HTTPS対応とは
HTTPS(ハイパーテキスト転送プロトコル セキュア)対応とは、サイトの安全性を高めるセキュリティ強化設定です。
設定方法は以下をご覧ください。

以下、WordPressでの対応についてになります。
WordPressをお使いでない場合は、各記事のページ内、内部リンクや画像リンクのURLが「http://」になっているものがないか、確認し修正して下さい。
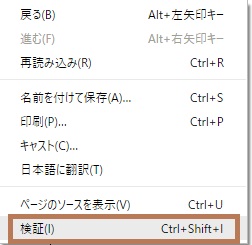
また、クロームブラウザで表示し、右クリックメニューの「検証」でも警告やエラー箇所が確認できます。
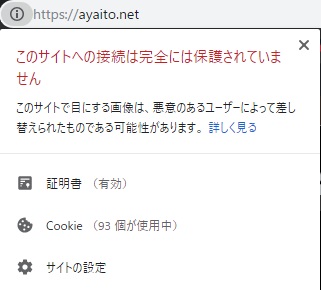
HTTPS対応したのに保護されていないと出る
【参考サイト】
Google Crome ヘルプ サイトの接続が安全かどうかを確認する

SSL設定を行っただけでは、内部リンクのアドレスなどが「http://~」となったままなので、すべて安全にはなりません。
画像リンクや、内部リンク、WordPressであればテーマ内の画像設定を変更しなければ「一部が安全ではない」と表示されるのです。
次項以降の設定や処理を行うことで完全になります。

SSLが反映後の設定
自サイト内リンクと画像ファイルURL変更
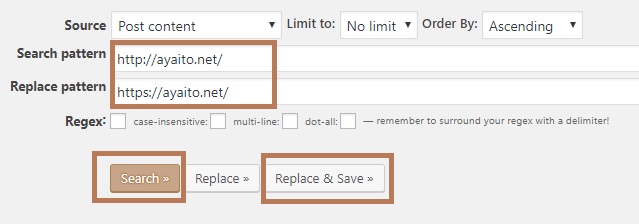
自サイト内ページリンクと画像ファイルへのリンクを「http://~」から「https://~」に変更します。
検索置換を行うプラグイン「Search Regex」が便利なので利用します。
プラグインの新規追加で検索してインストールし、有効にして下さい。
↓ カーソルを載せると右上にCopyボタンが出ます
Search Regex
指定した文字列を検索し、指定した文字列に置換してくれるプラグインです。
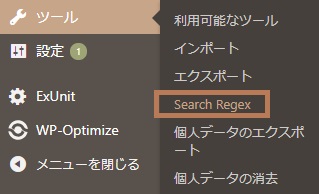
有効化するとメニューの「ツール」の中に「Search Regex」が追加されますのでそれを選択します。

以下のように指定します。


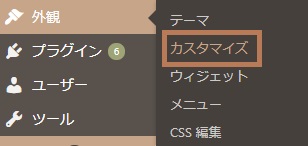
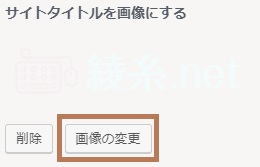
テーマのカスタマイズ確認
意外と落とし穴です。
画像と内部リンク変更してもダメで、あとは何かな~と調べたら、これでした。


それでもダメな場合
アフィリエイトや広告表示の画像が「http://~」になっていないか確認します。
・ウィジェット内のコード確認
・記事内は「Serch Regex」で確認
あとはクロームブラウザでサイトのページを表示し、

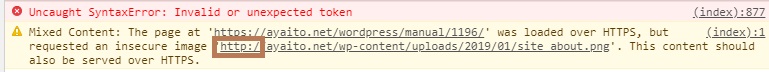
以下のようにエラーのある場所が出ますので、それを修正します。

すべてをクリアするとブラウザアドレス欄の左に南京錠のマークが出ます☆





コメント