LION MEDIAのサイドバーに表示するウィジェットで、リストタイプで出力されるもののカスタマイズです。
個人的に少し「間延び」している感じをギュッと詰めてエリアを節約しようと以下の2点を変更しましたのでその方法です。
1.リストの前の「・」を消す
2.行間を詰める
初期デザインのCSSも載せていますので、編集したい場所のクラス名を指定して好みのデザインにカスタマイズする際にご利用下さい。
目次
BEFORE → AFTER

↓
カスタマイズ
CSSを追記
上記で説明した2点の修正は以下のCSSで可能です。
- リストの前の「・」を消す
- 行間を詰める
子テーマのスタイルシート(style.css)に追記します。
.widget .sub-menu{margin-top:10px;}
.widget ul li{
padding-top:5px; /*上余白*/
margin-bottom:10px; /*下余白*/
line-height:1.2; /*行の高さ*/
}
.widget ul li:before{
content:none; /*デフォルトの「・」を打消し*/
}
行間の線を変える例
以下のCSSで、カラーや太さ、線種を変えれば簡単に可能です。
.widget ul li{
border-top:sorid 1px #D8D8D8; /*色・線種・太さ*/
}
アイコンフォントを使った例
こちらにアイコンフォントなどを指定するカスタマイズは以下です。
※例では矢印(三画)アイコン

.widget ul li:before{
font-family: "Font Awesome 5 Free";
content: "f152";
font-weight: 900;
}
アイコンの色を変える例

.widget ul li:before{
font-family: "Font Awesome 5 Free";
content: "f152";
font-weight: 900;
color:#5787b7; /*色指定*/
}
その他の矢印アイコンフォントは以下も参考にして下さい。

矢印アイコンフォントのコード32選まとめでサクっとコピー
「Font Awesome」のフリーフォントです。なんとフリーのものだけで1,500もあるので、よく使う、または使えそうなアイコンフォントのコードをまとめまています。このページでは「矢印」のアイコンを32個載せています。Font Aweso...
アイコンフォントの使い方
LION MEDIAは、SNSアイコンなど「Font Awesome」のフリーのもので、特定のアイコンフォントのみ使えるようになっています。(ダウンロード方式)
自分でアイコンフォントを使う場合は、無料のフリーアイコンフォントをCDNで利用する事で簡単に使用できます。
CSSリンクを貼る事で、今回のカスタマイズに限らず、どこででも自由にアイコンフォントを利用出来ます。
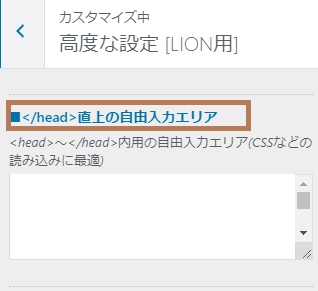
LION MEDIAでCSSのリンクを貼る場所は、以下です。
「外観」→「カスタマイズ」→「高度な設定[LION用]」

</head>直上の自由入力エリアにフリーアイコンフォントのCSS用コードを貼ります。

当記事作成時の「Font Awesome」バージョン(5.7.2)でよければ以下のコードをご利用下さい。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
「Font Awesome」詳細は以下をご覧ください。

Font Awesomeアイコンフォントのサイズ・向き等の変更とコードが消える対処法
当サイトでは Ver.5以降を使用しており、記事もすべて同様のバージョンでの利用に基づいています。Ver.4.7を使っておられる方で、アイコンフォントを探したい場合は以下をご覧ください。Font Awesome Ver.6 について2020...
ウィジェットエリア全体に影響
クラス名「.widget ul li」を使うので、ウィジェットエリア内でリスト形式の表示になる部分はすべて同様のデザインに変更されます。
フッターウィジェットの例

CSSが反映されない場合
CSSコードを記述したのに変化がない場合は、キャッシュをクリアして下さい。
以下も参考にして下さい。

CSSが反映されない対処法・PC&iPhone&iPadのChromeキャッシュ
CSS編集したのにサイトに反映されない場合、キャッシュが残っている事が原因の場合があります。そういう場合には、以下の方法で簡単にクリアできます。Google Chromeを利用している場合の対処法です!Windowsクロームのデベロッパーツ...
初期CSS
ちなみに初期デザインでは以下のようになっています。
/*基本リスト*/
.widget ul{list-style-type: none;}
.widget ul li{
position:relative;
padding:15px 0 0 20px;
margin-bottom:15px;
border-top:dotted 1px #D8D8D8;
line-height:1.5;
}
.widget > div > ul > li:first-child,
.widget > ul > li:first-child{
padding-top:0;
border-top:0;
}
.widget ul li:before{
content:"・";
position:absolute;
left:0;
}
.widget .sub-menu{margin-top:15px;}
以上です!





コメント
こんにちは。
Lion Blogのカスタマイズをしているので、
大変参考になりました。ありがとうございます。
ご質問なのですが、サイドバーの見出しの
背景色を変更したいのですが、
どう書けばよいのでしょうか。
上の例の場合「カテゴリー」に
下線が引かれていますが、
下線のかわりに、四角で囲みたいのです。
よろしくお願いいたします。
ヒガシリエさま はじめまして。
ライオンメディアは現在使っていないので、うまく動くかわかりませんが、
ご質問の件、以下でお試しください。
(CSS編集後、キャッシュクリアで確認)
◆サイドバー見出しの背景色
.l-sidebar .heading.heading-widget{
background-color: #f0b200;}
◆カテゴリーアイテムを囲む
.widget .children li{
border:solid 1px #f0b200;}
ありがとうございました。