はじめに
WordPressのカテゴリーは文字の昇順にしか表示できず、順番を変えられないので、思ったようにならないのが悩みどころです。
Category Order や jQuery Vertical Accordion Menu のようなプラグインもありますが、
そこで「メニュー」を使って並べ替える方法で、更にかっこよく(?)デザインをカスタマイズしてみましたので、やり方を書いてみます。
プラグインを使う場合は以下をご覧ください。

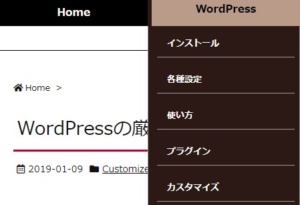
デフォルト表示
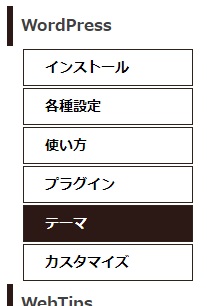
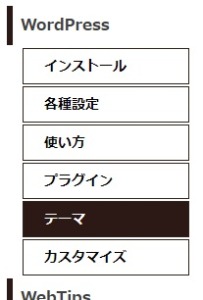
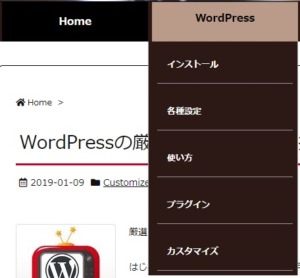
カスタマイズ表示
かっこいいかどうかは主観ですが、、、
並べたい順番に出来、親子の入れ子も、カテゴリー以外の固定ページやカスタムリンクも入れられます。
カスタマイズ方法
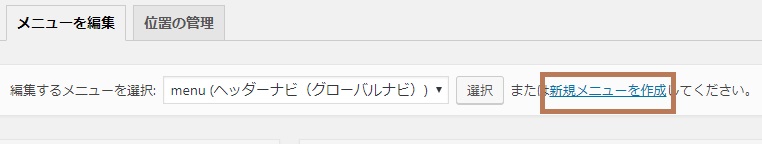
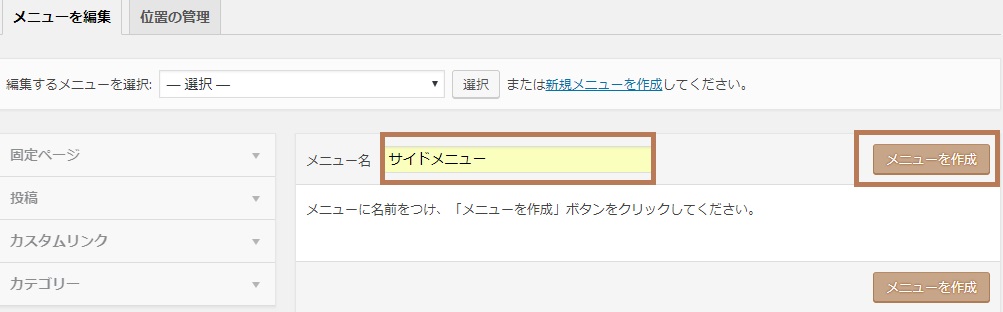
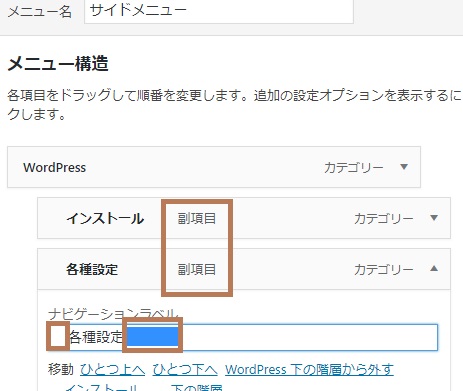
メニュー作成



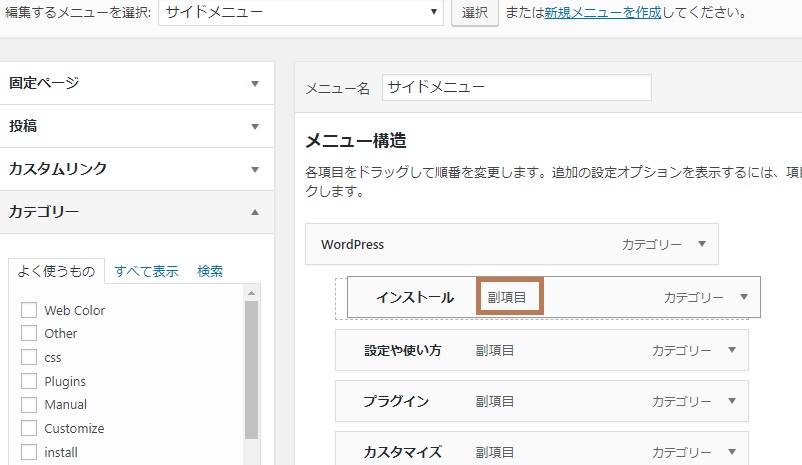
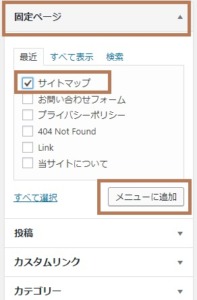
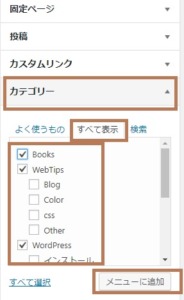
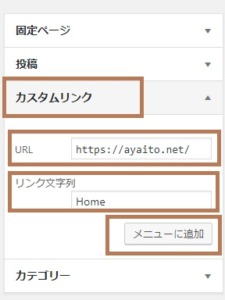
カテゴリーや、固定ページ、カスタムリンクなどから表示したいメニューを作ります。

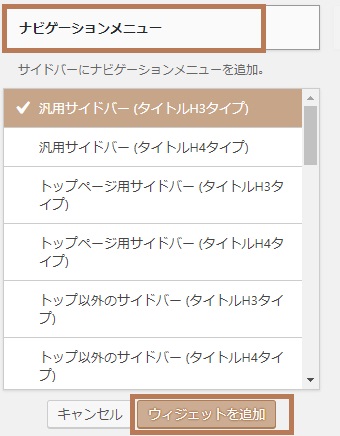
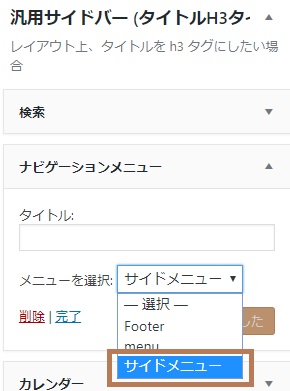
メニューが完成したらサイドバーなどのウィジェットに追加します。



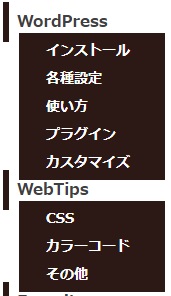
ここまで完了で表示すると以下のように表示され

デザインカスタム
パターン1

/******************************/
/* ナビゲーションサブメニュ- */
/******************************/
ul.menu a {
padding: 0;
color: #404040;
border-left: solid 6px #2c1814;/*左線(付箋のような)*/
line-height: 2.8;/*高さ*/
padding: 0.5em;
font-size:16px; /* 文字の大きさ */
font-weight: bold; /* 文字を太字に */
}
ul.sub-menu li a{
color:#fff !important; /* サブメニュー文字色 */
background-color:#2c1814; /* サブメニューの背景色 */
font-size:14px !important; /* 文字の大きさ */
font-weight:bold !important; /* 文字を太字に */
}
フォントの色やサイズに関する装飾は、 !important をつけないと反映されませんでした。
オンマウスで色を変える場合

ul.sub-menu li a:hover{
color:#fff !important; /* サブメニュー文字色 */
background-color:#2c1814; /* サブメニューの背景色 */
}
パターン2

ul.menu a {
padding: 0;
color: #fff;
line-height: 2.8;/*高さ*/
padding: 0.5em;
background: #a65555; /*背景色*/
border-top: solid 5px #e0c2c2; /*上線の色*/
border-bottom: solid 5px #e0c2c2; /*下線の色*/
font-size:16px; /* 文字の大きさ */
font-weight: bold; /* 文字を太字に */
}
ul.sub-menu li a{
color:#fff !important; /* サブメニュー文字色 */
background-color:#f1e4e4; /* サブメニューの背景色 */
font-size:14px !important; /* 文字の大きさ */
font-weight:bold !important; /* 文字を太字に */
border: none;
border-radius:8px; /*角の丸み*/
color: #404040 !important;
}
ul.sub-menu li a:hover{ /*マウスが乗った時の色*/
color:#fff !important; /* サブメニュー文字色 */
background-color:#a65555; /* サブメニューの背景色 */
}デザインを整える(パターン1,2共通)
これだけでは、文字の長さによってガタガタで、なんかみっともないので・・・

もうひと手間! 力技で・・・


パターン3(シンプル)

見た目はシンプルに☆控え目なアイコンフォントだけ追加した例
/* サイドバーメニューアイコンフォント */
.menu li:before {
font-family: "Font Awesome 5 Free";
content: "f152";
font-weight: 900;
margin-right: 5px;
display: inline-block;
color: #9d9d9d;
}
.menu li li:before {
font-family: "Font Awesome 5 Free";
content: "f105";
margin-right: 5px;
display: inline-block;
color: #9d9d9d;
}
ul.sub-menu li a:hover{ /*マウスが乗った時の色*/
color:#fff !important; /* サブメニュー文字色 */
background-color:#a65555; /* サブメニューの背景色 */
}
CSSのデザイン内容はいろいろ変えてみるといろんなデザインが可能です。
独自のかっこいいデザインを作ってみてはいかがでしょうか★
注意点
メニューを使った方法は、カテゴリーごとの記事数は出ません。
メニューで使っている「menu」「sub-menu」をカスタマイズする為、テーマによってクラス名に気を付けなければグローバルメニューやフッターメニューなど、他のメニューにも影響します。
ルクセリタスの場合は、対象CSSに「#side」を付けて下さい。
【例】 #side .menu li:before
サイドバーでのメニュー限定のCSSを書かない場合、たとえば高さを変えるとグローバルメニューのプルダウンで1行の高さも変わります。
色のカスタマイズには以下もご利用下さい。

















コメント
What’s up, its good piece of writing on the topic of media print, we alll underdstand media is a enormous source of
data.
My wweb page – トルコでのFue植毛