャートの最小値、最大値、単位を設定します。
.[options: {
title: {
display: true,
//グラフタイトル
text: 'Aサイト分析'
},
scales: {
yAxes: [
{
//左軸の設定
id: 'left-y-axis',
position: 'left',
ticks: {
suggestedMax: 300, //最大値
suggestedMin: 0, //最小値
stepSize: 50, //縦ラベルの数値単位
callback: function(value, index, values){
return value + '人' //単位
}
}
}, {
//右軸の設定
id: 'right-y-axis',
position: 'right',
ticks: {
suggestedMax: 500, //最大値
suggestedMin: 0, //最小値
stepSize: 100, //縦ラベルの数値単位
callback: function(value, index, values){
return value + 'PV' //単位
}
},
}
]
}
}]
3.HTMLを記述
<canvas id="myMixChart">
</canvas>注意点
表示する為のHTMLはこれだけですが、上記コードのように、
WordPressの場合、タグのみの行はビジュアルエディタとテキストエディタを行き来するだけで消えてしまうのを防ぐ為です。
何かしらの文字を入れれば消えませんが、今回は文字の必要がない為、一番楽な「改行」で対応しています。
グラフが表示されない時
記述したJavaScriptとHTMLを見直して下さい。
JavaScript
1~2行目
var ctx = document.getElementById(“myBarChart“);
var myBarChart= new Chart(ctx, {
HTML
<canvas id=”myBarChart“>
上記の解説にも書きましたが、複数のグラフを同一ページ内で表示する場合は、名称を変える必要がありますのでご注意下さい。
例:棒グラフを2つ表示
myBarChart1
myBarChart2
JavaScript、HTMLのそれぞれに対応して名称が間違えていないか確認。




コメント