WebサイトにTwitterのタイムラインやFacebookと同じように、Instagramを埋め込むための無料ツールのご紹介です。
追記
代替策は以下を

Instagram埋め込み・インスタウィジェットの代替策
これまで簡単で便利に使えていた「インスタウィジェット」のサービスが終了し、利用できなくなった為、他の方法でInstagramをサイトに埋め込む方法をご紹介します。WordPressプラグインSmash Balloon Social Phot...
Teitter・Facebook 埋め込みは以下をご覧ください。

簡単!Twitter・Facebook・Instagramの埋め込み方法
記事内に個別ツイッターを貼ったり、サイドバーなどにツイッターのタイムラインや、Facebook、Instagramを埋め込むのに、プラグインなどは必要ありません。それぞれに用意されたウィジェットを使って簡単に作成でき、コードを取得しサイトに...
WordPressでもプラグイン不要で簡単に埋め込めます。
ユーザー名だけでなく、ハッシュタグでも埋め込めるのでいろいろ使えそうです。
使うツールは「Insta Widget」
InstaWidget は、あなたのブログやウェブサイトにインスタグラムの写真アルバムを追加するブログパーツ(ウィジット)です。
ユーザー名またはハッシュタグを指定することで簡単に埋め込み用のコードを生成でき、コピー&ペーストするだけで設置は完了です。
ログインやユーザー登録は一切不要で、無料で使えます。早速作ってみましょう!InstaWidget公式サイトより引用

埋め込み設定
「Insta Widget」のサイトで、「早速使ってみる」をクリックします。
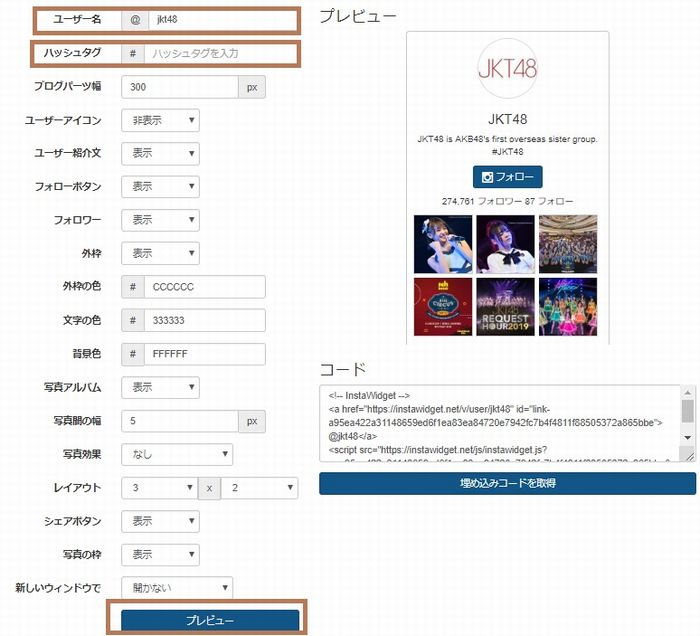
すると以下のようなの設定画面が開きますので
ユーザー名 または ハッシュタグを入力します。

プレビュー付きなので各項目を好み通りに設定しながら、プレビューボタンを押すとすぐに確認できますし、視覚的・直観的操作で簡単に設定出来ます。
カラーカスタマイズには以下のカラーコードもご利用下さい。
注意点
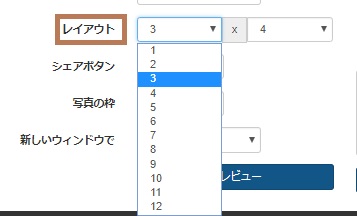
レイアウトの設定でプルダウンでは12✖12まで選択できますが、表示できる写真の数は MAX12枚です。

12枚以上は、いくつに設定しても12枚の表示になりますので、たくさん表示したい場合は3✖4か、4✖3、2✖6などが綺麗に並びます。
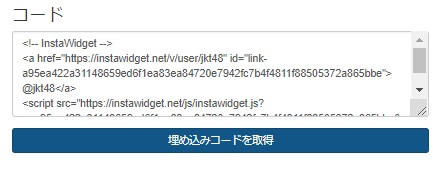
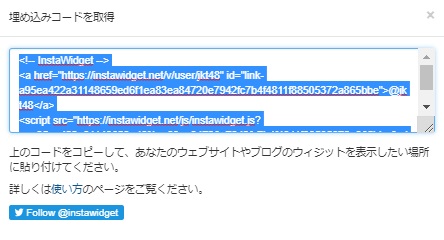
好みの設定になったら「埋め込みコードを取得」ボタンを押して
コードをコピーします。


記事に埋め込む
そのまま記事の「テキストエディタ」に貼り付けると記事に埋め込みも可能です。
サイドバーなどに埋め込む
サイトのサイドバーなどに自分のInstagramを埋め込む需要が一番多いでしょうか。
ブログパーツが利用可能であれば、一般的な無料ブログにも貼り付けるだけでOKです。
WordPressの場合は、ウィジェットを編集します。
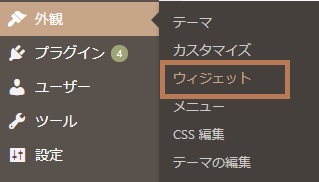
「外観」→「ウィジェット」

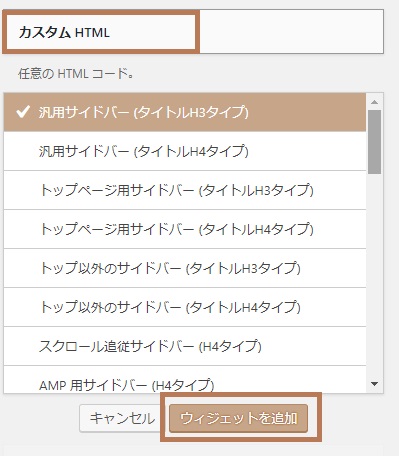
「カスタムHTML」を選択し、表示したいエリアへ追加します。
※お使いのテーマや環境によって、画面が違います

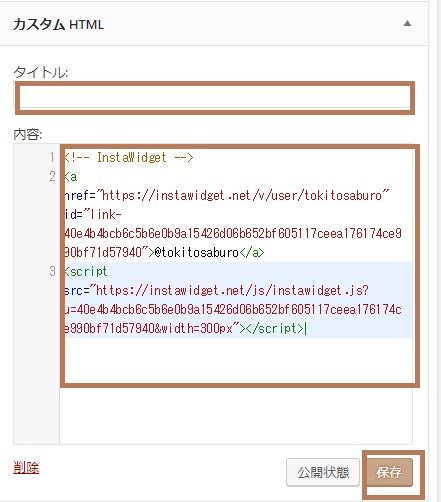
追加した「カスタムHTML」内にコピーしたコードを貼り付けます。

タイトルは好きなものを入れてもいいですし、なくてもOKです。
最後に「保存」を押します。
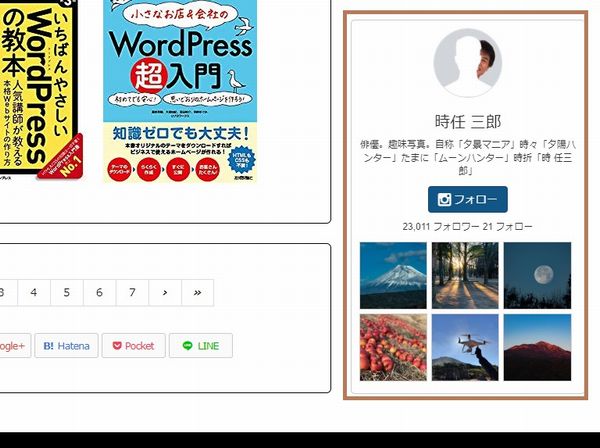
サイドバーの一番下に追加した場合、以下のように表示されました。

簡単ですね!




コメント