はじめに
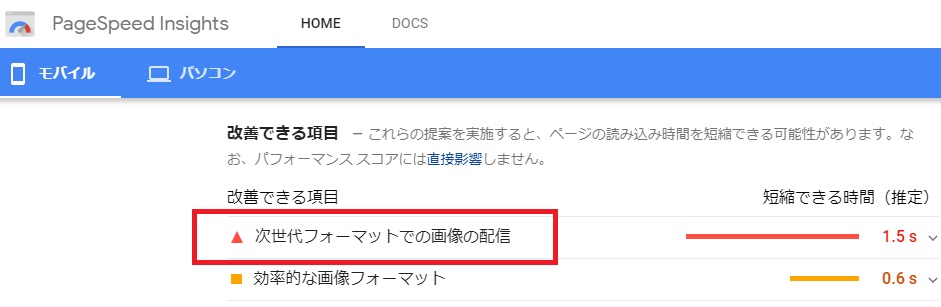
サイトの速度解析ツールであるGoogle提供の「Page Speed」で、分析ツールが「Lignhthouse」に変わった為、スコアが下がってしまった為、次世代フォーマットを検討・・・。
当サイトはPCでは100点(または90点台)、モバイルでは悪くても80点台だったのが、最近は40点台になっていました。

対応後は効果てきめん!
対応前
- PageSpeed PC
- PageSpeed モバイル
対応後
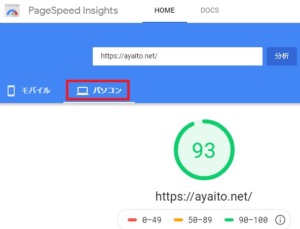
- PageSpeed PC
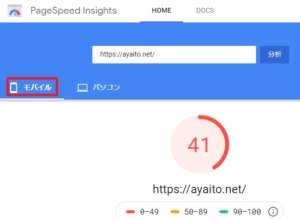
- PageSpeed モバイル
次世代フォーマットとは
JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。
詳細は以下をご覧ください。

対応方法
プラグインを使って簡単に可能です。
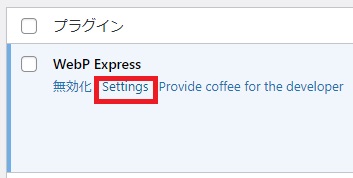
プラグイン名:WebP Express
jpeg / png の代わりに自動生成された WebP 画像を、WebP 対応ブラウザーに提供します。どこでも動作します (メディアライブラリ画像、ギャラリー、テーマ画像など)。
設定は不要
インストール・有効化すれば自動ですべての画像ファイルが次世代フォーマットで表示されるようになります。
推奨設定
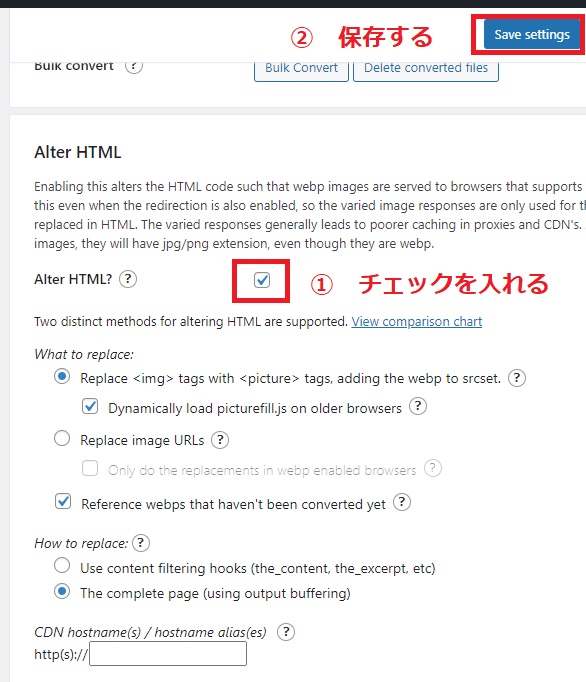
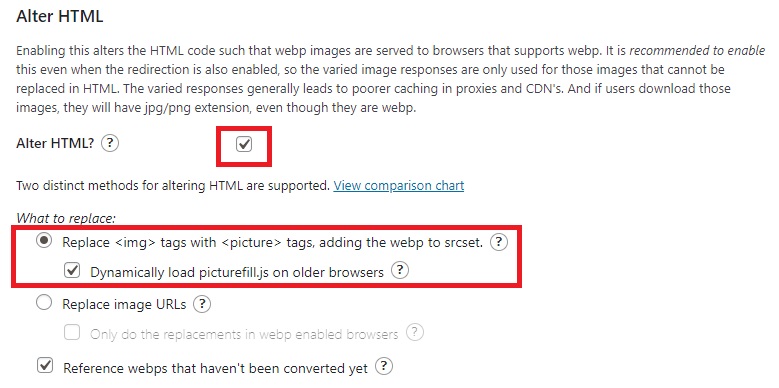
設定画面が開いたら、スクロールして下の方にある「After HTML」の項目にチェックを入れて保存。
以下、「After HTML」部分のプラグイン説明より
これを有効にすると、webp画像がwebpをサポートするブラウザに提供されるようにHTMLコードが変更されます。リダイレクトも有効にしている場合でもこれを有効にすることをお勧めします。そのため、さまざまな画像応答は、HTMLで置き換えることができない画像にのみ使用されます。さまざまな応答により、一般にプロキシとCDNのキャッシュが不十分になります。また、ユーザーがこれらの画像をダウンロードすると、webpであっても、拡張子はjpg / pngになります。
Rewrite rules were saved to the following files:
/home/XXXXX.net/public_html/wp-content/themes/.htaccess (themes)
/home/XXXXX.net/public_html/wp-content/uploads/.htaccess (uploads)
/home/XXXXX.net/public_html/wp-content/webp-express/webp-images/.htaccess (cache)
以上で完了です。
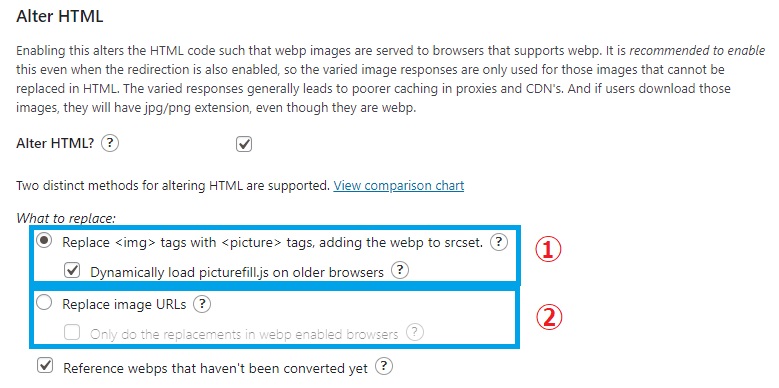
| オプション | LazyRoad | キャッシュ |
|---|---|---|
| ①<img>タグを<picture>タグに変換 | 〇 | △ |
| ②画像URLを変更 | ×(?) | ×(?) |
1つ目のオプションが初期値です。2つ目のオプションはHTMLタグを変更しないので、WebP非対応ブラウザでは画像が表示されない、キャッシュが効かないなどのデメリットがある為、1つ目推奨(初期値)。
その他の項目は、基本デフォルトのままでOKですが、詳細設定方法が気になる方はプラグイン名で検索すれば解説されているサイトが見つかります。
| 項目 | 内容 |
|---|---|
| Operation mode | 動作モード |
| General | 動作フォルダ |
| .htaccess rules for webp generation | 画像応答が効果的に有効に |
| Conversion | 画像変換の処理内容 |
| Alter HTML | HTMLを変更する |
AMPエラーについて
推奨されているHTML変更(「After HTML」にチェック)を行うと、自動挿入されるタグが、AMPのぺージでGoogle Serch Consoleで引っかかる為、うちではチェックを入れていません。
AMP対応されていない方は問題ありません。
プラグインで何が出来ているのか
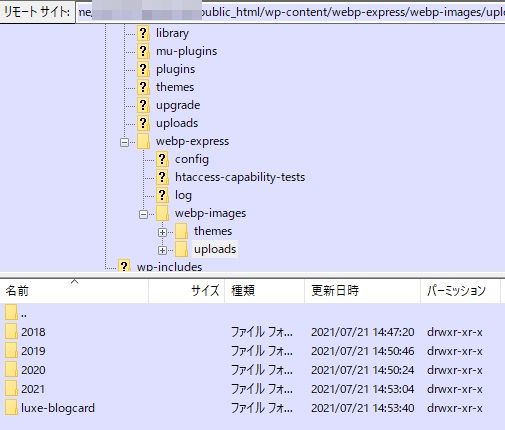
Webpファイルが生成される
自動的にアップロード画像に拡張子(.webp)を付けたファイルが以下のディレクトリに保存されます。
public_html/wp-content/webp-express/webp-images/uploads/
ブラウザ表示用コードが挿入される
ブラウザでは、対応ブラウザではWebpを、非対応ブラウザでは元のアップロード画像を表示するようにコード(IMGタグの代わりにPICTUREタグ)が挿入されます。
<picture><source srcset=”https://XXXX/wp-content/webp-express/webp-images/uploads/XXXX.jpg.webp 600w” sizes=”(max-width: 600px) 100vw, 600px” type=”image/webp”><img loading=”lazy” class=”alignnone size-full wp-image-21114 webpexpress-processed webp_extension webp_lossy” src=”https://ayaito.net/wp-content/uploads/XXXX.jpg” alt=”XXX” width=”XXX” height=”XXX” srcset=”https://XXXX/wp-content/uploads/XXXX.jpg 600w” sizes=”(max-width: 600px) 100vw, 600px” title=”
WebP lossy, quality ~70, https://ayaito.net/wp-content/webp-express/webp-images/uploads/XXXX.jpg.webp“></picture>
確認方法
プラグインを有効化し、一か所にチェックを入れて保存するだけで、上記の事が実現できますが、自身のサイトで本当に対応できたのか確認する方法ですが、
表示された画像を右クリックで保存して拡張子を確認すれば可能です。
すべての画像を一気に見るには、Google Chromeの拡張機能を使えば一目瞭然です。
以下から「拡張機能に追加」するだけ。
表示結果
ブラウザで見ると、画像に蛍光色の破線枠が出ます。
枠色の違いは以下の通り。
桃 = シンプルなロスレス(可逆)圧縮。
赤 = 拡張
経験上、JPGファイルはグリーンに、PNGファイルはピンクになっているようです。
ずっと蛍光色の枠が出るのはうっとうしいので、ブラウザの以下のマークを押し、チェックを外せば消せます。
オフの状態
対応後の画像アップロード
WordPressのバージョンを5.8以上にし、画像はWebPファイルで用意してアップロードする事も可能ですが、
まだ「WebP非対応」のブラウザがある為、
これまで通り、JPGやPNGなどをアップロードし、あとはプラグインに任せるのが楽。
以上です!





















コメント