目次自動挿入プラグイン「Easy Table Of Contents」のデザインをカスタマイズするCSSサンプルです。
プラグインの基本的な使い方は以下をご覧ください。

簡単便利!目次を自動生成するプラグインの使い方-Easy Table of Contents
記事内から見出し(<h1>~<h6>)タグを拾い出して自動で目次の生成をしてくれる便利なプラグインです。他に目次生成プラグインでは、「Table of Contents Plus」が有名ですが、機能的にはほとんど変わりません。(多少のデザイ...
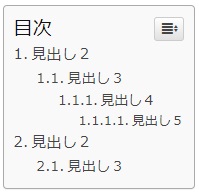
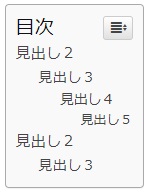
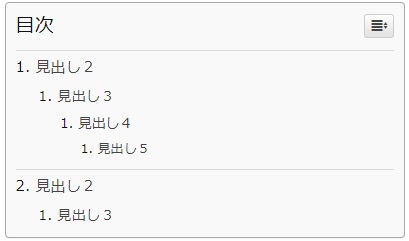
初期デザイン
すべてデフォルト設定のままの表示例です。
設定項目から可能なデザイン
「幅」設定
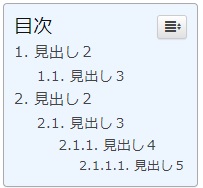
「カウンタ」設定
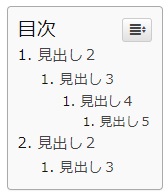
- 数字
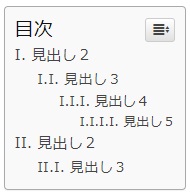
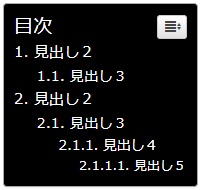
- ローマ数字
- なし
「テーマ」選択
- ライトブルー
- 黒
カスタム設定で変更可能なものは以下です。
- 背景色
- 枠線色
- タイトル色
- リンク色
- ホバー時のリンク色
- 訪問済みリンク色
デザインカスタムCSS
細かく分けていますので、必要な部分をコピーし、色やサイズなどをお好みに変更してご利用下さい。
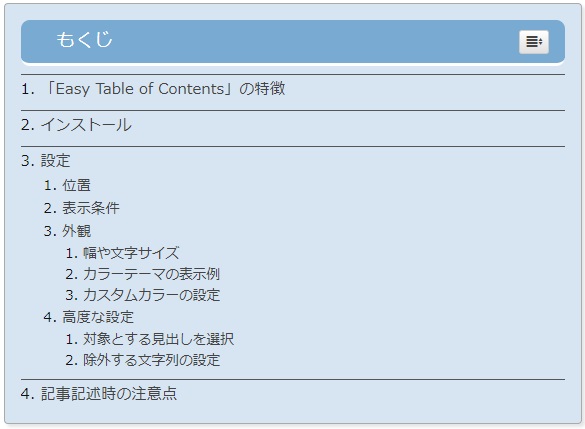
記載したサンプルコードから以下のような目次も作れます。
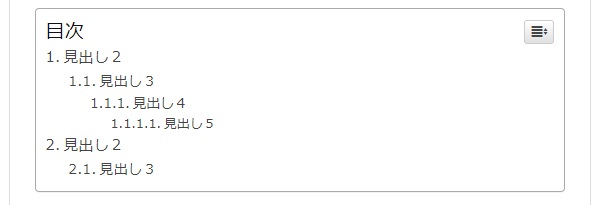
センターに表示・枠に影を入れる
CSS
#ez-toc-container { /*枠*/
margin: 38px auto; /*センター配置*/
padding: 1em;
box-shadow: 3px 3px 3px rgba(0, 0, 0, 0.1); /*陰をつける*/
}
「目次」のタイトルデザイン
CSS
/* タイトル */
div#ez-toc-container p.ez-toc-title{
font-size:20px; /* 文字サイズ */
left:20px; /* タイトル左に余白 */
position:relative;
}
/* タイトル枠 */
#ez-toc-container .ez-toc-title-container {
padding: 0.5em 1em; /*余白*/
color: #fff; /*文字色*/
background: #50aaff; /*背景色*/
border-bottom: solid 3px #7b8187; /*下線*/
border-radius: 10px; /*角を丸める*/
}
ホバー時の文字デザイン
- 元
- カスタム
CSS
/* ホバー時 */
#ez-toc-container ul a:hover {
text-decoration: none; /*下線を消す*/
color:#50aaff; /*文字色*/
}
大項目ごとに区切り線・項目の行間を広げる
CSS
/*項目の間隔*/
#ez-toc-container ul ul{
margin-top: 5px;
margin-bottom: 0;
}
/*大項目ごとに区切り線*/
#ez-toc-container .ez-toc-heading-level-2{
border-top: 1px solid #ddd;
margin-top: 10px;
padding-top: 5px
}

















コメント