function.phpを直接編集するカスタマイズの際は、注意しないとワードプレス自体が動かなくなってしまう事があります。
当然、バックアップをとっておいたり、注意深く編集はしますが「万一」の場合のドキドキはありますよね。
そこで今回は、function.phpを触らずに、簡単にコードを追加したり編集したり、更にはコード単位で管理できて ON・OFFもできる便利なプラグインのご紹介です。
プラグイン名:Code Snippets
メリット・特徴
- function.phpを直接編集しなくて済む
- 好きなコード単位で管理できてわかりやすい
- コード単位で、ON/OFF切替も可能
- いざという時は「セーフモード」が使える
- テーマを変えた際も、作成したコードはそのまま使える
- 作成したコードはエクスポート・インポートが可能なので、他のワードプレス環境でも利用可能
いざという時とは、ワードプレス自体が動かなくなり、ログインできなくなってしまった場合ですが、このプラグイン内で記述したコードがすべてOFFの状態で立ち上がるセーフモードになります。
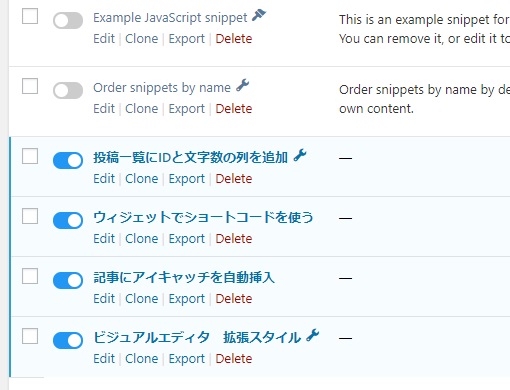
処理ごとに分けて管理可能なのでとてもわかりやすいです。

コード一覧画面サンプル
インストール
プラグインの新規追加から検索し、インストール、有効化します。
Code Snippets

有効化すると、メニューに「Sinppets」が追加されます。

使い方
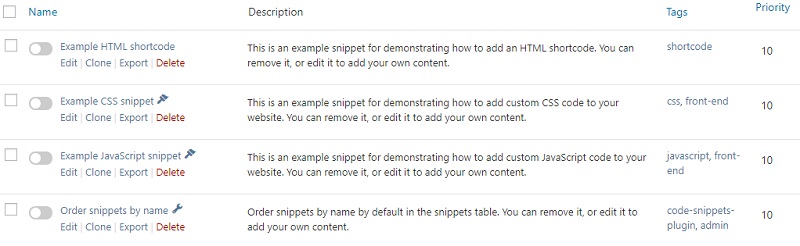
All Simppets を開いてみるとサンプルがいくつか用意されていて OFFの状態になっていますが、こちらの中からコピーして作成する事も可能です。

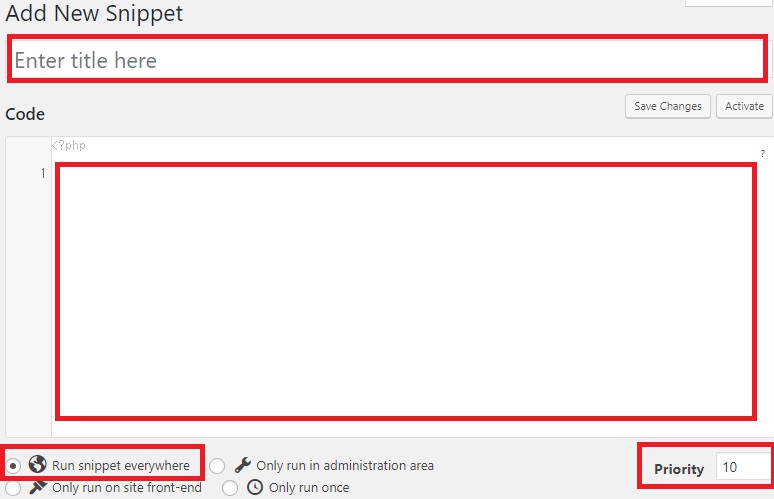
タイトルとコード

プライオリティとランオプション
プライオリティ(優先順位)を上げたり下げたりする必要があれば、数字を変更。
RunオプションはデフォルトでOKですが、意味は以下の通り。
Run snippet everywhere
WordPress管理画面とサイトの両方でコードを実行
Only run in administration area
WordPress管理画面でのみコードを実行
Only run on site front-end
サイトが表示された時のみコードを実行
Only run once
1度だけコードを実行します。
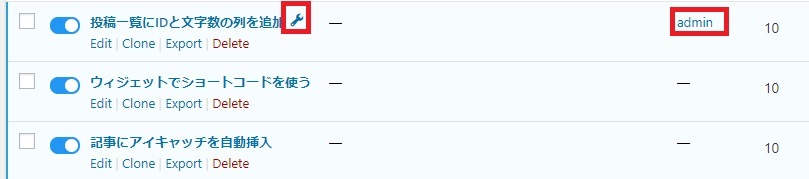
例えば当サイトの例ですが、投稿一覧画面で記事IDと文字数を表示するコードなどは上記2番目の「管理画面でのみ」にチェックしています。
その場合はタイトル横に工具のスパナマークが付き、タグにも「admin」が自動で付きます。

説明文とタグ


コードにエラーがある時
記述したコードにエラーがあった場合、セーブボタンを押すとエラーのラインなどを表示したメッセージが出てセーブが出来ないようになっていますので、エラーを解消し保存します。
コードのON/OFF
一覧画面で、作成したコードのバーを操作します。
ON状態

OFF状態

万一、動かなくなった場合
FTP操作がわからない方は以下を参考にして下さい。

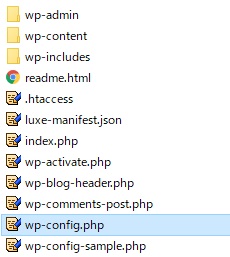
wp-config.php を編集する
FTPでダウンロードし、編集します。
「wp-config.php」はワードプレスがインストールされているディレクトリ直下にあります。

最終行に以下を追記します。
define('CODE_SNIPPETS_SAFE_MODE', true);上記の1行を追加する事で「Code Snippets」プラグインがセーフモードになります。
アップロード
編集した「wp-config.php」をサーバーへ上書きアップロードします。
ログインして原因を解消する
先ほど追加したコードでセーフモードになっているので、Code Snippetsで有効化されているコードがすべて無効化されています。
不具合が出る直前に編集・追加したコードの内容を確認して下さい。
有効化して問題ないコードは有効化し、動作を確認します。
wp-config.phpに追記したコードを削除
「wp-config.php」に追記した1行を削除し、再度、上書きアップロードしてセーフモードを停止します。
以上です。




コメント