HTTPS対応とは
HTTPS(ハイパーテキスト転送プロトコル セキュア)対応とは、サイトの安全性を高めるセキュリティ強化設定です。
「Google Adsence」で以下のような表示が出たので、対応することにしました。

ブログ開設と同時にやっておいて良い設定です。
うちのように開設後しばらくしてから対応する場合は、記事内リンクやGoogle Analyticsの設定など、いろいろ変更する必要があります。
メリットって?
セキュリティ強化され、サイト訪問者に安心を与えるだけではなく、Google検索結果におけるサイトランクが向上します。
サイトで HTTPS(ハイパーテキスト転送プロトコル セキュア)を設定している場合は、ブラウザのアドレスバーに緑色の南京錠アイコンが表示されます。これにより、お客様のサイトが HTTPS を利用してセキュリティを強化していることを訪問者に伝えることができます。
サイトを HTTPS 対応に設定すると、他にも次のような重要なメリットが得られます。
・Google 検索結果におけるサイトのランクが向上します。
・トラフィックのハイジャック被害に対する安全性が向上します。<Googleより引用>
【参考サイト】
サイトランク向上についての詳細はこちらをご覧ください。
Google Serch Consoleヘルプ内 HTTPS でサイトを保護する
サーバーでの設定
当サイトの場合はエックスサーバーですので、無料SSLがあります。
無料のSSLがあるサーバーの場合は簡単に対応できます。
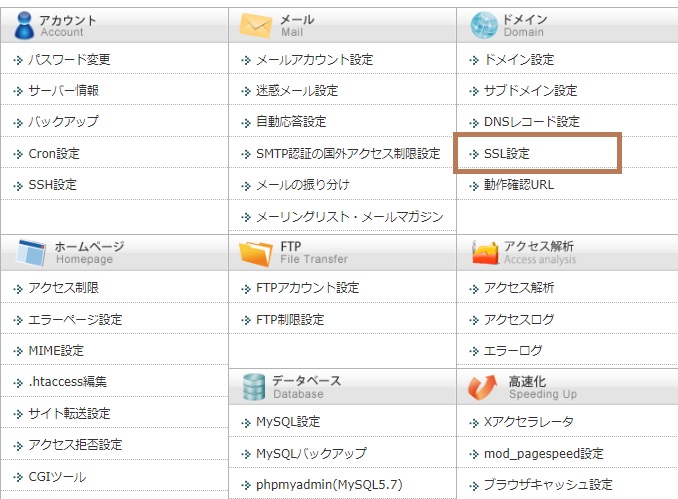
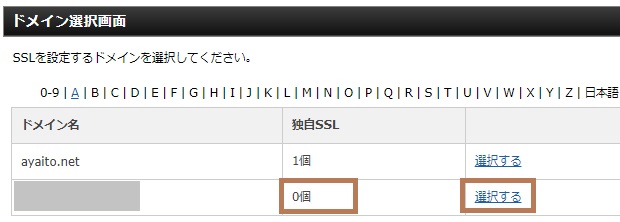
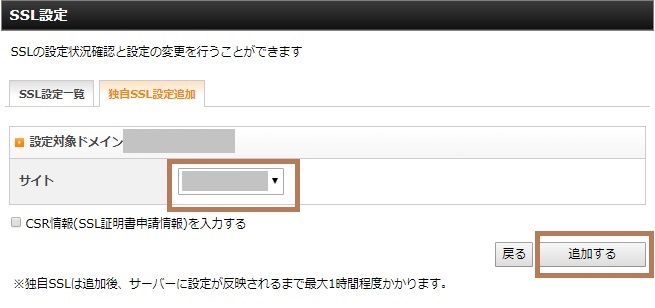
X-Server(エックスサーバー)



「設定が反映されるまで最大1時間程度かかります」と表示されていますので、実際に自分のアドレスが「https://~」で表示されるようになるまで待ちます。
ちなみに、うちの場合は15分程度で反映されました。
さくらのレンタルサーバー
コントロールパネルにログインし、


設定が反映されるには時間がかかりますので、実際に自分のアドレスが「https://~」で表示されるようになるまで待ちます。
HTTPS対応したのに保護されていないと出る
以下の記事をご覧ください。

【参考サイト】
Google Crome ヘルプ サイトの接続が安全かどうかを確認する
すべてをクリアするとブラウザアドレス欄の左に南京錠のマークが出ます☆

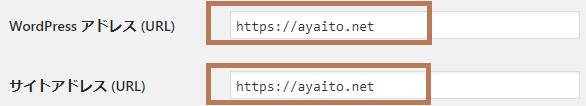
WordPressアドレス変更
「設定」→「一般設定」で、アドレス2か所を修正します。

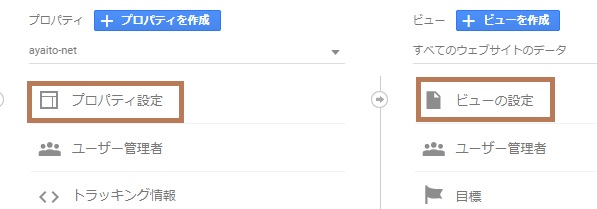
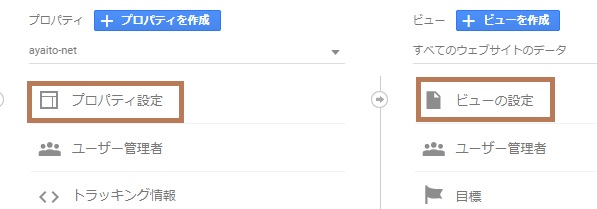
Googleアナリティクス設定変更
2か所のURLを変更します。





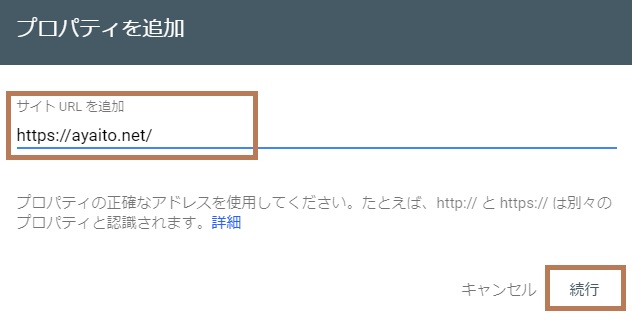
Serch Consoleの設定
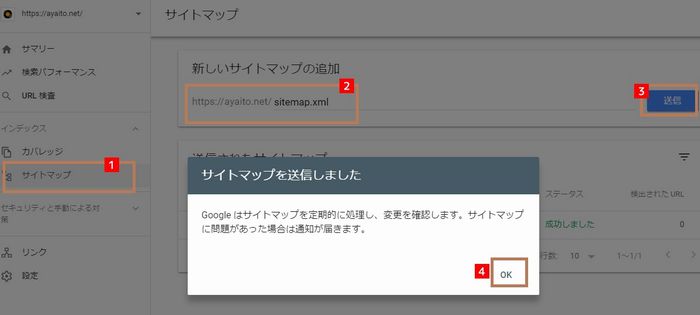
Serch ConsoleはURL単位になるので、変更は出来ず、新たに追加します。
ログインし、「プロパティを追加」から「https://~」のアドレスを追加します。



複数プロパティのまとめ方は以下をご覧ください。

Google Adsenceのコードについて
.htaccessの設定
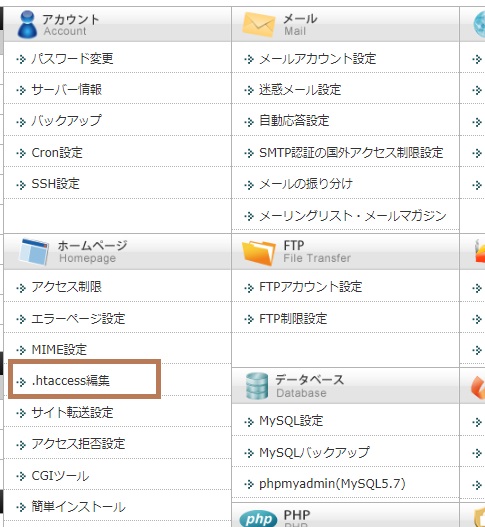
「.htaccess」ファイルの編集はエックスサーバーであれば「サーバーパネル」から行えます。FTPでもOKです。
FTPで行う
FTPクライアントを使った事がない場合は以下にクライアント設定を解説していますので参考にして下さい。
#httpsへ自動転送設定
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>
#httpsへ自動転送設定 など、わかりやすいコメントを入れていつ何のために追記したかを書いておくとメンテナンスに便利です。
追記したらFTPでアップロード、上書きして完了です。
エックスサーバーの場合
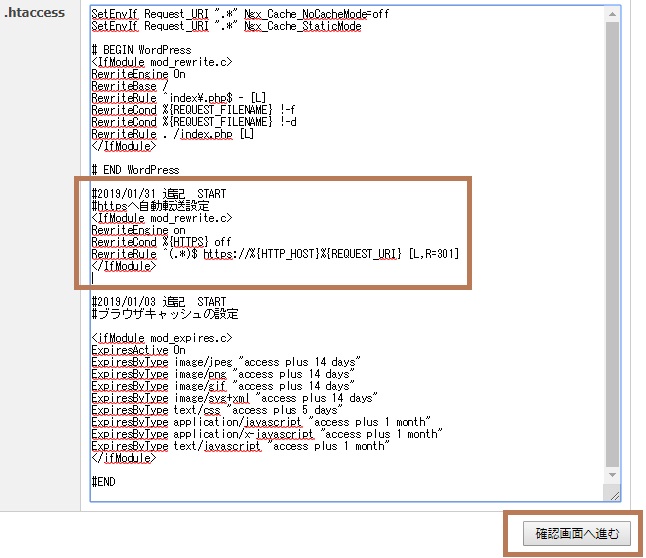
サーバーパネルにログインし、


#httpsへ自動転送設定
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>
#httpsへ自動転送設定 など、わかりやすいコメントを入れていつ何のために追記したかを書いておくとメンテナンスに便利です。

以上で完了です。
試しにブラウザのアドレス欄に「http://~」のアドレスを入れてみると、自動で「https://~」のアドレスになる事をご確認下さい。
デメリット?
なんとなく表示が遅い気がしてページスピードをチェックしてみると、若干ですが、落ちていました。
(以前は モバイル、PC共に 100点でした)


HTTPS対応する直前には見ていなかったので、今回の対応のせいであるとは言い切れませんが・・・。



コメント