「Rich Table of Contents」
日本製で、おしゃれな目次が簡単に設置できるプラグイン「Rich Table of Contents」のデザインカスタマイズ方法についてです。
基本的な使い方は以下をご覧ください。

簡単・おしゃれな目次自動生成プラグイン「Rich Table of Contents」
はじめに記事内から見出し(<h1>~<h6>)タグを拾い出して自動で目次の生成をしてくれる便利なプラグインは色々ありますが、有名なのは以下の2つです。 Table of Contents Plus Easy Table of Content...
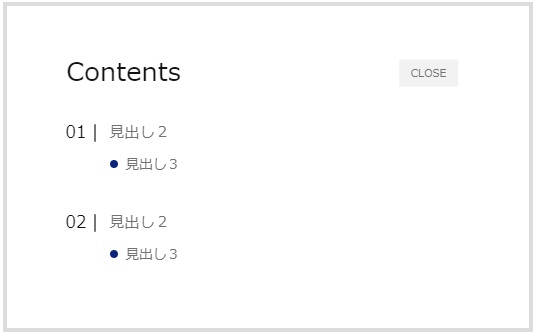
初期デザイン
すべてデフォルト設定のままの表示例です。
設定項目から可能なデザイン
枠デザイン・カラーパターン
枠のサンプル
カラーパターンのサンプル
- サニーブルー
- ダーク
- フェミニン
- アクアマリン
- スマート
- シトラス
カスタムカラーにする場合は、その下にある「カラー設定」から好きな色を指定できます。設定可能な項目は以下。
- タイトル
- テキスト
- 背景
- 枠線
- H2
- H3
- 目次へ戻るボタン
デザインカスタムCSS
細かく分けていますので、必要な部分をコピーし、色やサイズなどをお好みに変更してご利用下さい。
枠の幅を変える
目次の枠が100%(MAXで700px)に設定されている為、それを変更したい場合
デフォルト
幅変更
CSS
.rtoc-mokuji-content { /*枠*/
max-width:500px;
}
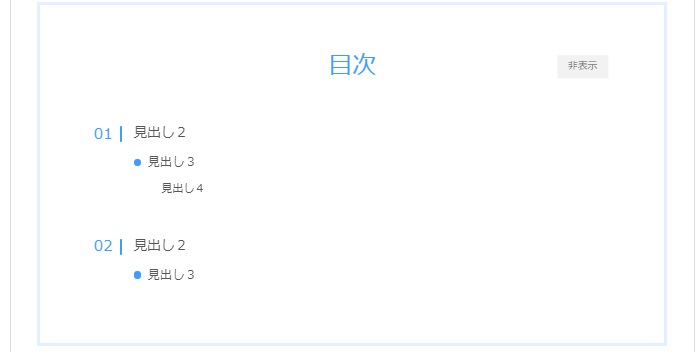
タイトルまわりを変える
CSS
/*タイトル枠*/
.rtoc-mokuji-content #rtoc-mokuji-title {
font-size: 1.5em;
padding: 0.5em;
background: rgba(120, 170, 210,0.4);
border-bottom: solid 3px #78aad2;
border-radius: 9px;
}
/*タイトル文字色*/
.rtoc-mokuji-content #rtoc-mokuji-title span {
color: #fff;
}
/*ボタンの色・文字サイズ・位置調整*/
.rtoc-mokuji-content.rtoc_close #rtoc-mokuji-title .rtoc_open_close,
.rtoc-mokuji-content.rtoc_open #rtoc-mokuji-title .rtoc_open_close {
font-size: 13px;
color: #555;
background-color: #fff;
left: calc(80% + 25px);
padding: 0.5em;
}
文字のサイズを変える
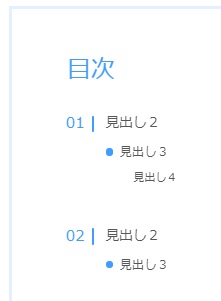
- デフォルト
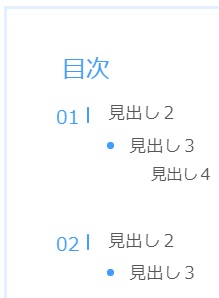
- 文字サイズ変更
CSS
.rtoc-mokuji-content .rtoc-mokuji.level-1 li {
font-size: 1.2em; /*H2*/
padding: 3px;
}
.rtoc-mokuji-content .rtoc-mokuji.level-2 li {
font-size: 1em; /*H3*/
padding: 3px;
}
.rtoc-mokuji-content .rtoc-mokuji.level-3 li {
font-size: 0.9em; /*H4*/
padding: 3px;
}
/*H2前の装飾 位置調整*/
.rtoc-mokuji-content .decimal_ol > .rtoc-item::after {
top: 9px;
}
.rtoc-mokuji-content .decimal_ol > .rtoc-item::before {
top: 6px !important;
}
/*H3前の装飾 位置調整*/
.rtoc-mokuji-content .rtoc-mokuji.decimal_ol .level-2 li::before {
top: 1px !important;
}




















コメント
ご確認いただきありがとうございます。
お教えいただいたCSSでうまく調整できました!
この度はとても助かりました。
はじめまして、福本と申します。
記載したURLのページで、教えていただきたいカスタマイズがありますのでコメントさせていただきました。
・目次の「デザインカスタマイズ」>「文字のサイズを変える」>「cssの/*H2前の装飾 位置調整*/」の部分について
こちらに記載されている「H2前の装飾の位置調整」だけでなく、「H3前の装飾の位置調整」のカスタマイズ方法もお教えいただけないでしょうか?
(H3の文字サイズを調整すると、その前の装飾も位置調整が必要となるため…)
ぜひ、ご確認いただけると幸いです。
どうぞよろしくお願いいたします。
福本さま はじめまして。
まず、コメントに記載して頂くURLは、当サイトのものではなく、ご自身のサイトアドレスをお願いします。
で、ご質問についてですが、

H2前の装飾については、上図の通り「01|」 「02|」 と出る部分の事で
この位置は、文字サイズを変えた場合にズレるので上下の調整は必要ですが、
H3前の装飾というのがどの部分の事なのか、不明です。
どういう状況になっているのか見る事が出来ない為、なんともお答えできないです。
ご返信ありがとうございます。
URLの件、大変申し訳ございません…
(改めまして、今回の件で悩んでいるページURLを記載させていただきました)
こちらをご確認いただき、ぜひ解決方法についてアドバイスいただけると助かります。
お手数をお掛けいたしますが、何卒よろしくお願いいたします。
福本さま
サイト拝見し確認致しました。
この記事のカスタムサンプルはH3前装飾が「●」だったせいで気にならなかったのですが、数字だと確かに微妙に下にズレているようですね。
以下のCSSで「top:1px; の部分の数字は調整して」追記してみてください。
※記事内のCSSにも追記しておきました。