自サイト内のアクセス解析は、何かのツールやアナリティクス、サーチコンソールでもしている方が多いですが、簡単に「どの記事が一番読まれているのか」を見られるプラグインのご紹介です。
記事一覧の画面でも表示されるのがとてもわかりやすくて便利です。

注意点
WP-PostViewsプラグインには、閲覧数をリセット(削除)する機能はなく、プラグインを有効化した瞬間から、稼働中のすべての閲覧数のカウントになります。
※何かのタイミングでリセットしたい場合には、プラグインを再インストールする事で可能です。
欲を言えば、好きなタイミングで記事を個別にリセットしたりできるととてもいいですね。
※記事複製プラグイン「Duplicate Post」を使って記事をコピーすると、閲覧数もコピーされてしまう欠点あり
インストール
WP-PostViews
「プラグイン」→「新規追加」からインストールし、有効化します。


初期設定
インストール、有効化すると「設定」メニューに「PostViews」が追加されます。

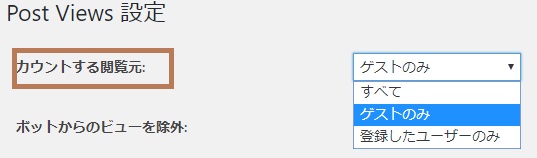
カウント対象設定
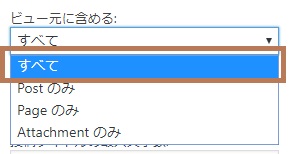
デフォルトで大丈夫です。カウントに自分も含める場合は、閲覧元を「すべて」に変更します。

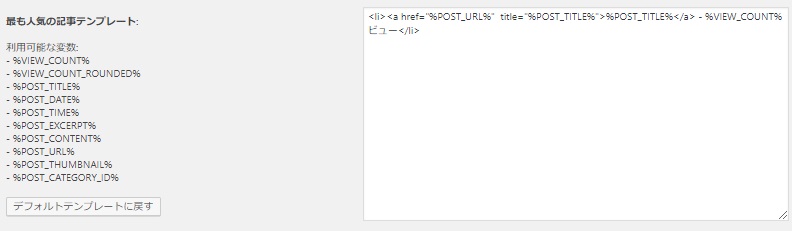
ウィジェット用テンプレート設定
デフォルトで大丈夫ですが、お好みに応じて編集して下さい。

<li><a href="%POST_URL%" title="%POST_TITLE%">%POST_TITLE%</a> - %VIEW_COUNT% ビュー</li>表示例

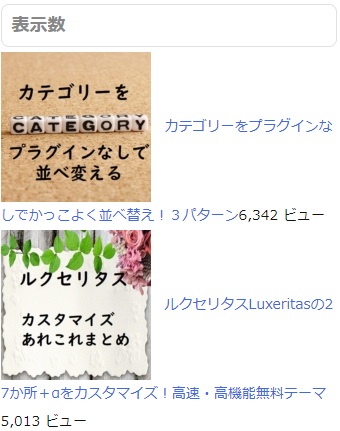
<li><a href="%POST_URL%" title="%POST_TITLE%">%POST_THUMBNAIL%</a> <a href="%POST_URL%" title="%POST_TITLE%">%POST_TITLE%</a>%VIEW_COUNT% ビュー</li>表示例

利用可能な変数
表示件数(ビュー)の出し方は2通りあります。
%VIEW_COUNT%/表示件数
表示例:5,315
%VIEW_COUNT_ROUNDED%/表示件数
表示例:5.3k
その他の変数は以下の通り。
%POST_TITLE%/記事タイトル
%POST_DATE%/投稿日
%POST_TIME%・投稿時間
%POST_EXCERPT%/記事抜粋
%POST_CONTENT%/記事全文
%POST_URL%/アドレス
%POST_THUMBNAIL%/アイキャッチ
%POST_CATEGORY_ID%/カテゴリーID
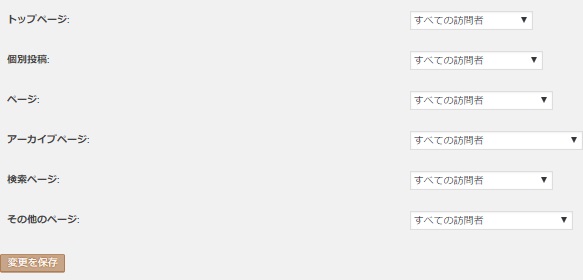
カウントするページ
デフォルトで大丈夫ですが、お好みに応じて編集して下さい。

サイトに人気記事として表示する
プラグイン独自のウィジェットで可能です。
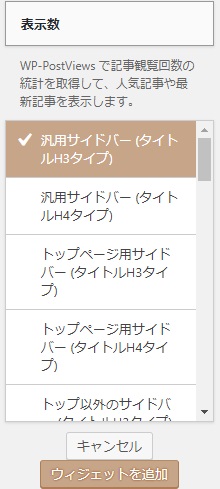
ウィジェット追加

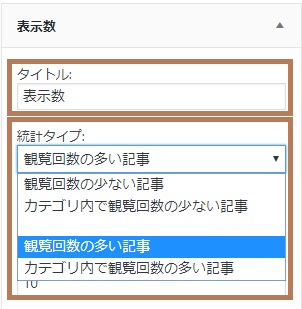
タイトル・統計タイプ
全ての記事から閲覧回数が多いものを選択する場合は「人気記事」、「POPULAR」など
カテゴリを限定して表示する事も可能ですので、その際は「カテゴリー名」など


表示件数・タイトル文字数

投稿タイトルの最大文字数にある「0で無効にします」の意味はちょっと不明でした。
200でも0でも同じ結果になりました。


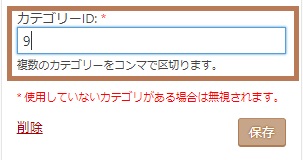
カテゴリー指定

カテゴリー単位に1つ、または複数での表示も可能です。
カテゴリーIDは、それぞれのカテゴリーごとに振られたユニークIDで数字の部分になります。各カテゴリーで確認します。

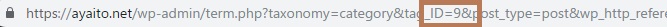
カテゴリーの「編集」にカーソルを載せると

ブラウザの下にリンク先アドレスが出ます。

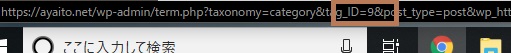
または「編集」画面で、ブラウザアドレスにも出ます。

ウィジェットデザインカスタマイズ

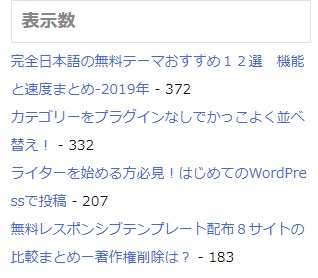
上記のように表示する場合のカスタマイズ方法です。
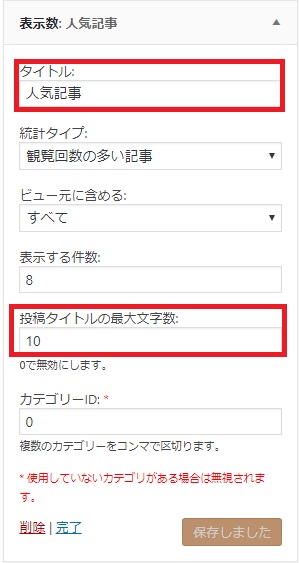
ウィジェット
タイトルを入れ、投稿タイトルの最大文字数を調整します。

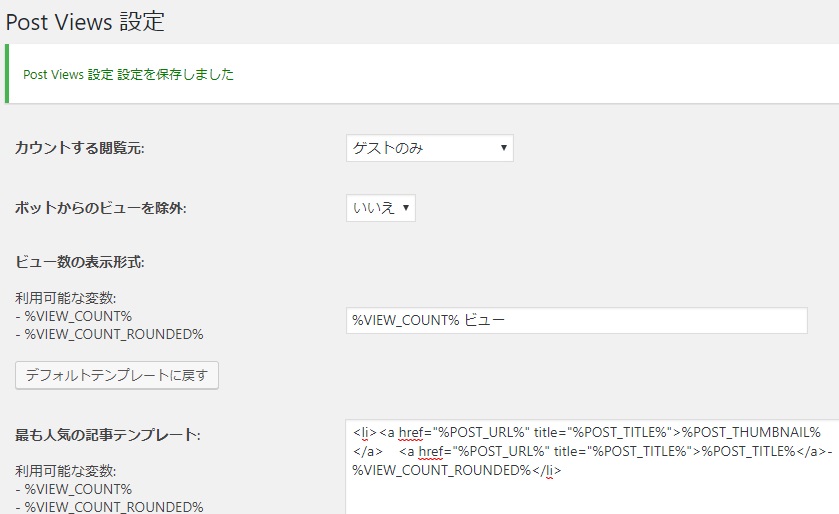
PostViews設定
テンプレートを以下のように設定。
<li><a href="%POST_URL%" title="%POST_TITLE%">%POST_THUMBNAIL%</a> <a href="%POST_URL%" title="%POST_TITLE%">%POST_TITLE%</a>-%VIEW_COUNT_ROUNDED%</li>

CSS追記
サムネイルのサイズを指定、角を丸める、余白を入れるなどのデザイン調整をスタイルシートに追記します。
.size-thumbnail{width:100px;text-align:center; margin-bottom: 20px;border-radius:8px;}
記事タイトルのリンク色や文字色・サイズを設定する場合は、以下のクラス名で可能です。
.widget_views li {font-size:15px;}
.widget_views li a {color:#787878;}
.widget_views li a:hover{color:#fb8a8a;}
マウスホバー時の色なども設定した表示例

あくまでのサンプルなので、文字数の設定や表示する変数などによってお好みに編集してご利用下さい。
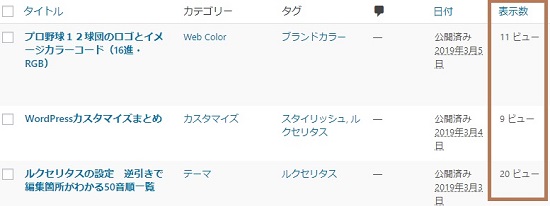
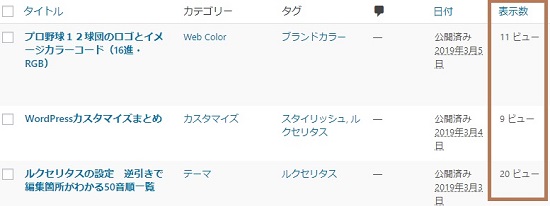
投稿一覧画面
最初にも書きましたが、投稿一覧画面で各記事ごとの閲覧数が表示されます。

この「表示数」の所を押す事で昇順・降順に並び替えも可能です。

以上です!便利なプラグインです。




コメント