はじめに
データを視覚的に表現したいとき、グラフ描画は格好の方法です。この記事では、簡単にChart.jsを使って円グラフ、ドーナツチャートを描く方法を解説します。
- 円グラフ
- ドーナツチャート
コピペで使えるコードも紹介し、初心者でも簡単に実装できるポイントを説明します。また、カスタマイズや応用例も紹介しますので、幅広く棒グラフを活用できるようになります。
「Chart.js」では、棒グラフや円グラフ、折れ線グラフ、レイダーチャートなど多彩なグラフを好きな色に設定して表示する事が出来ます。
それらを組み合わせた混合チャートも可能です。
Chart.js(公式サイト)
Chart.js ドキュメント
チャートの設定方法
- type:描画するグラフの種類
- data:ラベルとデータセット
- options:オプション設定
グラフの種類は「type」で指定します。
グラフの種類
それぞれの詳細な使い方記事は、以下の表内リンクからご覧ください。
| type | 表示サンプル | type | 表示サンプル |
|---|---|---|---|
| radar レーダーチャート詳細 |
 |
line 折れ線グラフ詳細 |
 |
| bar 棒グラフ詳細 |
 |
pie 円グラフ詳細 |
 |
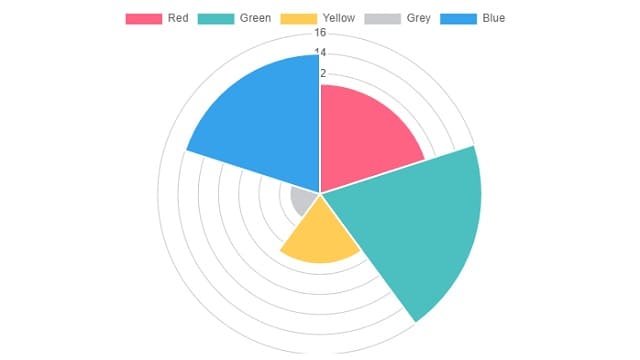
| polarArea ポーラーチャート詳細 |
 |
doughnut ドーナツチャート詳細 |
 |
| bar、line 複合グラフ詳細 |
 |
||
| scatter 散布図 |
 |
bubble バブルチャート |
 |
円グラフ・ドーナツチャート
円グラフ は type: ‘pie’ 、 ドーナツチャート は type: ‘doughnut’ です。
実際の流れ
- STEP1JS読み込みChart.jsを読み込むコードを記述(1行のみ)
- STEP2コード編集JavaScriptを記述(データやデザイン設定)
- STEP3表示コードHTMLを記述(1行のみのグラフ表示用タグ)
1.Chart.jsを読み込む
Chart.jsを読み込むコードを記載します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
コードの記述場所について
サイト内の複数ページでグラフ表示をする場合はサイト全体のヘッダー内でもOKですし、特定ページでのみグラフ表示をする場合はそのページの<head>や<body>でもOKです。
例:Cocoonの場合
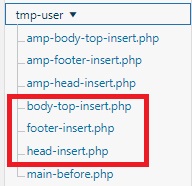
サイト全体で利用の場合は以下のいずれか(「head-insert.php」推奨)

特定ページのみでしか利用せず、そのページでのみ読み込みたい場合は、以下の記事で「Chart.js」を読み込むページごとや、複数ページの指定方法などを解説していますので、参考にして下さい。

2.JavaScriptを記述
コードの記述場所について
表示したいページに記述します。
例:Cocoonの場合
グラフを表示するページの編集画面下にある「カスタムJavaScript」

注意点
コードと表示サンプル
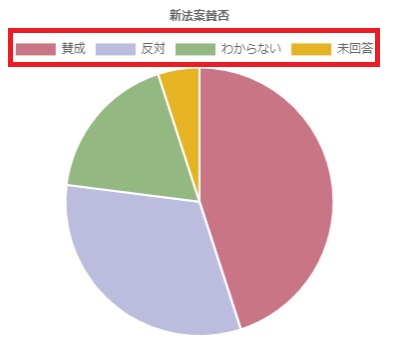
円グラフ
コードを表示
var ctx = document.getElementById("myPieChart");
var myPieChart = new Chart(ctx, {
type: 'pie',
data: {
labels: ["賛成", "反対", "わからない", "未回答"], //データ項目のラベル
datasets: [{
backgroundColor: [
"#c97586",
"#bbbcde",
"#93b881",
"#e6b422"
],
data: [45, 32, 18, 5] //グラフのデータ
}]
},
options: {
title: {
display: true,
//グラフタイトル
text: '新法案賛否'
}
}
});
ドーナツチャート
コードを表示
var ctx = document.getElementById("myDoughnutChart");
var myDoughnutChart= new Chart(ctx, {
type: 'doughnut',
data: {
labels: ["賛成", "反対", "わからない", "未回答"], //データ項目のラベル
datasets: [{
backgroundColor: [
"#c97586",
"#bbbcde",
"#93b881",
"#e6b422"
],
data: [45, 32, 18, 5] //グラフのデータ
}]
},
options: {
title: {
display: true,
//グラフタイトル
text: '新法案賛否'
}
}
});
簡単解説
chart.js Pie(円グラフ)doughnut(ドーナツ)解説 ※外部リンク
1行目で記述している「myPieChart」、「myDoughnutChart」は、任意の名称です。
同一ページ内に複数のグラフを表示する際には、この名称をそれぞれに設定します。
例:円グラフを2つ表示
myPieChart1
myPieChart2
データ項目ラベル

項目数はいくつでもOKです。増やした場合は、データ内容も同数にする事をお忘れなく!
グラフデータ
実際の数値を設定します。
オプション
グラフ上に表示するテキスト(グラフタイトル)を設定しています。
options: {
title: {
display: true,
//グラフタイトル
text: '新法案賛否'
}
}
3.HTMLを記述
表示したい場所に記述します。
円グラフ
<canvas id="myPieChart">
</canvas>ドーナツチャート
<canvas id="myDoughnutChart">
</canvas>注意点
表示する為のHTMLはこれだけですが、上記コードのように、
WordPressの場合、タグのみの行はビジュアルエディタとテキストエディタを行き来するだけで消えてしまうのを防ぐ為です。
何かしらの文字を入れれば消えませんが、今回は文字の必要がない為、一番楽な「改行」で対応しています。
グラフが表示されない時
記述したJavaScriptとHTMLを見直して下さい。
JavaScript
1~2行目
var ctx = document.getElementById(“myPieChart“);
var myPieChart= new Chart(ctx, {
HTML
<canvas id=”myPieChart“>
上記の解説にも書きましたが、複数のグラフを同一ページ内で表示する場合は、名称を変える必要がありますのでご注意下さい。
例:円グラフを2つ表示
myPieChart1
myPieChart2
JavaScript、HTMLのそれぞれに対応して名称が間違えていないか確認。






コメント